创建样式库!
165
My-Typora-Themes-master/README.md
Normal file
@@ -0,0 +1,165 @@
|
|||||||
|
# My-Typora-Themes
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
> [Update on 2021-07-24]
|
||||||
|
>
|
||||||
|
> 新增主题:`G2`
|
||||||
|
|
||||||
|
`G2` 就是 `Github2` 的意思,原主题看久了有点审美疲劳,所以在默认主题 github 的基础上捣鼓了一款新的主题,力求简洁,并且加上了标题自动编号(关闭代码行号效果最佳),字体文件夹则是沿用原来的 `zj` 文件夹。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
___
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> 如果GitHub图片加载不出来,可以去知乎看 https://zhuanlan.zhihu.com/p/133863913.
|
||||||
|
|
||||||
|
这是我写的一个Typora主题,基本上是由 `pie` 和 `ursine-polar` 修改而来,使用方法请参看Typora的帮助手册。
|
||||||
|
|
||||||
|
## 前言
|
||||||
|
|
||||||
|
Typora可谓是我最喜欢的Markdown编辑器了,可惜其自带的样式实在过于简陋,我到官网上把所有主题都下了一遍,其中**[少数派](https://link.zhihu.com/?target=https%3A//sspai.com/post/43873)**的主题应该是最好康的了,可在我的电脑上显示出来有些怪怪的,最后还是忍不住动手修改了一遍,终于心满意足了。
|
||||||
|
|
||||||
|
|
||||||
|
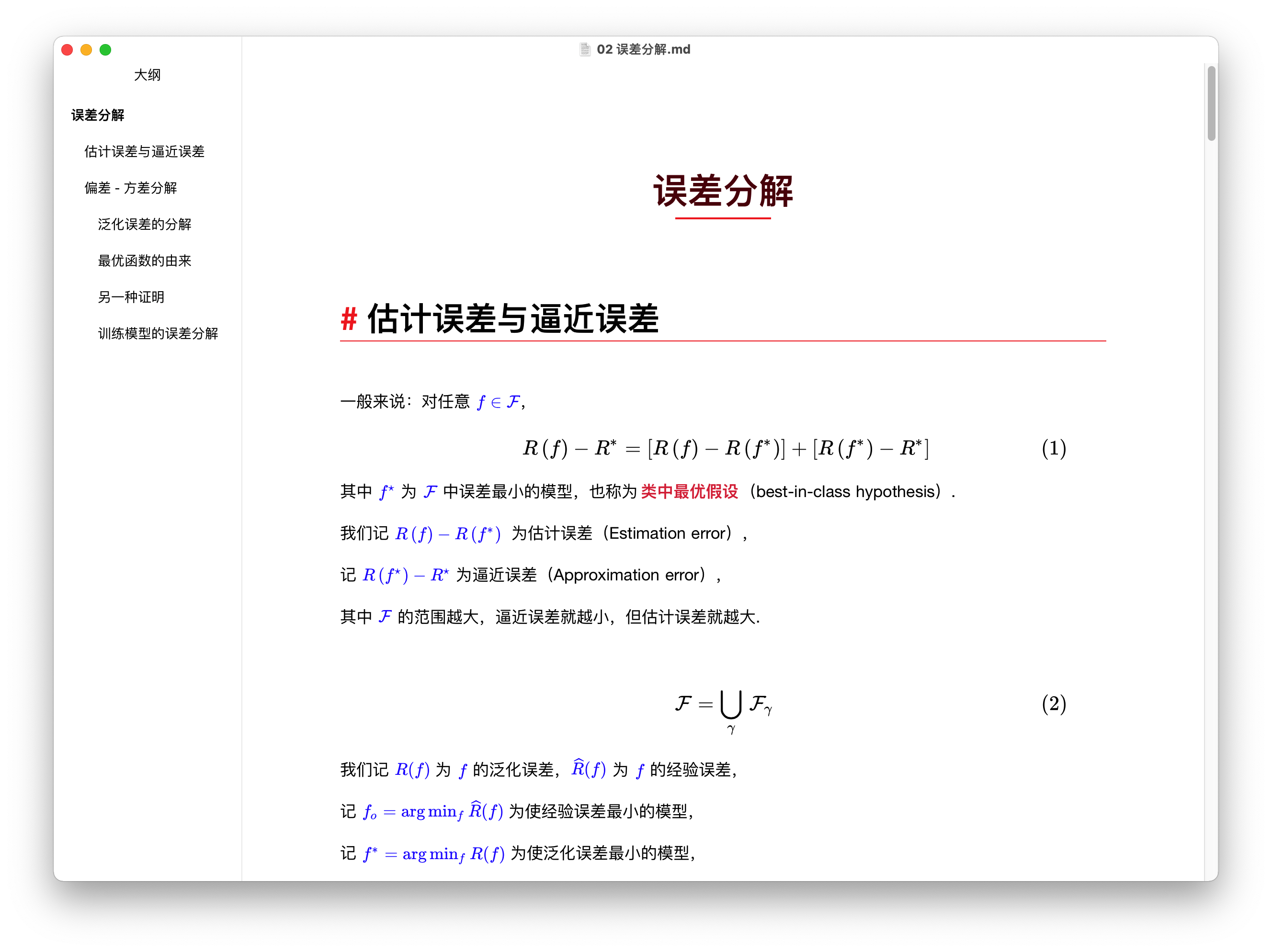
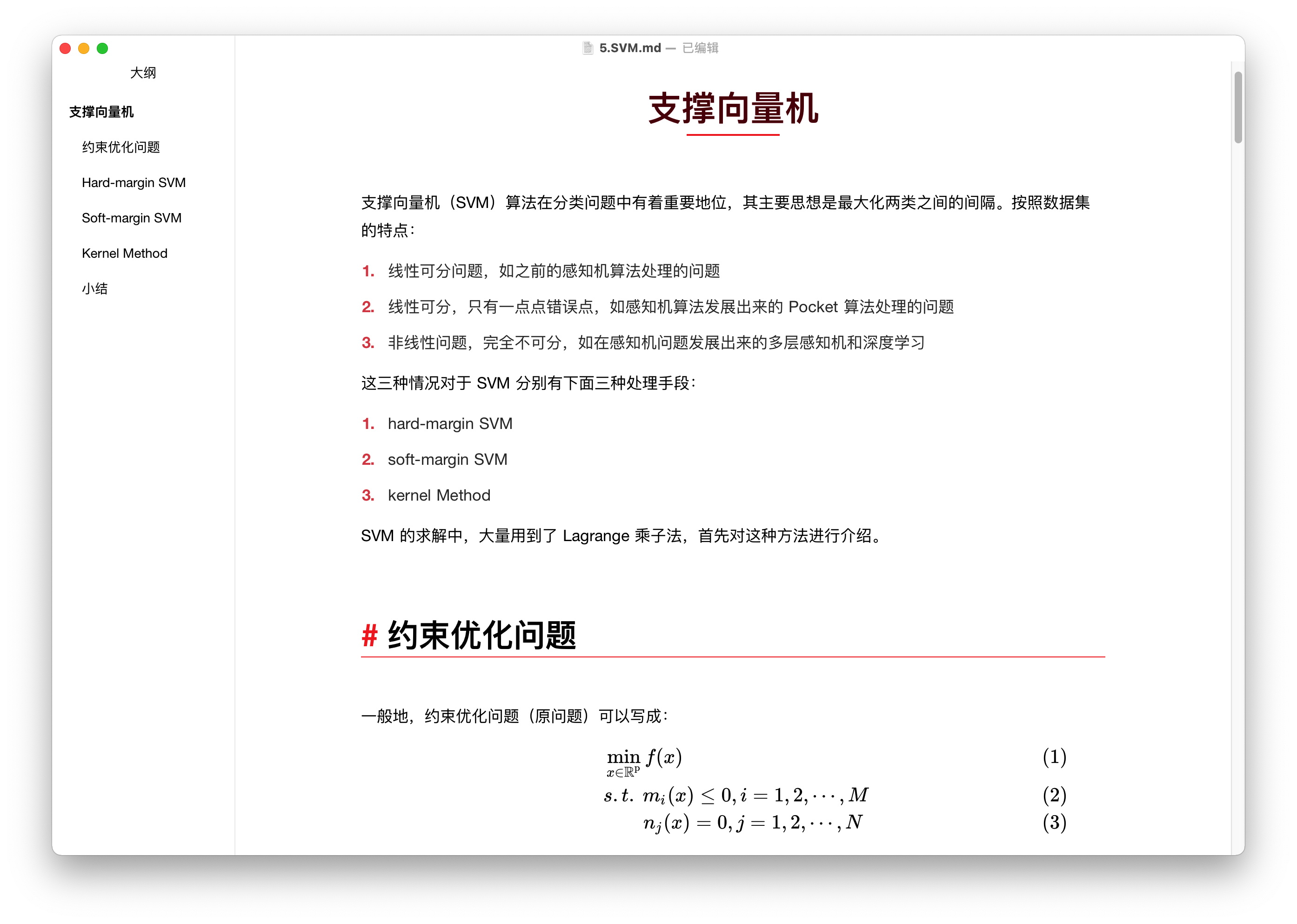
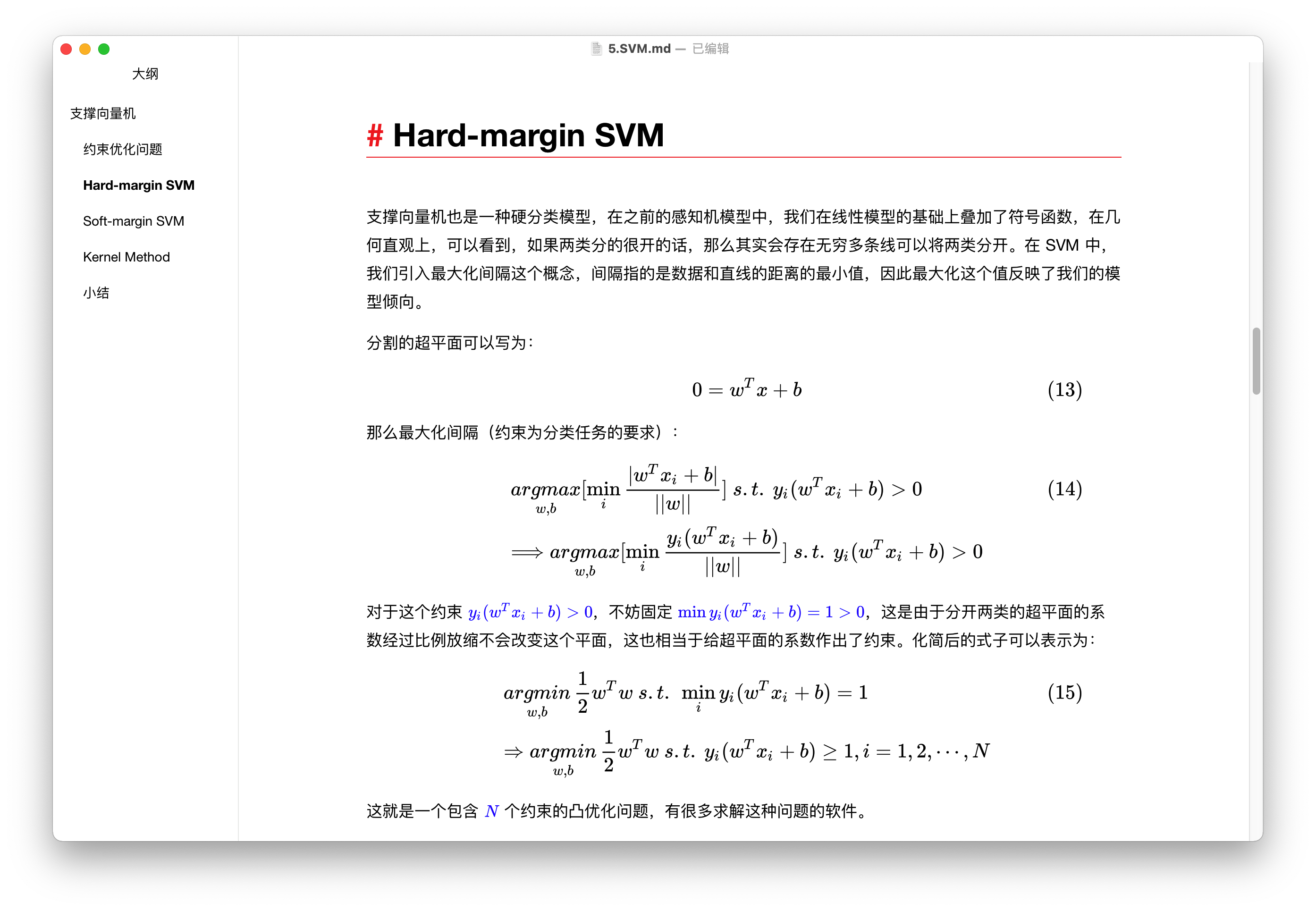
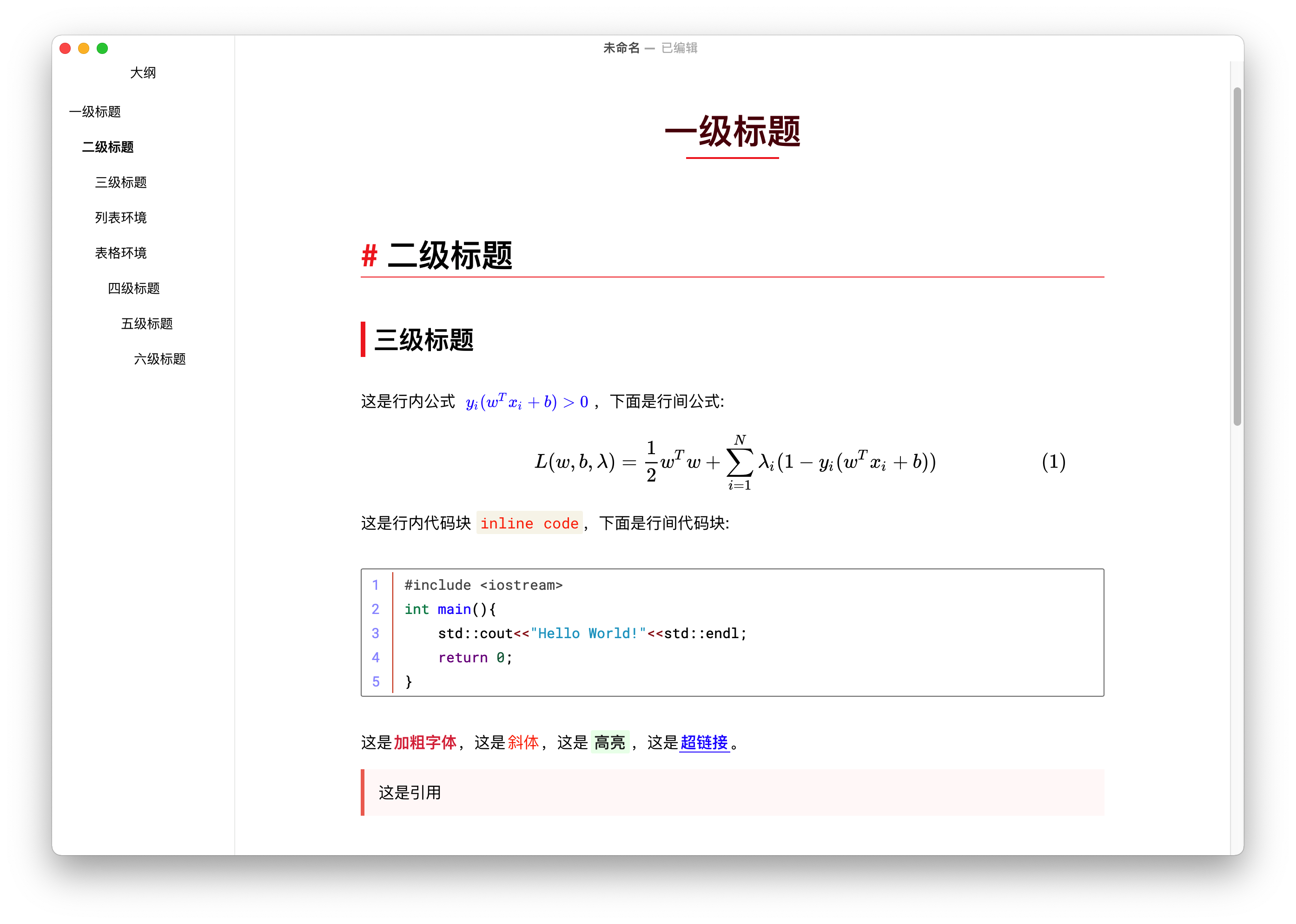
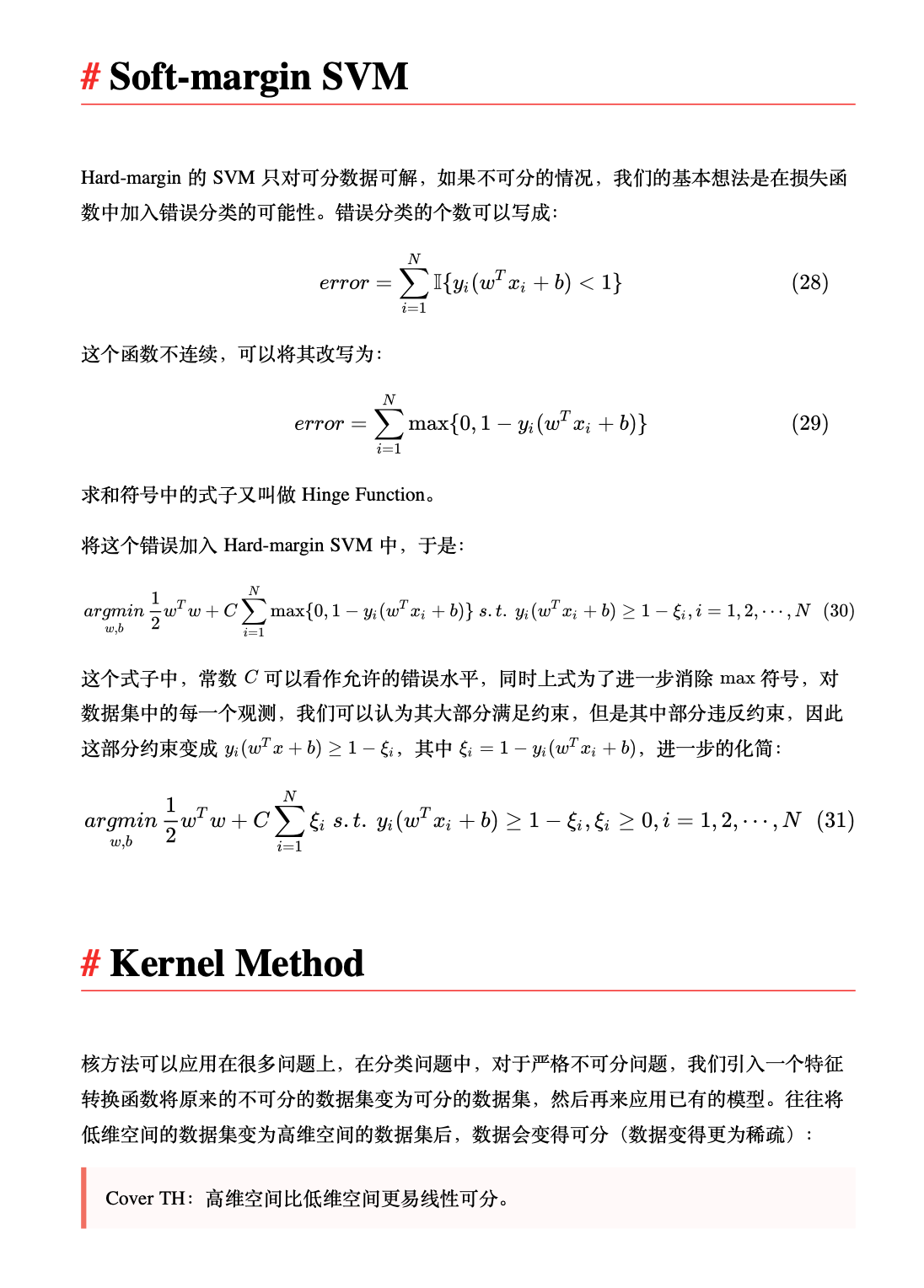
以下是实际笔记效果:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 字体
|
||||||
|
|
||||||
|
首先因为我感觉字体有点小,就把正文换成了17号字体。
|
||||||
|
|
||||||
|
```css
|
||||||
|
html {
|
||||||
|
font-size: 17px;
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
然后修改了一下字体(如果是Mac用户的话,可以把下面第二行注释掉,因为自带的苹方字体就很好看)。
|
||||||
|
|
||||||
|
```css
|
||||||
|
body {
|
||||||
|
font-family: "Vollkorn", Palatino, Times;
|
||||||
|
/* font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
|
||||||
|
color: var(--mid-13);
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 标题
|
||||||
|
|
||||||
|
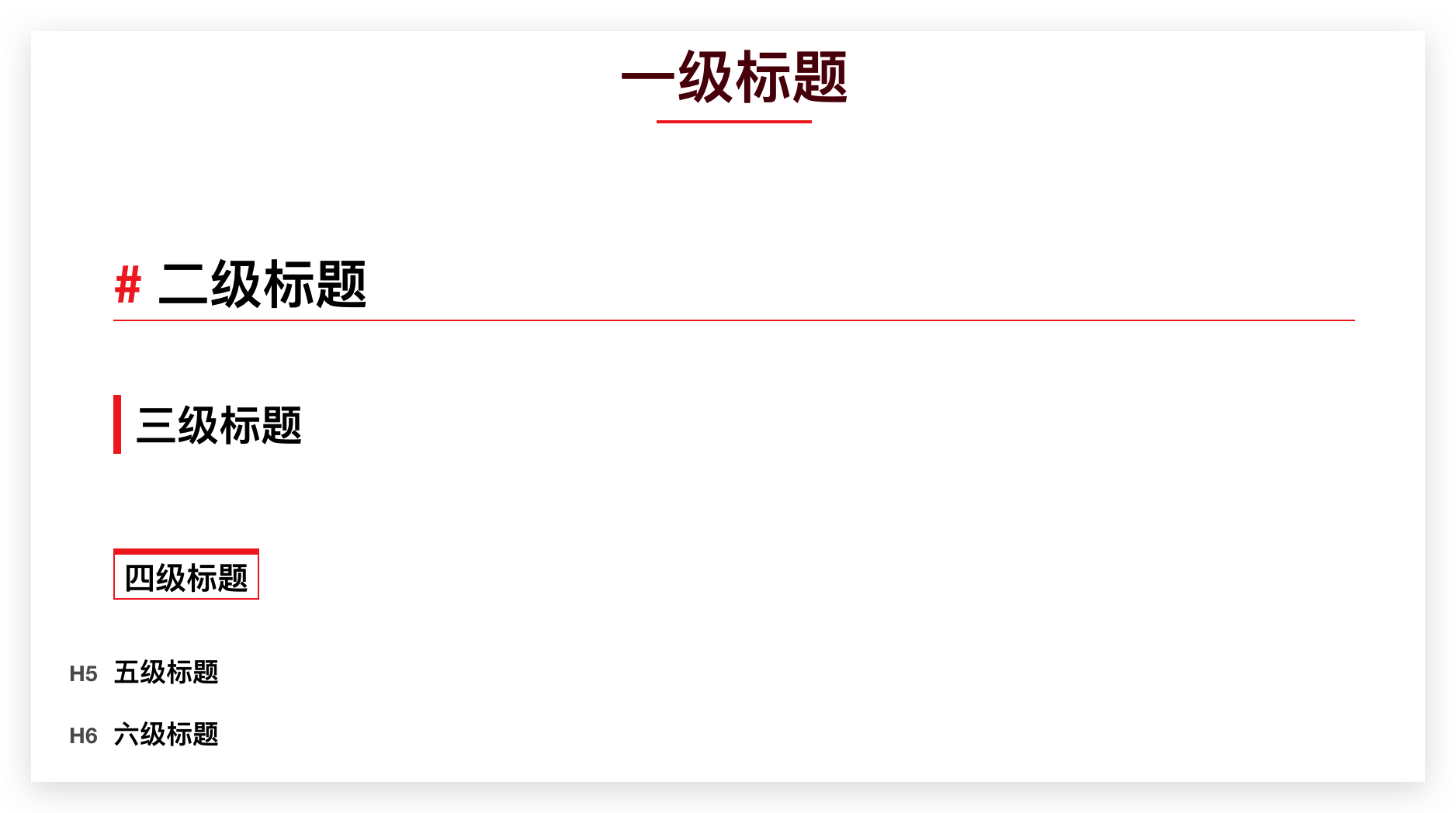
我认为标题可以说是整个样式中最重要的一部分,因为正文基本上都差不多。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
一级标题一般对应一本书中的Chapter,故局中表示。一般来说一个md文档中最好只有一个一级标题,如果有内容包含多个章节的话,则应该拆成多个md文档。
|
||||||
|
|
||||||
|
二级标题对应section,因此带着一条长长的横线用来分隔。
|
||||||
|
|
||||||
|
三级标题是最常用的小标题subsection,微信中只支持到三级标题,在实际的短篇写作中一般也到此为止了。因此不宜花里胡哨,要做到又显目又低调,又精致又普通(~~以及五彩斑斓的红与黑~~这段删去)。
|
||||||
|
|
||||||
|
四五六级标题一般用不到,随便糊弄一下就好了。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 文本样式
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
对于行内公式,为了醒目和易于查找修改,我特意调成了蓝色(导出时依然是黑色)。
|
||||||
|
|
||||||
|
行间代码块则以简约的线条为主,用一条深红的竖线分隔行号与代码,显得很清爽。
|
||||||
|
|
||||||
|
因为中文的`斜体`作用几乎为0,因此我把它改成了「显示红色」的效果。
|
||||||
|
|
||||||
|
引用块则是大块的淡红色。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 列表与表格
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
把列表和表格都改成了符合主题的红色(不知道为什么,大部分笔记软件默认主题都是红色,例如Notion)。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 导出PDF优化
|
||||||
|
|
||||||
|
其实我很喜欢在写完笔记之后,导出成PDF欣赏或分享给别人,但typora导成PDF的样式和编辑时的样式区别很大,因此我特意设置了一番。
|
||||||
|
|
||||||
|
人在看电子屏幕时,更喜欢无衬线体,能给人一种休闲轻松的感觉。
|
||||||
|
|
||||||
|
但在阅读严肃正经的内容时,衬线字体更合适,因此我将导出PDF的字体改成了宋体+TimesNew,看起来更有感觉。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 更新记录
|
||||||
|
|
||||||
|
### 2020年10月27日更新
|
||||||
|
|
||||||
|
- 微调了列表排版
|
||||||
|
|
||||||
|
- 微调表格颜色
|
||||||
|
|
||||||
|
- 修改二级标题样式
|
||||||
|
|
||||||
|
- 修复5级标题和6级标题没对齐的bug
|
||||||
|
|
||||||
|
- 修改行内公式颜色为蓝色(为了醒目,导出PDF时仍为黑色)
|
||||||
|
|
||||||
|
- 修改超链接为蓝色样式
|
||||||
|
|
||||||
|
- 优化了导出PDF的样式效果
|
||||||
|
- 设置导出的中文字体为`思源宋体`,英文字体为`Georgia`
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
可以通过以下设置修改行内公式颜色和大小:
|
||||||
|
|
||||||
|
```css
|
||||||
|
[md-inline='inline_math'] {
|
||||||
|
color: blue;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
> 注意:在极少数情况下,会出现PDF导出失败的问题,等我吃完饭就来改这个bug
|
||||||
|
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
### 2020年10月28日更新
|
||||||
|
|
||||||
|
- 调小了2,3级标题样式的大小
|
||||||
|
- 默认导出PDF为`宋体`+`Times New`
|
||||||
|
|
||||||
|
> 导出PDF失败似乎是思源宋体的原因,因此将默认输出样式修改之后就OK了。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
如果导出字体过大,可以搜索如下代码,将下面第6行中的字体调小(大概在原CSS的755行)。
|
||||||
|
|
||||||
|
> 在设置中把字体大小改成自动,否则打印字体大小就无法调节了
|
||||||
|
|
||||||
|
```css
|
||||||
|
@media print {
|
||||||
|
.typora-export * {
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
font-size: 15px!important;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_02-45-37.png
Normal file
|
After Width: | Height: | Size: 654 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_02-48-09.png
Normal file
|
After Width: | Height: | Size: 728 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_03-13-10.png
Normal file
|
After Width: | Height: | Size: 491 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_03-15-07.png
Normal file
|
After Width: | Height: | Size: 568 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_03-33-31.png
Normal file
|
After Width: | Height: | Size: 99 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_04-26-35.png
Normal file
|
After Width: | Height: | Size: 625 KiB |
BIN
My-Typora-Themes-master/figure/nu.png
Normal file
|
After Width: | Height: | Size: 264 KiB |
860
My-Typora-Themes-master/g2.css
Normal file
@@ -0,0 +1,860 @@
|
|||||||
|
/* 如有不懂,参看 https://theme.typora.io/doc/zh/Write-Custom-Theme/ */
|
||||||
|
|
||||||
|
@import 'zj/fonts.css';
|
||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #fff;
|
||||||
|
--control-text-color: #777;
|
||||||
|
/* --font-sans-serif: 'PingFangSC-Regular', 'Microsoft YaHei', , 'Source Sans Pro', sans-serif !important; */
|
||||||
|
--font-sans-serif: 'Source Han SerifCN', 'Microsoft YaHei', sans-serif !important;
|
||||||
|
--font-monospace: Courier, monospace, 'Courier New', 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei' !important;
|
||||||
|
/* 主题色 */
|
||||||
|
--main-1: #fff3f0;
|
||||||
|
--main-2: #ffd4cc;
|
||||||
|
--main-3: #ffafa3;
|
||||||
|
--main-4: #ff887a;
|
||||||
|
--main-5: #ff5d52;
|
||||||
|
--main-6: #f22f27;
|
||||||
|
--main-7: #cc1616;
|
||||||
|
--main-8: #a60a0f;
|
||||||
|
--main-9: #80010a;
|
||||||
|
--main-10: #590009;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 17px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
/* 字体与颜色 */
|
||||||
|
font-family: var(--font-sans-serif);
|
||||||
|
color: black;
|
||||||
|
/* 行间距 */
|
||||||
|
line-height: 1.6rem;
|
||||||
|
/* 抗锯齿渲染,适用于高分屏 */
|
||||||
|
/* -webkit-font-smoothing: antialiased; */
|
||||||
|
/* 裁剪溢出内容 */
|
||||||
|
overflow-x: hidden;
|
||||||
|
/* 字母间距 */
|
||||||
|
letter-spacing: 0;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write 为写入区域 */
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 860px;
|
||||||
|
padding: 20px 30px 160px;
|
||||||
|
margin: 0 auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 根据窗口的大小调整写作区域 */
|
||||||
|
|
||||||
|
|
||||||
|
/* @media only screen and (min-width: 1400px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1024px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 1800px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1200px;
|
||||||
|
}
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 正常文字 */
|
||||||
|
|
||||||
|
#write p {
|
||||||
|
line-height: 1.6rem;
|
||||||
|
word-spacing: .05rem;
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>ul:first-child,
|
||||||
|
#write>ol:first-child {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 链接 */
|
||||||
|
|
||||||
|
a {
|
||||||
|
padding: 0 2px;
|
||||||
|
/* font-weight: 500; */
|
||||||
|
/* color: #4183C4; */
|
||||||
|
color: #0366d6;
|
||||||
|
/* color: #4183C4; */
|
||||||
|
/* text-decoration: none; */
|
||||||
|
/* text-decoration-color: #0366d6; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 加粗 */
|
||||||
|
|
||||||
|
strong {
|
||||||
|
padding: 0.1em;
|
||||||
|
/* color: #dc3545; */
|
||||||
|
color: #E91E63;
|
||||||
|
font-weight: 600;
|
||||||
|
/* font-family: 'Microsoft YaHei'; */
|
||||||
|
/* font-size: 90%; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 斜体强调 */
|
||||||
|
|
||||||
|
em {
|
||||||
|
font-style: normal;
|
||||||
|
background-color: #EBFFEB;
|
||||||
|
border-radius: 2px;
|
||||||
|
padding: 2px 4px;
|
||||||
|
margin: 0 2px;
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行内数学公式变蓝 */
|
||||||
|
|
||||||
|
.md-inline-math {
|
||||||
|
color: blue;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行间数学公式 */
|
||||||
|
|
||||||
|
[mdtype="math_block"] {
|
||||||
|
font-size: 1.1rem;
|
||||||
|
/* font-size: 110%; */
|
||||||
|
/* color: blue; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .MathJax_SVG svg {
|
||||||
|
font-size: 110%;
|
||||||
|
color: blue;
|
||||||
|
zoom: 1
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 标题编号初始化 */
|
||||||
|
|
||||||
|
|
||||||
|
/* 首先全局进行一次reset,这样即使不添加h1标题也可以使用较低级别的标题 */
|
||||||
|
|
||||||
|
#write {
|
||||||
|
counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write {
|
||||||
|
counter-reset: h1
|
||||||
|
} */
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
counter-reset: h2
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
counter-reset: h3
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
counter-reset: h4
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
counter-reset: h5
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
counter-reset: h6
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** put counter result into headings */
|
||||||
|
|
||||||
|
#write h1:before {
|
||||||
|
counter-increment: h1;
|
||||||
|
/* content: counter(h1) ". " */
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h2:before {
|
||||||
|
counter-increment: h2;
|
||||||
|
content: counter(h2) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h3:before,
|
||||||
|
h3.md-focus.md-heading:before {
|
||||||
|
counter-increment: h3;
|
||||||
|
content: counter(h2) "." counter(h3) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h4:before,
|
||||||
|
h4.md-focus.md-heading:before {
|
||||||
|
counter-increment: h4;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5:before,
|
||||||
|
h5.md-focus.md-heading:before {
|
||||||
|
counter-increment: h5;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6:before,
|
||||||
|
h6.md-focus.md-heading:before {
|
||||||
|
counter-increment: h6;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** override the default style for focused headings */
|
||||||
|
|
||||||
|
#write>h3.md-focus:before,
|
||||||
|
#write>h4.md-focus:before,
|
||||||
|
#write>h5.md-focus:before,
|
||||||
|
#write>h6.md-focus:before,
|
||||||
|
h3.md-focus:before,
|
||||||
|
h4.md-focus:before,
|
||||||
|
h5.md-focus:before,
|
||||||
|
h6.md-focus:before {
|
||||||
|
color: inherit;
|
||||||
|
border: inherit;
|
||||||
|
border-radius: inherit;
|
||||||
|
position: inherit;
|
||||||
|
left: initial;
|
||||||
|
float: none;
|
||||||
|
top: initial;
|
||||||
|
font-size: inherit;
|
||||||
|
padding-left: inherit;
|
||||||
|
padding-right: inherit;
|
||||||
|
vertical-align: inherit;
|
||||||
|
font-weight: inherit;
|
||||||
|
line-height: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* h1标题样式 */
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
text-align: center;
|
||||||
|
padding-bottom: .2em;
|
||||||
|
font-size: 2.25em;
|
||||||
|
line-height: 1.2;
|
||||||
|
/* border-bottom: 1px solid #eee; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* h2标题样式 */
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
padding-bottom: .2em;
|
||||||
|
font-size: 1.75em;
|
||||||
|
line-height: 1.225;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.5em;
|
||||||
|
line-height: 1.43;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
font-size: 1.25em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
font-size: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 {
|
||||||
|
font-size: 1em;
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table {
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 列表环境 */
|
||||||
|
|
||||||
|
#write ol>li,
|
||||||
|
#write ul>li {
|
||||||
|
/* color: #db4d52; */
|
||||||
|
color: #f50057;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*,
|
||||||
|
#write ul>li>* {
|
||||||
|
color: #333;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*:not(ol):not(ul),
|
||||||
|
#write ul>li>*:not(ol):not(ul) {
|
||||||
|
padding-left: .25rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ul {
|
||||||
|
list-style-type: disc;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid rgb(239, 112, 96);
|
||||||
|
padding: 10px 15px;
|
||||||
|
color: #3f3f3f;
|
||||||
|
background-color: #fff9f9;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* tr元素定义表格行 */
|
||||||
|
|
||||||
|
table tr {
|
||||||
|
border-top: 1px solid #dfe2e5;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr:nth-child(2n),
|
||||||
|
thead {
|
||||||
|
background-color: #F6F8FA;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* th元素定义表头 */
|
||||||
|
|
||||||
|
table tr th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
border-bottom: 0;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* td元素定义表格单元格 */
|
||||||
|
|
||||||
|
table tr td {
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:first-child,
|
||||||
|
table tr td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:last-child,
|
||||||
|
table tr td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号与代码之间的框线 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write .CodeMirror-gutters {
|
||||||
|
border-right: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号 */
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-linenumber {
|
||||||
|
width: 2ch !important;
|
||||||
|
font-size: 0.7rem;
|
||||||
|
/* color: rgba(128, 128, 255, 0.8); */
|
||||||
|
color: rgba(0, 92, 197, 0.8);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .CodeMirror-lines {
|
||||||
|
padding-left: 4px;
|
||||||
|
} */
|
||||||
|
|
||||||
|
.code-tooltip {
|
||||||
|
box-shadow: 0 1px 1px 0 rgba(0, 28, 36, .3);
|
||||||
|
border-top: 1px solid #eef2f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框 */
|
||||||
|
|
||||||
|
#write .md-fences {
|
||||||
|
/* border: 1px solid #F4F4F4; */
|
||||||
|
-webkit-font-smoothing: initial;
|
||||||
|
margin: 0.8rem 0 !important;
|
||||||
|
padding: 0.3rem 0 !important;
|
||||||
|
line-height: 1.43rem;
|
||||||
|
/* background-color: #F8F8F8 !important; */
|
||||||
|
/* background-color: #f6f8fb !important; */
|
||||||
|
background-color: #f6f8fa !important;
|
||||||
|
border-radius: 2px;
|
||||||
|
/* font-family: '等距更纱黑体 SC', 'Microsoft YaHei'!important; */
|
||||||
|
font-family: var(--font-monospace);
|
||||||
|
/* '等距更纱黑体 SC' */
|
||||||
|
font-size: 0.9rem;
|
||||||
|
word-wrap: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-wrap .CodeMirror-code pre {
|
||||||
|
padding-left: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框中光标颜色 */
|
||||||
|
|
||||||
|
#write .CodeMirror-cursors .CodeMirror-cursor {
|
||||||
|
border-left: 2px solid var(--main-4);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行内代码 */
|
||||||
|
|
||||||
|
#write code,
|
||||||
|
tt {
|
||||||
|
/* padding: 1px 2px; */
|
||||||
|
/* border: 1px solid #e7eaed; */
|
||||||
|
padding: 2px 4px 0px 4px;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: var(--font-monospace);
|
||||||
|
/* font-family: 'Source Code Pro', 'Microsoft YaHei'!important; */
|
||||||
|
font-size: 0.9rem;
|
||||||
|
color: #FF0000;
|
||||||
|
background-color: #FAEAEB;
|
||||||
|
}
|
||||||
|
|
||||||
|
tt {
|
||||||
|
margin: 0 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-footnote {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
color: #e96900;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 任务列表小方框 */
|
||||||
|
|
||||||
|
.md-task-list-item>input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write del {
|
||||||
|
padding: 1px 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
padding: 1rem;
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-mathjax-midline {
|
||||||
|
background: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h5.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h6.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta {
|
||||||
|
/*border: 1px solid #ddd;*/
|
||||||
|
border-radius: 3px;
|
||||||
|
padding: 2px 0px 0px 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: #a7a7a7;
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top: 20px;
|
||||||
|
padding-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/**************************************
|
||||||
|
* Header Counters in TOC
|
||||||
|
**************************************/
|
||||||
|
|
||||||
|
|
||||||
|
/* No link underlines in TOC */
|
||||||
|
|
||||||
|
.md-toc-inner {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-content {
|
||||||
|
/* counter-reset: h1toc */
|
||||||
|
counter-reset: h2toc h3toc h4toc;
|
||||||
|
/*修复缺失上级标题时无法递增*/
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1 {
|
||||||
|
margin-left: 0;
|
||||||
|
font-size: 1.5rem;
|
||||||
|
display: none;
|
||||||
|
counter-reset: h2toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2 {
|
||||||
|
font-size: 1.1rem;
|
||||||
|
margin-left: 2rem;
|
||||||
|
counter-reset: h3toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3 {
|
||||||
|
margin-left: 3rem;
|
||||||
|
font-size: .9rem;
|
||||||
|
counter-reset: h4toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4 {
|
||||||
|
margin-left: 4rem;
|
||||||
|
font-size: .85rem;
|
||||||
|
counter-reset: h5toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5 {
|
||||||
|
margin-left: 5rem;
|
||||||
|
font-size: .8rem;
|
||||||
|
counter-reset: h6toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6 {
|
||||||
|
margin-left: 6rem;
|
||||||
|
font-size: .75rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h1toc;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h2toc;
|
||||||
|
content: counter(h2toc) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h3toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h4toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h5toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h6toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 侧栏自动编号 */
|
||||||
|
|
||||||
|
.sidebar-content {
|
||||||
|
counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .sidebar-content {
|
||||||
|
counter-reset: h1
|
||||||
|
} */
|
||||||
|
|
||||||
|
.outline-h1 {
|
||||||
|
counter-reset: h2
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h2 {
|
||||||
|
counter-reset: h3
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h3 {
|
||||||
|
counter-reset: h4
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h4 {
|
||||||
|
counter-reset: h5
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h5 {
|
||||||
|
counter-reset: h6
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h1>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h1;
|
||||||
|
/* content: counter(h1) ". " */
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h2>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h2;
|
||||||
|
content: counter(h2) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h3>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h3;
|
||||||
|
content: counter(h2) "." counter(h3) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h4>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h4;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h5>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h5;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h6>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h6;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header,
|
||||||
|
.context-menu,
|
||||||
|
.megamenu-content,
|
||||||
|
footer {
|
||||||
|
font-family: "Segoe UI", "Arial", sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state {
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: #fafafa;
|
||||||
|
background-color: var(--side-bar-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.html-for-mac .context-menu {
|
||||||
|
--item-hover-bg-color: #E6F0FE;
|
||||||
|
}
|
||||||
|
|
||||||
|
#md-notification .btn {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu .divider {
|
||||||
|
border-color: #e5e5e5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .window-content {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .nav-group-item.active {
|
||||||
|
color: white;
|
||||||
|
background: #999;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 打印成PDF */
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
.typora-export * {
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
font-size: 15px!important;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
/* font-size: 16px!important; */
|
||||||
|
/* font-family: 'Source Han SerifCN', "Times New Roman", Times, 'SimSun', serif!important; */
|
||||||
|
font-family: "Times New Roman", Times, 'SimSun', serif!important;
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: blue!important;
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
776
My-Typora-Themes-master/zj.css
Normal file
@@ -0,0 +1,776 @@
|
|||||||
|
@import 'zj/fonts.css';
|
||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #fff;
|
||||||
|
--control-text-color: #777;
|
||||||
|
--select-text-bg-color: #ffafa3;
|
||||||
|
--active-file-text-color: #262626;
|
||||||
|
--active-file-border-color: #f22f27;
|
||||||
|
/* --active-file-bg-color: #fff3f0; */
|
||||||
|
--primary-color: #f22f27;
|
||||||
|
/* 中性色 */
|
||||||
|
--mid-1: #ffffff;
|
||||||
|
--mid-2: #fafafa;
|
||||||
|
--mid-3: #f5f5f5;
|
||||||
|
--mid-4: #f0f0f0;
|
||||||
|
--mid-5: #d9d9d9;
|
||||||
|
--mid-6: #bfbfbf;
|
||||||
|
--mid-7: #8c8c8c;
|
||||||
|
--mid-8: #595959;
|
||||||
|
--mid-9: #434343;
|
||||||
|
--mid-10: #262626;
|
||||||
|
--mid-11: #1f1f1f;
|
||||||
|
--mid-12: #141414;
|
||||||
|
--mid-13: #000000;
|
||||||
|
/* 主题色 */
|
||||||
|
--main-1: #fff3f0;
|
||||||
|
--main-2: #ffd4cc;
|
||||||
|
--main-3: #ffafa3;
|
||||||
|
--main-4: #ff887a;
|
||||||
|
--main-5: #ff5d52;
|
||||||
|
--main-6: #f22f27;
|
||||||
|
--main-7: #cc1616;
|
||||||
|
--main-8: #a60a0f;
|
||||||
|
--main-9: #80010a;
|
||||||
|
--main-10: #590009;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 17px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
font-family: "Vollkorn", Palatino, Times;
|
||||||
|
/* font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
|
||||||
|
color: var(--mid-13);
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
line-height: 1.8rem;
|
||||||
|
letter-spacing: 0;
|
||||||
|
margin: 0;
|
||||||
|
overflow-x: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 860px;
|
||||||
|
margin: 0 auto;
|
||||||
|
padding: 20px 30px 160px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write p {
|
||||||
|
line-height: 1.8rem;
|
||||||
|
word-spacing: .05rem;
|
||||||
|
/* color: #3f3f3f; */
|
||||||
|
color: var(--mid-13);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write ol li {
|
||||||
|
padding-left: 0.5rem;
|
||||||
|
} */
|
||||||
|
|
||||||
|
#write>ul:first-child,
|
||||||
|
#write>ol:first-child {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>*:first-child {
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>*:last-child {
|
||||||
|
margin-bottom: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* a {
|
||||||
|
color: var(--main-6);
|
||||||
|
font-weight: 500;
|
||||||
|
padding: 0 2px;
|
||||||
|
text-decoration: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: blue;
|
||||||
|
font-weight: 500;
|
||||||
|
padding: 0 2px;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 链接 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write a {
|
||||||
|
border-bottom: 1px solid var(--main-6);
|
||||||
|
color: var(--main-6);
|
||||||
|
text-decoration: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
#write a {
|
||||||
|
border-bottom: 1px solid blue;
|
||||||
|
color: blue;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 目录 */
|
||||||
|
|
||||||
|
#write a.md-toc-inner {
|
||||||
|
line-height: 1.6;
|
||||||
|
white-space: pre-line;
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write a:hover {
|
||||||
|
border-bottom: 2px solid var(--main-6);
|
||||||
|
color: var(--main-7);
|
||||||
|
}
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 a,
|
||||||
|
h3 a {
|
||||||
|
color: #34495e;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
text-align: center;
|
||||||
|
padding-bottom: 0.3em;
|
||||||
|
font-size: 2.2em;
|
||||||
|
line-height: 1.2;
|
||||||
|
margin: 2.4em auto 1.2em;
|
||||||
|
color: var(--main-10);
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:after {
|
||||||
|
content: '';
|
||||||
|
display: block;
|
||||||
|
margin: 0.2em auto 0;
|
||||||
|
width: 100px;
|
||||||
|
height: 2px;
|
||||||
|
border-bottom: 2px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
margin: 2em auto 1.4em;
|
||||||
|
/* padding-left: 10px; */
|
||||||
|
/* display:inline-block; */
|
||||||
|
line-height: 1.4;
|
||||||
|
font-size: 1.8em;
|
||||||
|
/* border-left: 9px solid var(--main-6); */
|
||||||
|
/* border-bottom: 1px solid #ddd; */
|
||||||
|
border-bottom: 1px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
h2::before {
|
||||||
|
content: '# '!important;
|
||||||
|
color: #f22f27;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.4em;
|
||||||
|
line-height: 1.43;
|
||||||
|
margin: 1.6em auto 1.2em;
|
||||||
|
padding-left: 9px;
|
||||||
|
border-left: 5px solid #f22f27;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 三级四级标题点击后左边的提示图标 */
|
||||||
|
|
||||||
|
#write>h3.md-focus:before,
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
width: auto;
|
||||||
|
height: auto;
|
||||||
|
background-color: var(--main-5);
|
||||||
|
color: var(--mid-1);
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
margin-top: 1.3em;
|
||||||
|
font-size: 1.2em;
|
||||||
|
padding-left: 6px;
|
||||||
|
padding-right: 6px;
|
||||||
|
display: inline-block;
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
border-top: 4px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5::before,
|
||||||
|
#write h6::before {
|
||||||
|
position: absolute;
|
||||||
|
right: calc(100% + .75em);
|
||||||
|
top: 0;
|
||||||
|
color: #5b5b5b;
|
||||||
|
font-size: 0.8rem;
|
||||||
|
font-weight: bold;
|
||||||
|
font-variant: 'small-caps';
|
||||||
|
white-space: nowrap;
|
||||||
|
/* 文本强制不换行 */
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5 {
|
||||||
|
/* margin-left: 2em; */
|
||||||
|
font-size: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6 {
|
||||||
|
/* margin-left: 2.5em; */
|
||||||
|
font-size: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5::before {
|
||||||
|
content: 'H5';
|
||||||
|
top: 0.18rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6::before {
|
||||||
|
content: 'H6';
|
||||||
|
top: 0.18rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table {
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h2:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h1:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h1:first-child+h2 {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h3:first-child,
|
||||||
|
body>h4:first-child,
|
||||||
|
body>h5:first-child,
|
||||||
|
body>h6:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
a:first-child h1,
|
||||||
|
a:first-child h2,
|
||||||
|
a:first-child h3,
|
||||||
|
a:first-child h4,
|
||||||
|
a:first-child h5,
|
||||||
|
a:first-child h6 {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 p,
|
||||||
|
h2 p,
|
||||||
|
h3 p,
|
||||||
|
h4 p,
|
||||||
|
h5 p,
|
||||||
|
h6 p {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol,
|
||||||
|
#write ul {
|
||||||
|
padding-left: 25px;
|
||||||
|
margin: .5rem 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li,
|
||||||
|
#write ul>li {
|
||||||
|
color: #db4d52;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*,
|
||||||
|
#write ul>li>* {
|
||||||
|
color: #333;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*:not(ol):not(ul),
|
||||||
|
#write ul>li>*:not(ol):not(ul) {
|
||||||
|
padding-left: .25rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ul {
|
||||||
|
list-style-type: disc;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid rgb(239, 112, 96);
|
||||||
|
padding: 10px 15px;
|
||||||
|
color: #3f3f3f;
|
||||||
|
background-color: #fff9f9;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr {
|
||||||
|
border-top: 1px solid var(--main-6);
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr:nth-child(2n),
|
||||||
|
thead {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
border-bottom: 0;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr td {
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:first-child,
|
||||||
|
table tr td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:last-child,
|
||||||
|
table tr td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write strong {
|
||||||
|
padding: 0.1em;
|
||||||
|
color: #dc3545;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write em {
|
||||||
|
padding: 0 2px 0 2px;
|
||||||
|
font-style: normal;
|
||||||
|
color: #ff3502;
|
||||||
|
/* color: #595959;
|
||||||
|
background: #F6EEFF; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 数学公式变蓝 */
|
||||||
|
|
||||||
|
[md-inline='inline_math'] {
|
||||||
|
color: blue;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 表格第一行 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write table thead th {
|
||||||
|
background-color: var(--main-7);
|
||||||
|
color: #f8f8f8;
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号左框线 */
|
||||||
|
|
||||||
|
#write .CodeMirror-gutters {
|
||||||
|
border-right: 1px solid rgba(204, 51, 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框 */
|
||||||
|
|
||||||
|
#write .md-fences {
|
||||||
|
border: 1px solid #7a7a7a;
|
||||||
|
-webkit-font-smoothing: initial;
|
||||||
|
margin: 2rem 0 !important;
|
||||||
|
/* padding: 0.3rem 0 !important; */
|
||||||
|
padding: 3px 5px;
|
||||||
|
line-height: 1.55rem;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei', '微软雅黑' !important;
|
||||||
|
font-size: 0.9rem;
|
||||||
|
word-wrap: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write [mdtype="math_block"] {
|
||||||
|
font-size: 1.2rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-wrap .CodeMirror-code pre {
|
||||||
|
padding-left: 12px;
|
||||||
|
line-height: 1.55rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-linenumber {
|
||||||
|
width: 2ch !important;
|
||||||
|
color: rgba(128, 128, 255, 0.8);
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-cursors .CodeMirror-cursor {
|
||||||
|
border-left: 2px solid var(--main-4);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行间代码 */
|
||||||
|
|
||||||
|
#write code,
|
||||||
|
tt {
|
||||||
|
padding: 2px 4px;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: 'Source Code Pro', Roboto Mono, Source Sans Pro, 'Microsoft YaHei', '微软雅黑' !important;
|
||||||
|
font-size: 0.92rem;
|
||||||
|
color: #ff3502;
|
||||||
|
background-color: #f8f5ec;
|
||||||
|
/* color: #c7254e;
|
||||||
|
background-color: #f9f2f4; */
|
||||||
|
}
|
||||||
|
|
||||||
|
tt {
|
||||||
|
margin: 0 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-footnote {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
color: #e96900;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 流程图块 */
|
||||||
|
|
||||||
|
#write .md-diagram-panel {
|
||||||
|
position: relative;
|
||||||
|
margin: 24px auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-focus .md-diagram-panel {
|
||||||
|
border: 1px solid var(--main-4);
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* heighlight. */
|
||||||
|
|
||||||
|
#write mark {
|
||||||
|
background-color: #EBFFEB;
|
||||||
|
border-radius: 2px;
|
||||||
|
padding: 2px 4px;
|
||||||
|
margin: 0 2px;
|
||||||
|
color: #222;
|
||||||
|
font-weight: 500;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write del {
|
||||||
|
padding: 1px 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-link,
|
||||||
|
.cm-s-inner.cm-link {
|
||||||
|
color: #22a2c9;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-string {
|
||||||
|
color: #22a2c9;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 任务列表小方框 */
|
||||||
|
|
||||||
|
.md-task-list-item>input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
margin-top: 0.3rem;
|
||||||
|
-webkit-appearance: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item>input:before {
|
||||||
|
content: '';
|
||||||
|
display: inline-block;
|
||||||
|
width: 0.875rem;
|
||||||
|
height: 0.875rem;
|
||||||
|
vertical-align: middle;
|
||||||
|
text-align: center;
|
||||||
|
font-size: 0.8rem;
|
||||||
|
color: var(--mid-1);
|
||||||
|
border-radius: 2px;
|
||||||
|
border: 1px solid var(--main-4);
|
||||||
|
margin-top: -0.4rem;
|
||||||
|
transition: all 0.2s linear;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item>input:checked:before,
|
||||||
|
.md-task-list-item>input[checked]:before {
|
||||||
|
content: '\2714';
|
||||||
|
font-size: 0.625rem;
|
||||||
|
color: var(--mid-1);
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
background-color: var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* @media print {
|
||||||
|
html {
|
||||||
|
font-size: 13px;
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* .md-fences {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
} */
|
||||||
|
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
/* padding: 1rem; */
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
/* bottom: .575rem; */
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h5.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h6.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/*--- 图片 ---*/
|
||||||
|
|
||||||
|
.md-image {
|
||||||
|
margin: 24px auto;
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image img {
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 当 “![shadow-随便写]()”写时,会有阴影 */
|
||||||
|
|
||||||
|
.md-image img[alt|='shadow'] {
|
||||||
|
/* box-shadow: 0 4px 24px -6px #ddd; */
|
||||||
|
box-shadow: #84A1A8 0px 10px 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta {
|
||||||
|
border-radius: 3px;
|
||||||
|
font-family: Consolas, 'Liberation Mono', Courier, monospace;
|
||||||
|
padding: 2px 0 0 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top: 20px;
|
||||||
|
padding-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#md-notification:before {
|
||||||
|
top: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header,
|
||||||
|
.context-menu,
|
||||||
|
.megamenu-content,
|
||||||
|
footer {
|
||||||
|
font-family: 'Segoe UI', 'Arial', sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state {
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: var(--side-bar-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.html-for-mac .context-menu {
|
||||||
|
--item-hover-bg-color: #e6f0fe;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 侧边栏 */
|
||||||
|
|
||||||
|
.file-list-item.active {
|
||||||
|
background: var(--active-file-bg-color);
|
||||||
|
color: var(--active-file-text-color);
|
||||||
|
border-left: 4px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-tree-node.active>.file-node-background {
|
||||||
|
background-color: var(--active-file-bg-color);
|
||||||
|
border-left: 4px solid var(--main-6);
|
||||||
|
border-color: var(--active-file-border-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
.typora-export * {
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
font-size: 16px!important;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
/* font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
|
||||||
|
/* font-size: 16px!important; */
|
||||||
|
font-family: Times, 'SimSun', serif!important;
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: blue!important;
|
||||||
|
/* border-bottom: 1px solid blue!important; */
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
BIN
My-Typora-Themes-master/zj/SourceHanSerifCN-Bold.woff2
Normal file
BIN
My-Typora-Themes-master/zj/SourceHanSerifCN-Regular.woff2
Normal file
320
My-Typora-Themes-master/zj/fonts.css
Normal file
@@ -0,0 +1,320 @@
|
|||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhGq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhPq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhHq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhIq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhEq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhFq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhLq3-cXbKD.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmhduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwkxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmRduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlxdu.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qNa7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qPK7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qNK7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qO67lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qN67lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qNq7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmhduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwkxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmRduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlxdu.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Han SerifCN';
|
||||||
|
src: local('Source Han SerifCN Regular'), local('SourceHanSerifCN-Regular'), url('./SourceHanSerifCN-Regular.woff2') format('woff2');
|
||||||
|
font-weight: normal;
|
||||||
|
font-style: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Han SerifCN';
|
||||||
|
src: local('Source Han SerifCN Bold'), local('SourceHanSerifCN-Bold'), url('./SourceHanSerifCN-Bold.woff2') format('woff2');
|
||||||
|
font-weight: bold;
|
||||||
|
font-style: normal;
|
||||||
|
}
|
||||||
4
Readme.md
Normal file
@@ -0,0 +1,4 @@
|
|||||||
|
The built-in CSS will be replaced after update / reinstall, DO NOT MODIFY THEM.
|
||||||
|
|
||||||
|
Refer https://support.typora.io/Add-Custom-CSS/ when you want to modify those CSS.
|
||||||
|
Refer https://support.typora.io/About-Themes/ if you want to create / install new themes.
|
||||||
BIN
figure/Xnip2020-12-16_02-45-37.png
Normal file
|
After Width: | Height: | Size: 654 KiB |
BIN
figure/Xnip2020-12-16_02-48-09.png
Normal file
|
After Width: | Height: | Size: 728 KiB |
BIN
figure/Xnip2020-12-16_03-13-10.png
Normal file
|
After Width: | Height: | Size: 491 KiB |
BIN
figure/Xnip2020-12-16_03-15-07.png
Normal file
|
After Width: | Height: | Size: 568 KiB |
BIN
figure/Xnip2020-12-16_03-33-31.png
Normal file
|
After Width: | Height: | Size: 99 KiB |
BIN
figure/Xnip2020-12-16_04-26-35.png
Normal file
|
After Width: | Height: | Size: 625 KiB |
BIN
figure/nu.png
Normal file
|
After Width: | Height: | Size: 264 KiB |
1092
fluent.css
Normal file
860
g2.css
Normal file
@@ -0,0 +1,860 @@
|
|||||||
|
/* 如有不懂,参看 https://theme.typora.io/doc/zh/Write-Custom-Theme/ */
|
||||||
|
|
||||||
|
@import 'zj/fonts.css';
|
||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #fff;
|
||||||
|
--control-text-color: #777;
|
||||||
|
/* --font-sans-serif: 'PingFangSC-Regular', 'Microsoft YaHei', , 'Source Sans Pro', sans-serif !important; */
|
||||||
|
--font-sans-serif: 'Source Han SerifCN', 'Microsoft YaHei', sans-serif !important;
|
||||||
|
--font-monospace: 'Source Code Pro Medium',Courier, monospace, 'Courier New', 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei' !important;
|
||||||
|
/* 主题色 */
|
||||||
|
--main-1: #fff3f0;
|
||||||
|
--main-2: #ffd4cc;
|
||||||
|
--main-3: #ffafa3;
|
||||||
|
--main-4: #ff887a;
|
||||||
|
--main-5: #ff5d52;
|
||||||
|
--main-6: #f22f27;
|
||||||
|
--main-7: #cc1616;
|
||||||
|
--main-8: #a60a0f;
|
||||||
|
--main-9: #80010a;
|
||||||
|
--main-10: #590009;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 17px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
/* 字体与颜色 */
|
||||||
|
font-family: var(--font-sans-serif);
|
||||||
|
color: black;
|
||||||
|
/* 行间距 */
|
||||||
|
line-height: 1.6rem;
|
||||||
|
/* 抗锯齿渲染,适用于高分屏 */
|
||||||
|
/* -webkit-font-smoothing: antialiased; */
|
||||||
|
/* 裁剪溢出内容 */
|
||||||
|
overflow-x: hidden;
|
||||||
|
/* 字母间距 */
|
||||||
|
letter-spacing: 0;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write 为写入区域 */
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 860px;
|
||||||
|
padding: 20px 30px 160px;
|
||||||
|
margin: 0 auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 根据窗口的大小调整写作区域 */
|
||||||
|
|
||||||
|
|
||||||
|
/* @media only screen and (min-width: 1400px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1024px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 1800px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1200px;
|
||||||
|
}
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 正常文字 */
|
||||||
|
|
||||||
|
#write p {
|
||||||
|
line-height: 1.6rem;
|
||||||
|
word-spacing: .05rem;
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>ul:first-child,
|
||||||
|
#write>ol:first-child {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 链接 */
|
||||||
|
|
||||||
|
a {
|
||||||
|
padding: 0 2px;
|
||||||
|
/* font-weight: 500; */
|
||||||
|
/* color: #4183C4; */
|
||||||
|
color: #0366d6;
|
||||||
|
/* color: #4183C4; */
|
||||||
|
/* text-decoration: none; */
|
||||||
|
/* text-decoration-color: #0366d6; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 加粗 */
|
||||||
|
|
||||||
|
strong {
|
||||||
|
padding: 0.1em;
|
||||||
|
/* color: #dc3545; */
|
||||||
|
color: #E91E63;
|
||||||
|
font-weight: 600;
|
||||||
|
/* font-family: 'Microsoft YaHei'; */
|
||||||
|
/* font-size: 90%; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 斜体强调 */
|
||||||
|
|
||||||
|
em {
|
||||||
|
font-style: normal;
|
||||||
|
background-color: #EBFFEB;
|
||||||
|
border-radius: 2px;
|
||||||
|
padding: 2px 4px;
|
||||||
|
margin: 0 2px;
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行内数学公式变蓝 */
|
||||||
|
|
||||||
|
.md-inline-math {
|
||||||
|
color: blue;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行间数学公式 */
|
||||||
|
|
||||||
|
[mdtype="math_block"] {
|
||||||
|
font-size: 1.1rem;
|
||||||
|
/* font-size: 110%; */
|
||||||
|
/* color: blue; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .MathJax_SVG svg {
|
||||||
|
font-size: 110%;
|
||||||
|
color: blue;
|
||||||
|
zoom: 1
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 标题编号初始化 */
|
||||||
|
|
||||||
|
|
||||||
|
/* 首先全局进行一次reset,这样即使不添加h1标题也可以使用较低级别的标题 */
|
||||||
|
|
||||||
|
#write {
|
||||||
|
counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write {
|
||||||
|
counter-reset: h1
|
||||||
|
} */
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
counter-reset: h2
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
counter-reset: h3
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
counter-reset: h4
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
counter-reset: h5
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
counter-reset: h6
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** put counter result into headings */
|
||||||
|
|
||||||
|
#write h1:before {
|
||||||
|
counter-increment: h1;
|
||||||
|
/* content: counter(h1) ". " */
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h2:before {
|
||||||
|
counter-increment: h2;
|
||||||
|
content: counter(h2) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h3:before,
|
||||||
|
h3.md-focus.md-heading:before {
|
||||||
|
counter-increment: h3;
|
||||||
|
content: counter(h2) "." counter(h3) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h4:before,
|
||||||
|
h4.md-focus.md-heading:before {
|
||||||
|
counter-increment: h4;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5:before,
|
||||||
|
h5.md-focus.md-heading:before {
|
||||||
|
counter-increment: h5;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6:before,
|
||||||
|
h6.md-focus.md-heading:before {
|
||||||
|
counter-increment: h6;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** override the default style for focused headings */
|
||||||
|
|
||||||
|
#write>h3.md-focus:before,
|
||||||
|
#write>h4.md-focus:before,
|
||||||
|
#write>h5.md-focus:before,
|
||||||
|
#write>h6.md-focus:before,
|
||||||
|
h3.md-focus:before,
|
||||||
|
h4.md-focus:before,
|
||||||
|
h5.md-focus:before,
|
||||||
|
h6.md-focus:before {
|
||||||
|
color: inherit;
|
||||||
|
border: inherit;
|
||||||
|
border-radius: inherit;
|
||||||
|
position: inherit;
|
||||||
|
left: initial;
|
||||||
|
float: none;
|
||||||
|
top: initial;
|
||||||
|
font-size: inherit;
|
||||||
|
padding-left: inherit;
|
||||||
|
padding-right: inherit;
|
||||||
|
vertical-align: inherit;
|
||||||
|
font-weight: inherit;
|
||||||
|
line-height: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* h1标题样式 */
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
text-align: left;
|
||||||
|
padding-bottom: .2em;
|
||||||
|
font-size: 2.25em;
|
||||||
|
line-height: 1.2;
|
||||||
|
/* border-bottom: 1px solid #eee; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* h2标题样式 */
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
padding-bottom: .2em;
|
||||||
|
font-size: 1.75em;
|
||||||
|
line-height: 1.225;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.5em;
|
||||||
|
line-height: 1.43;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
font-size: 1.25em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
font-size: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 {
|
||||||
|
font-size: 1em;
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table {
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 列表环境 */
|
||||||
|
|
||||||
|
#write ol>li,
|
||||||
|
#write ul>li {
|
||||||
|
/* color: #db4d52; */
|
||||||
|
color: #f50057;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*,
|
||||||
|
#write ul>li>* {
|
||||||
|
color: #333;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*:not(ol):not(ul),
|
||||||
|
#write ul>li>*:not(ol):not(ul) {
|
||||||
|
padding-left: .25rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ul {
|
||||||
|
list-style-type: disc;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid rgb(239, 112, 96);
|
||||||
|
padding: 10px 15px;
|
||||||
|
color: #3f3f3f;
|
||||||
|
background-color: #fff9f9;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* tr元素定义表格行 */
|
||||||
|
|
||||||
|
table tr {
|
||||||
|
border-top: 1px solid #dfe2e5;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr:nth-child(2n),
|
||||||
|
thead {
|
||||||
|
background-color: #F6F8FA;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* th元素定义表头 */
|
||||||
|
|
||||||
|
table tr th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
border-bottom: 0;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* td元素定义表格单元格 */
|
||||||
|
|
||||||
|
table tr td {
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:first-child,
|
||||||
|
table tr td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:last-child,
|
||||||
|
table tr td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号与代码之间的框线 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write .CodeMirror-gutters {
|
||||||
|
border-right: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号 */
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-linenumber {
|
||||||
|
width: 2ch !important;
|
||||||
|
font-size: 0.7rem;
|
||||||
|
/* color: rgba(128, 128, 255, 0.8); */
|
||||||
|
color: rgba(0, 92, 197, 0.8);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .CodeMirror-lines {
|
||||||
|
padding-left: 4px;
|
||||||
|
} */
|
||||||
|
|
||||||
|
.code-tooltip {
|
||||||
|
box-shadow: 0 1px 1px 0 rgba(0, 28, 36, .3);
|
||||||
|
border-top: 1px solid #eef2f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框 */
|
||||||
|
|
||||||
|
#write .md-fences {
|
||||||
|
/* border: 1px solid #F4F4F4; */
|
||||||
|
-webkit-font-smoothing: initial;
|
||||||
|
margin: 0.8rem 0 !important;
|
||||||
|
padding: 0.3rem 0 !important;
|
||||||
|
line-height: 1.43rem;
|
||||||
|
/* background-color: #F8F8F8 !important; */
|
||||||
|
/* background-color: #f6f8fb !important; */
|
||||||
|
background-color: #f6f8fa !important;
|
||||||
|
border-radius: 2px;
|
||||||
|
/* font-family: '等距更纱黑体 SC', 'Microsoft YaHei'!important; */
|
||||||
|
font-family: var(--font-monospace);
|
||||||
|
/* '等距更纱黑体 SC' */
|
||||||
|
font-size: 0.9rem;
|
||||||
|
word-wrap: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-wrap .CodeMirror-code pre {
|
||||||
|
padding-left: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框中光标颜色 */
|
||||||
|
|
||||||
|
#write .CodeMirror-cursors .CodeMirror-cursor {
|
||||||
|
border-left: 2px solid var(--main-4);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行内代码 */
|
||||||
|
|
||||||
|
#write code,
|
||||||
|
tt {
|
||||||
|
/* padding: 1px 2px; */
|
||||||
|
/* border: 1px solid #e7eaed; */
|
||||||
|
padding: 2px 4px 0px 4px;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: var(--font-monospace);
|
||||||
|
/* font-family: 'Source Code Pro', 'Microsoft YaHei'!important; */
|
||||||
|
font-size: 0.9rem;
|
||||||
|
color: #FF0000;
|
||||||
|
background-color: #FAEAEB;
|
||||||
|
}
|
||||||
|
|
||||||
|
tt {
|
||||||
|
margin: 0 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-footnote {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
color: #e96900;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 任务列表小方框 */
|
||||||
|
|
||||||
|
.md-task-list-item>input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write del {
|
||||||
|
padding: 1px 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
padding: 1rem;
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-mathjax-midline {
|
||||||
|
background: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h5.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h6.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta {
|
||||||
|
/*border: 1px solid #ddd;*/
|
||||||
|
border-radius: 3px;
|
||||||
|
padding: 2px 0px 0px 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: #a7a7a7;
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top: 20px;
|
||||||
|
padding-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/**************************************
|
||||||
|
* Header Counters in TOC
|
||||||
|
**************************************/
|
||||||
|
|
||||||
|
|
||||||
|
/* No link underlines in TOC */
|
||||||
|
|
||||||
|
.md-toc-inner {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-content {
|
||||||
|
/* counter-reset: h1toc */
|
||||||
|
counter-reset: h2toc h3toc h4toc;
|
||||||
|
/*修复缺失上级标题时无法递增*/
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1 {
|
||||||
|
margin-left: 0;
|
||||||
|
font-size: 1.5rem;
|
||||||
|
display: none;
|
||||||
|
counter-reset: h2toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2 {
|
||||||
|
font-size: 1.1rem;
|
||||||
|
margin-left: 2rem;
|
||||||
|
counter-reset: h3toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3 {
|
||||||
|
margin-left: 3rem;
|
||||||
|
font-size: .9rem;
|
||||||
|
counter-reset: h4toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4 {
|
||||||
|
margin-left: 4rem;
|
||||||
|
font-size: .85rem;
|
||||||
|
counter-reset: h5toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5 {
|
||||||
|
margin-left: 5rem;
|
||||||
|
font-size: .8rem;
|
||||||
|
counter-reset: h6toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6 {
|
||||||
|
margin-left: 6rem;
|
||||||
|
font-size: .75rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h1toc;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h2toc;
|
||||||
|
content: counter(h2toc) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h3toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h4toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h5toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h6toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 侧栏自动编号 */
|
||||||
|
|
||||||
|
.sidebar-content {
|
||||||
|
counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .sidebar-content {
|
||||||
|
counter-reset: h1
|
||||||
|
} */
|
||||||
|
|
||||||
|
.outline-h1 {
|
||||||
|
counter-reset: h2
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h2 {
|
||||||
|
counter-reset: h3
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h3 {
|
||||||
|
counter-reset: h4
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h4 {
|
||||||
|
counter-reset: h5
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h5 {
|
||||||
|
counter-reset: h6
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h1>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h1;
|
||||||
|
/* content: counter(h1) ". " */
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h2>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h2;
|
||||||
|
content: counter(h2) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h3>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h3;
|
||||||
|
content: counter(h2) "." counter(h3) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h4>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h4;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h5>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h5;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h6>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h6;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header,
|
||||||
|
.context-menu,
|
||||||
|
.megamenu-content,
|
||||||
|
footer {
|
||||||
|
font-family: "Segoe UI", "Arial", sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state {
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: #fafafa;
|
||||||
|
background-color: var(--side-bar-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.html-for-mac .context-menu {
|
||||||
|
--item-hover-bg-color: #E6F0FE;
|
||||||
|
}
|
||||||
|
|
||||||
|
#md-notification .btn {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu .divider {
|
||||||
|
border-color: #e5e5e5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .window-content {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .nav-group-item.active {
|
||||||
|
color: white;
|
||||||
|
background: #999;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 打印成PDF */
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
.typora-export * {
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
font-size: 15px!important;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
/* font-size: 16px!important; */
|
||||||
|
/* font-family: 'Source Han SerifCN', "Times New Roman", Times, 'SimSun', serif!important; */
|
||||||
|
font-family: "Times New Roman", Times, 'SimSun', serif!important;
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: blue!important;
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
2479
gitbook-azure.css
Normal file
2416
gitbook-slate.css
Normal file
2470
gitbook-teal.css
Normal file
BIN
gitbook/Roboto-Black.ttf
Normal file
BIN
gitbook/Roboto-BlackItalic.ttf
Normal file
BIN
gitbook/Roboto-Bold.ttf
Normal file
BIN
gitbook/Roboto-BoldItalic.ttf
Normal file
BIN
gitbook/Roboto-Italic.ttf
Normal file
BIN
gitbook/Roboto-Light.ttf
Normal file
BIN
gitbook/Roboto-LightItalic.ttf
Normal file
BIN
gitbook/Roboto-Medium.ttf
Normal file
BIN
gitbook/Roboto-MediumItalic.ttf
Normal file
BIN
gitbook/Roboto-Regular.ttf
Normal file
BIN
gitbook/Roboto-Thin.ttf
Normal file
BIN
gitbook/Roboto-ThinItalic.ttf
Normal file
BIN
gitbook/SourceCodePro-Regular.ttf
Normal file
88
gitbook/fonts.css
Normal file
@@ -0,0 +1,88 @@
|
|||||||
|
/* roboto-300 - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Roboto Light'), local('Roboto-Light'),
|
||||||
|
url('Roboto-Light.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* roboto-300italic - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Roboto Light Italic'), local('Roboto-LightItalic'),
|
||||||
|
url('Roboto-LightItalic.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* roboto-regular - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto'), local('Roboto-Regular'),
|
||||||
|
url('Roboto-Regular.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* roboto-italic - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Italic'), local('Roboto-Italic'),
|
||||||
|
url('Roboto-Italic.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* roboto-500 - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 500;
|
||||||
|
src: local('Roboto Medium'), local('Roboto-Medium'),
|
||||||
|
url('Roboto-Medium.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* roboto-500italic - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 500;
|
||||||
|
src: local('Roboto Medium Italic'), local('Roboto-MediumItalic'),
|
||||||
|
url('Roboto-MediumItalic.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* roboto-700 - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 700;
|
||||||
|
src: local('Roboto Bold'), local('Roboto-Bold'),
|
||||||
|
url('Roboto-Bold.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* roboto-700italic - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 700;
|
||||||
|
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'),
|
||||||
|
url('Roboto-BoldItalic.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* roboto-900 - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 900;
|
||||||
|
src: local('Roboto Black'), local('Roboto-Black'),
|
||||||
|
url('Roboto-Black.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* roboto-900italic - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 900;
|
||||||
|
src: local('Roboto Black Italic'), local('Roboto-BlackItalic'),
|
||||||
|
url('Roboto-BlackItalic.ttf') format('truetype');
|
||||||
|
}
|
||||||
|
/* sorucecodepro-400 - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Code Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Code Pro'), local('SourceCodePro-Regular'),
|
||||||
|
url('SourceCodePro-Regular.ttf') format('truetype');
|
||||||
|
}
|
||||||
57
gitbook/old-slate-colors.css
Normal file
@@ -0,0 +1,57 @@
|
|||||||
|
/*by 16soundsofsilence*/
|
||||||
|
|
||||||
|
:root {
|
||||||
|
--bg-color: #242932;
|
||||||
|
--side-bar-bg-color: #29303c;
|
||||||
|
--control-text-color: #e6ecf1;
|
||||||
|
--primary-color: rgb(56, 132, 255);
|
||||||
|
--primary-btn-border-color: #3884ff;
|
||||||
|
--active-file-bg-color: #5d6574;
|
||||||
|
--active-file-text-color: inherit;
|
||||||
|
--active-file-border-color: #3884ff;
|
||||||
|
--item-hover-text-color: #8092af;
|
||||||
|
--item-hover-bg-color: #29303c;
|
||||||
|
--window-border: 1px solid #353c49;
|
||||||
|
--select-text-font-color: #e6ecf1;
|
||||||
|
--select-text-bg-color: #3277e5;
|
||||||
|
|
||||||
|
--md-char-color: #8092af;
|
||||||
|
--heading-char-color: #8092af;
|
||||||
|
--meta-content-color: #3783ff;
|
||||||
|
|
||||||
|
--borders: #353c49;
|
||||||
|
--table-border-color: #353c49;
|
||||||
|
--boxes: #29303c;
|
||||||
|
--boxes-darker: #424b5a;
|
||||||
|
--boxes-darker2: #485364;
|
||||||
|
--boxes-darkest: #5b697e;
|
||||||
|
--drag-placeholder-color: #424b5a;
|
||||||
|
|
||||||
|
--text-color: #e6ecf1;
|
||||||
|
--heading-text-color: white;
|
||||||
|
--light-text-color: #5b697e;
|
||||||
|
--light-text-color-brighter: #768292;
|
||||||
|
--codeboxes: #183055;
|
||||||
|
--codeboxes-lighter: #1c375f;
|
||||||
|
--rawblock-edit-panel-bd: transparent;
|
||||||
|
|
||||||
|
--primary-color-white: #5272a7;
|
||||||
|
--primary-color-white-darker: #5a83c5;
|
||||||
|
--primary-color-darker: #1f65d6;
|
||||||
|
--focus-ring-color: #3783ff;
|
||||||
|
|
||||||
|
--danger-color: rgb(255, 70, 66);
|
||||||
|
|
||||||
|
--node-fill: #5252ad;
|
||||||
|
--node-border: #3f3fb8;
|
||||||
|
--cluster-fill: #ffffde;
|
||||||
|
--cluster-border: #aaaa33;
|
||||||
|
--note-fill: #fff5ad;
|
||||||
|
--note-border: #aaaa33;
|
||||||
|
|
||||||
|
/*****************************/
|
||||||
|
|
||||||
|
--font-family: 'Roboto', sans-serif;
|
||||||
|
--code-font-family: 'Source Code Pro';
|
||||||
|
--monospace: 'Source Code Pro';
|
||||||
|
}
|
||||||
57
gitbook/slate-colors.css
Normal file
@@ -0,0 +1,57 @@
|
|||||||
|
/*by 16soundsofsilence*/
|
||||||
|
|
||||||
|
:root {
|
||||||
|
--bg-color: hsl(217, 18%, 9%);
|
||||||
|
--side-bar-bg-color: hsl(217, 17%, 13%);
|
||||||
|
--control-text-color: #e6ecf1;
|
||||||
|
--primary-color: #3884ff;
|
||||||
|
--primary-btn-border-color: #3884ff;
|
||||||
|
--active-file-bg-color: hsl(217, 17%, 13%);
|
||||||
|
--active-file-text-color: inherit;
|
||||||
|
--active-file-border-color: #3884ff;
|
||||||
|
--item-hover-text-color: #8092af;
|
||||||
|
--item-hover-bg-color: #1c2026;
|
||||||
|
--window-border: 1px solid #272c35;
|
||||||
|
--select-text-font-color: #e6e7eb;
|
||||||
|
--select-text-bg-color: #1968e6;
|
||||||
|
|
||||||
|
--md-char-color: #8092af;
|
||||||
|
--heading-char-color: #8092af;
|
||||||
|
--meta-content-color: #3783ff;
|
||||||
|
|
||||||
|
--borders: #272c35;
|
||||||
|
--table-border-color: #272c35;
|
||||||
|
--boxes: #1c2027;
|
||||||
|
--boxes-darker: #353b46;
|
||||||
|
--boxes-darker2: #3e4551;
|
||||||
|
--boxes-darkest: #4f5764;
|
||||||
|
--drag-placeholder-color: #3e4551;
|
||||||
|
|
||||||
|
--text-color: #e6e7eb;
|
||||||
|
--heading-text-color: white;
|
||||||
|
--light-text-color: #8a92a3;
|
||||||
|
--light-text-color-brighter: #9aa2b1;
|
||||||
|
--codeboxes: #183055;
|
||||||
|
--codeboxes-lighter: #1c375f;
|
||||||
|
--rawblock-edit-panel-bd: transparent;
|
||||||
|
|
||||||
|
--primary-color-darkest: #001f50;
|
||||||
|
--primary-color-darker2: #00307c;
|
||||||
|
--primary-color-darker: #1968e6;
|
||||||
|
--focus-ring-color: #3783ff;
|
||||||
|
|
||||||
|
--danger-color: rgb(255, 70, 66);
|
||||||
|
|
||||||
|
--node-fill: #5252ad;
|
||||||
|
--node-border: #3f3fb8;
|
||||||
|
--cluster-fill: #ffffde;
|
||||||
|
--cluster-border: #aaaa33;
|
||||||
|
--note-fill: #fff5ad;
|
||||||
|
--note-border: #aaaa33;
|
||||||
|
|
||||||
|
/*****************************/
|
||||||
|
|
||||||
|
--font-family: 'Roboto', sans-serif;
|
||||||
|
--code-font-family: 'Source Code Pro';
|
||||||
|
--monospace: 'Source Code Pro';
|
||||||
|
}
|
||||||
415
github.css
Normal file
@@ -0,0 +1,415 @@
|
|||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #fafafa;
|
||||||
|
--control-text-color: #777;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);
|
||||||
|
|
||||||
|
/* open-sans-regular - latin-ext_latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('Open Sans Regular'), local('OpenSans-Regular'), url('./github/open-sans-v17-latin-ext_latin-regular.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
/* open-sans-italic - latin-ext_latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('Open Sans Italic'), local('OpenSans-Italic'), url('./github/open-sans-v17-latin-ext_latin-italic.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
/* open-sans-700 - latin-ext_latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: bold;
|
||||||
|
src: local('Open Sans Bold'), local('OpenSans-Bold'), url('./github/open-sans-v17-latin-ext_latin-700.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
/* open-sans-700italic - latin-ext_latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: bold;
|
||||||
|
src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url('./github/open-sans-v17-latin-ext_latin-700italic.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 16px;
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, 'Segoe UI Emoji', sans-serif;
|
||||||
|
color: rgb(51, 51, 51);
|
||||||
|
line-height: 1.6;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 860px;
|
||||||
|
margin: 0 auto;
|
||||||
|
padding: 30px;
|
||||||
|
padding-bottom: 100px;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 1400px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1024px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 1800px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1200px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
#write > ul:first-child,
|
||||||
|
#write > ol:first-child{
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: #4183C4;
|
||||||
|
}
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h1 {
|
||||||
|
font-size: 2.25em;
|
||||||
|
line-height: 1.2;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
h2 {
|
||||||
|
font-size: 1.75em;
|
||||||
|
line-height: 1.225;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*@media print {
|
||||||
|
.typora-export h1,
|
||||||
|
.typora-export h2 {
|
||||||
|
border-bottom: none;
|
||||||
|
padding-bottom: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
.typora-export h1::after,
|
||||||
|
.typora-export h2::after {
|
||||||
|
content: "";
|
||||||
|
display: block;
|
||||||
|
height: 100px;
|
||||||
|
margin-top: -96px;
|
||||||
|
border-top: 1px solid #eee;
|
||||||
|
}
|
||||||
|
}*/
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.5em;
|
||||||
|
line-height: 1.43;
|
||||||
|
}
|
||||||
|
h4 {
|
||||||
|
font-size: 1.25em;
|
||||||
|
}
|
||||||
|
h5 {
|
||||||
|
font-size: 1em;
|
||||||
|
}
|
||||||
|
h6 {
|
||||||
|
font-size: 1em;
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table{
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
li p.first {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
|
ul,
|
||||||
|
ol {
|
||||||
|
padding-left: 30px;
|
||||||
|
}
|
||||||
|
ul:first-child,
|
||||||
|
ol:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
ul:last-child,
|
||||||
|
ol:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid #dfe2e5;
|
||||||
|
padding: 0 15px;
|
||||||
|
color: #777777;
|
||||||
|
}
|
||||||
|
blockquote blockquote {
|
||||||
|
padding-right: 0;
|
||||||
|
}
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
table tr {
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
table tr:nth-child(2n),
|
||||||
|
thead {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
table th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
border-bottom: 0;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
table td {
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
table th:first-child,
|
||||||
|
table td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
table th:last-child,
|
||||||
|
table td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror-lines {
|
||||||
|
padding-left: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.code-tooltip {
|
||||||
|
box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);
|
||||||
|
border-top: 1px solid #eef2f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences,
|
||||||
|
code,
|
||||||
|
tt {
|
||||||
|
border: 1px solid #e7eaed;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
border-radius: 3px;
|
||||||
|
padding: 0;
|
||||||
|
padding: 2px 4px 0px 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
}
|
||||||
|
|
||||||
|
code {
|
||||||
|
background-color: #f3f4f4;
|
||||||
|
padding: 0 2px 0 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences {
|
||||||
|
margin-bottom: 15px;
|
||||||
|
margin-top: 15px;
|
||||||
|
padding-top: 8px;
|
||||||
|
padding-bottom: 6px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
.md-task-list-item > input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
html {
|
||||||
|
font-size: 13px;
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
padding: 1rem;
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-mathjax-midline {
|
||||||
|
background: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before{
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
#write>h4.md-focus:before{
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
#write>h5.md-focus:before{
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
#write>h6.md-focus:before{
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
.md-image>.md-meta {
|
||||||
|
/*border: 1px solid #ddd;*/
|
||||||
|
border-radius: 3px;
|
||||||
|
padding: 2px 0px 0px 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: #a7a7a7;
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top:20px;
|
||||||
|
padding-bottom:20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header, .context-menu, .megamenu-content, footer{
|
||||||
|
font-family: "Segoe UI", "Arial", sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state{
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: #fafafa;
|
||||||
|
background-color: var(--side-bar-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*.html-for-mac {
|
||||||
|
--item-hover-bg-color: #E6F0FE;
|
||||||
|
}*/
|
||||||
|
|
||||||
|
#md-notification .btn {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu .divider {
|
||||||
|
border-color: #e5e5e5;
|
||||||
|
opacity: 0.4;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .window-content {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .nav-group-item.active {
|
||||||
|
color: white;
|
||||||
|
background: #999;
|
||||||
|
}
|
||||||
|
|
||||||
|
.menu-item-container a.menu-style-btn {
|
||||||
|
background-color: #f5f8fa;
|
||||||
|
background-image: linear-gradient( 180deg , hsla(0, 0%, 100%, 0.8), hsla(0, 0%, 100%, 0));
|
||||||
|
}
|
||||||
BIN
github/open-sans-v17-latin-ext_latin-700.woff2
Normal file
BIN
github/open-sans-v17-latin-ext_latin-700italic.woff2
Normal file
BIN
github/open-sans-v17-latin-ext_latin-italic.woff2
Normal file
BIN
github/open-sans-v17-latin-ext_latin-regular.woff2
Normal file
734
gitlab.css
Normal file
@@ -0,0 +1,734 @@
|
|||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #efefef;
|
||||||
|
--control-text-color: #777;
|
||||||
|
--primary-color: #393894;
|
||||||
|
--primary-btn-border-color: #393894;
|
||||||
|
--active-file-bg-color: #eaeaea;
|
||||||
|
--active-file-text-color: inherit;
|
||||||
|
--active-file-border-color: #393894;
|
||||||
|
--item-hover-text-color: #393894;
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Hack';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('Hack'), url('./gitlab/hack/hack-regular.woff') format('woff');
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('Open Sans Regular'), url('./gitlab/roboto/roboto-v20-latin-regular.woff') format('woff');
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('Open Sans Italic'), url('./gitlab/roboto-v20-latin-italic.woff') format('woff');
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: bold;
|
||||||
|
src: local('Open Sans Bold'), url('./gitlab/roboto/roboto-v20-latin-700.woff') format('woff');
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: bold;
|
||||||
|
src: local('Open Sans Bold Italic'), url('./gitlab/roboto-v20-latin-700italic.woff') format('woff');
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: .925rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
background: none;
|
||||||
|
font-family: "Open Sans", "Clear Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
|
||||||
|
color: #2e2e2e;
|
||||||
|
line-height: 1.6;
|
||||||
|
height: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 990px;
|
||||||
|
margin: 0 auto;
|
||||||
|
padding: 30px;
|
||||||
|
padding-bottom: 100px;
|
||||||
|
position: static;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>ul:first-child,
|
||||||
|
#write>ol:first-child {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: #1b69b6;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
padding-bottom: .3em;
|
||||||
|
font-size: 2.25em;
|
||||||
|
line-height: 1.2;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
padding-bottom: .3em;
|
||||||
|
font-size: 1.75em;
|
||||||
|
line-height: 1.225;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.5em;
|
||||||
|
line-height: 1.43;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
font-size: 1.25em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
font-size: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 {
|
||||||
|
font-size: 1em;
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table {
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
ul li,
|
||||||
|
ol li {
|
||||||
|
line-height: 1.2;
|
||||||
|
}
|
||||||
|
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
li p.first {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
|
|
||||||
|
ul,
|
||||||
|
ol {
|
||||||
|
padding-left: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
ul:first-child,
|
||||||
|
ol:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
ul:last-child,
|
||||||
|
ol:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid #dfe2e5;
|
||||||
|
font-family: 'Hack';
|
||||||
|
font-size: 13px;
|
||||||
|
padding: 0 15px;
|
||||||
|
color: #707070;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote blockquote {
|
||||||
|
font-family: 'Hack';
|
||||||
|
padding-right: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
font-size: .875rem;
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr {
|
||||||
|
border-top: 1px solid #dfdfdf;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
thead {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid #dfdfdf;
|
||||||
|
border-bottom: 0;
|
||||||
|
border-bottom: solid 2px #ccc;
|
||||||
|
margin: 0;
|
||||||
|
padding: 10px 16px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr td {
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
margin: 0;
|
||||||
|
padding: 10px 16px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:first-child,
|
||||||
|
table tr td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:last-child,
|
||||||
|
table tr td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror-lines {
|
||||||
|
padding: 4px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.code-tooltip {
|
||||||
|
box-shadow: 0 1px 1px 0 rgba(0, 28, 36, .3);
|
||||||
|
border-top: 1px solid #eef2f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences,
|
||||||
|
/* code, */
|
||||||
|
tt {
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #b9bcba;
|
||||||
|
padding: 0;
|
||||||
|
font-size: 0.9em;
|
||||||
|
}
|
||||||
|
|
||||||
|
code {
|
||||||
|
padding: 2px 4px;
|
||||||
|
color: #c0341d;
|
||||||
|
background-color: #fbe5e1;
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences {
|
||||||
|
margin-bottom: 15px;
|
||||||
|
margin-top: 15px;
|
||||||
|
padding-top: 8px;
|
||||||
|
padding-bottom: 6px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item>input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
html {
|
||||||
|
font-size: 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
padding: 1rem;
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-mathjax-midline {
|
||||||
|
background: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h5.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h6.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta {
|
||||||
|
border-radius: 3px;
|
||||||
|
padding: 2px 0px 0px 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: #a7a7a7;
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top: 20px;
|
||||||
|
padding-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .sidebar-tabs {
|
||||||
|
font-family: 'Open Sans' !important;
|
||||||
|
border-bottom: 1px solid #dfdfdf;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .file-list-item-file-name {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .file-list-item-summary,
|
||||||
|
#typora-sidebar .ty-search-item-line {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar #outline-content .outline-h1>.outline-item {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .file-tree-node.file-library-file-node.active .file-node-background,
|
||||||
|
#typora-sidebar .file-list-item.file-library-file-node.active {
|
||||||
|
border-left: 4px solid #393894;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-library-node:not(.file-node-root):focus>.file-node-content {
|
||||||
|
outline: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .file-list-item.file-library-file-node:hover {
|
||||||
|
background: #f1f1f1;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .file-tree-node.file-library-file-node {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .file-tree-node.file-library-file-node.active .file-node-title {
|
||||||
|
color: #2a2971;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .file-tree-node {
|
||||||
|
border: 0;
|
||||||
|
padding: 0;
|
||||||
|
margin: 0;
|
||||||
|
padding-left: 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-icon {
|
||||||
|
color: #707070;
|
||||||
|
margin-right: 8px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.active .file-node-icon {
|
||||||
|
color: #2a2971;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-icon::before {
|
||||||
|
background-image: url("data:image/svg+xml,%3Csvg version='1.1' fill='#707070' id='Capa_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 512 512' style='enable-background:new 0 0 512 512;' xml:space='preserve'%3E%3Cg%3E%3Cg%3E%3Cpath d='M438.944,352c11.046,0,20-8.954,20-20V80c0-44.112-35.888-80-80-80H133.056c-44.112,0-80,35.888-80,80v352 c0,44.112,35.888,80,80,80h245.888c44.113,0,80-35.888,80.001-80c0-11.046-8.954-20-20-20c-11.046,0-20,8.954-20,20 c0,22.056-17.944,40-40,40H133.056c-22.056,0-40-17.944-40-40V80c0-22.056,17.944-40,40-40h245.889c22.056,0,40,17.944,40,40v252 C418.944,343.046,427.899,352,438.944,352z'/%3E%3C/g%3E%3C/g%3E%3Cg%3E%3Cg%3E%3Cpath d='M358.944,120h-206c-11.046,0-20,8.954-20,20s8.954,20,20,20h206c11.046,0,20-8.954,20-20S369.989,120,358.944,120z'/%3E%3C/g%3E%3C/g%3E%3Cg%3E%3Cg%3E%3Cpath d='M358.944,200h-206c-11.046,0-20,8.954-20,20s8.954,20,20,20h206c11.046,0,20-8.954,20-20S369.989,200,358.944,200z'/%3E%3C/g%3E%3C/g%3E%3Cg%3E%3Cg%3E%3Cpath d='M278.054,280H152.944c-11.046,0-20,8.954-20,20c0,11.046,8.954,20,20,20h125.112c11.046,0,19.999-8.954,19.999-20 C298.054,288.954,289.1,280,278.054,280z'/%3E%3C/g%3E%3C/g%3E%3C/svg%3E");
|
||||||
|
content: '';
|
||||||
|
display: inline-block;
|
||||||
|
height: 20px;
|
||||||
|
width: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .file-tree-node.file-library-file-node:hover .file-node-icon::before {
|
||||||
|
background-image: url("data:image/svg+xml,%3Csvg version='1.1' fill='#2a2971' id='Capa_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 512 512' style='enable-background:new 0 0 512 512;' xml:space='preserve'%3E%3Cg%3E%3Cg%3E%3Cpath d='M438.944,352c11.046,0,20-8.954,20-20V80c0-44.112-35.888-80-80-80H133.056c-44.112,0-80,35.888-80,80v352 c0,44.112,35.888,80,80,80h245.888c44.113,0,80-35.888,80.001-80c0-11.046-8.954-20-20-20c-11.046,0-20,8.954-20,20 c0,22.056-17.944,40-40,40H133.056c-22.056,0-40-17.944-40-40V80c0-22.056,17.944-40,40-40h245.889c22.056,0,40,17.944,40,40v252 C418.944,343.046,427.899,352,438.944,352z'/%3E%3C/g%3E%3C/g%3E%3Cg%3E%3Cg%3E%3Cpath d='M358.944,120h-206c-11.046,0-20,8.954-20,20s8.954,20,20,20h206c11.046,0,20-8.954,20-20S369.989,120,358.944,120z'/%3E%3C/g%3E%3C/g%3E%3Cg%3E%3Cg%3E%3Cpath d='M358.944,200h-206c-11.046,0-20,8.954-20,20s8.954,20,20,20h206c11.046,0,20-8.954,20-20S369.989,200,358.944,200z'/%3E%3C/g%3E%3C/g%3E%3Cg%3E%3Cg%3E%3Cpath d='M278.054,280H152.944c-11.046,0-20,8.954-20,20c0,11.046,8.954,20,20,20h125.112c11.046,0,19.999-8.954,19.999-20 C298.054,288.954,289.1,280,278.054,280z'/%3E%3C/g%3E%3C/g%3E%3C/svg%3E");
|
||||||
|
content: '';
|
||||||
|
display: inline-block;
|
||||||
|
height: 20px;
|
||||||
|
width: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar .file-tree-node.file-library-file-node.active:hover .file-node-icon::before {
|
||||||
|
background-image: url("data:image/svg+xml,%3Csvg version='1.1' fill='#2a2971' id='Capa_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 512 512' style='enable-background:new 0 0 512 512;' xml:space='preserve'%3E%3Cg%3E%3Cg%3E%3Cg%3E%3Cpath d='M352.459,220c0-11.046-8.954-20-20-20h-206c-11.046,0-20,8.954-20,20s8.954,20,20,20h206 C343.505,240,352.459,231.046,352.459,220z'/%3E%3Cpath d='M126.459,280c-11.046,0-20,8.954-20,20c0,11.046,8.954,20,20,20H251.57c11.046,0,20-8.954,20-20c0-11.046-8.954-20-20-20 H126.459z'/%3E%3Cpath d='M173.459,472H106.57c-22.056,0-40-17.944-40-40V80c0-22.056,17.944-40,40-40h245.889c22.056,0,40,17.944,40,40v123 c0,11.046,8.954,20,20,20c11.046,0,20-8.954,20-20V80c0-44.112-35.888-80-80-80H106.57c-44.112,0-80,35.888-80,80v352 c0,44.112,35.888,80,80,80h66.889c11.046,0,20-8.954,20-20C193.459,480.954,184.505,472,173.459,472z'/%3E%3Cpath d='M467.884,289.572c-23.394-23.394-61.458-23.395-84.837-0.016l-109.803,109.56c-2.332,2.327-4.052,5.193-5.01,8.345 l-23.913,78.725c-2.12,6.98-0.273,14.559,4.821,19.78c3.816,3.911,9,6.034,14.317,6.034c1.779,0,3.575-0.238,5.338-0.727 l80.725-22.361c3.322-0.92,6.35-2.683,8.79-5.119l109.573-109.367C491.279,351.032,491.279,312.968,467.884,289.572z M333.776,451.768l-40.612,11.25l11.885-39.129l74.089-73.925l28.29,28.29L333.776,451.768z M439.615,346.13l-3.875,3.867 l-28.285-28.285l3.862-3.854c7.798-7.798,20.486-7.798,28.284,0C447.399,325.656,447.399,338.344,439.615,346.13z'/%3E%3Cpath d='M332.459,120h-206c-11.046,0-20,8.954-20,20s8.954,20,20,20h206c11.046,0,20-8.954,20-20S343.505,120,332.459,120z'/%3E%3C/g%3E%3C/g%3E%3C/g%3E%3C/svg%3E%0A");
|
||||||
|
content: '';
|
||||||
|
display: inline-block;
|
||||||
|
height: 20px;
|
||||||
|
width: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.active .file-node-icon::before {
|
||||||
|
background-image: url("data:image/svg+xml,%3Csvg version='1.1' fill='#2a2971' id='Capa_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 512 512' style='enable-background:new 0 0 512 512;' xml:space='preserve'%3E%3Cg%3E%3Cg%3E%3Cg%3E%3Cpath d='M352.459,220c0-11.046-8.954-20-20-20h-206c-11.046,0-20,8.954-20,20s8.954,20,20,20h206 C343.505,240,352.459,231.046,352.459,220z'/%3E%3Cpath d='M126.459,280c-11.046,0-20,8.954-20,20c0,11.046,8.954,20,20,20H251.57c11.046,0,20-8.954,20-20c0-11.046-8.954-20-20-20 H126.459z'/%3E%3Cpath d='M173.459,472H106.57c-22.056,0-40-17.944-40-40V80c0-22.056,17.944-40,40-40h245.889c22.056,0,40,17.944,40,40v123 c0,11.046,8.954,20,20,20c11.046,0,20-8.954,20-20V80c0-44.112-35.888-80-80-80H106.57c-44.112,0-80,35.888-80,80v352 c0,44.112,35.888,80,80,80h66.889c11.046,0,20-8.954,20-20C193.459,480.954,184.505,472,173.459,472z'/%3E%3Cpath d='M467.884,289.572c-23.394-23.394-61.458-23.395-84.837-0.016l-109.803,109.56c-2.332,2.327-4.052,5.193-5.01,8.345 l-23.913,78.725c-2.12,6.98-0.273,14.559,4.821,19.78c3.816,3.911,9,6.034,14.317,6.034c1.779,0,3.575-0.238,5.338-0.727 l80.725-22.361c3.322-0.92,6.35-2.683,8.79-5.119l109.573-109.367C491.279,351.032,491.279,312.968,467.884,289.572z M333.776,451.768l-40.612,11.25l11.885-39.129l74.089-73.925l28.29,28.29L333.776,451.768z M439.615,346.13l-3.875,3.867 l-28.285-28.285l3.862-3.854c7.798-7.798,20.486-7.798,28.284,0C447.399,325.656,447.399,338.344,439.615,346.13z'/%3E%3Cpath d='M332.459,120h-206c-11.046,0-20,8.954-20,20s8.954,20,20,20h206c11.046,0,20-8.954,20-20S343.505,120,332.459,120z'/%3E%3C/g%3E%3C/g%3E%3C/g%3E%3C/svg%3E%0A");
|
||||||
|
content: '';
|
||||||
|
display: inline-block;
|
||||||
|
height: 20px;
|
||||||
|
width: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-library-node.file-tree-node {
|
||||||
|
padding: 0;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-background {
|
||||||
|
padding: 25px 10px;
|
||||||
|
padding: 18px 10px 18px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content {
|
||||||
|
padding: 15px 5px;
|
||||||
|
padding: 8px 8px 8px 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover {
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
|
||||||
|
.active .file-node-content {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header,
|
||||||
|
.context-menu,
|
||||||
|
.megamenu-content,
|
||||||
|
footer {
|
||||||
|
font-family: "Open Sans", "Arial", sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-opened header {
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar #ty-sidebar-footer {
|
||||||
|
background-color: #f9f9f9 !important;
|
||||||
|
border-top: 1px solid #dfdfdf;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-menu-header {
|
||||||
|
border-bottom: 1px solid #16161a;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-menu-list li:not(.saved) a:not(.active):hover,
|
||||||
|
.megamenu-menu-list li a.active {
|
||||||
|
background: #101010 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state {
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: #f9f9f9;
|
||||||
|
font-weight: 100;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.html-for-mac .context-menu {
|
||||||
|
--item-hover-bg-color: #E6F0FE;
|
||||||
|
}
|
||||||
|
|
||||||
|
#md-notification .btn {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu .divider {
|
||||||
|
border-color: #e5e5e5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .window-content {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .nav-group-item.active {
|
||||||
|
color: white;
|
||||||
|
background: #999;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* CodeMirror Dracula theme */
|
||||||
|
.cm-s-inner {
|
||||||
|
border: 1px solid var(--accent-color) !important;
|
||||||
|
border-radius: .25rem;
|
||||||
|
font-family: 'Hack';
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner.CodeMirror,
|
||||||
|
.cm-s-inner .CodeMirror-gutters {
|
||||||
|
background-color: #212425 !important;
|
||||||
|
color: #f8f8f2 !important;
|
||||||
|
border: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror {
|
||||||
|
height: 300px;
|
||||||
|
height: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror-lines {
|
||||||
|
padding: 4px 0;
|
||||||
|
/* Vertical padding around content */
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror div.CodeMirror-cursor {
|
||||||
|
border-left: 1px solid green;
|
||||||
|
z-index: 3;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-gutters {
|
||||||
|
background-color: #0d0e0f !important;
|
||||||
|
border-right: 1px solid #444;
|
||||||
|
border-radius: 4px;
|
||||||
|
width: 5ch;
|
||||||
|
color: #5c5d5c !important;
|
||||||
|
height: 100%;
|
||||||
|
white-space: nowrap;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-cursor {
|
||||||
|
border-left: solid rgb(96, 255, 96) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-linenumber {
|
||||||
|
color: #5c5d5c;
|
||||||
|
font-weight: bold;
|
||||||
|
width: 4ch !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-line::selection,
|
||||||
|
.cm-s-inner .CodeMirror-line::-moz-selection,
|
||||||
|
.cm-s-inner .CodeMirror-line>span::selection,
|
||||||
|
.cm-s-inner .CodeMirror-line>span::-moz-selection,
|
||||||
|
.cm-s-inner .CodeMirror-line>span>span::selection,
|
||||||
|
.cm-s-inner .CodeMirror-line>span>span::-moz-selection {
|
||||||
|
background: rgba(255, 255, 255, 0.1);
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-comment {
|
||||||
|
color: #969896;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-string,
|
||||||
|
.cm-s-inner span.cm-string-2 {
|
||||||
|
color: #e4eb9b;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-number {
|
||||||
|
color: #c7b2e4;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-variable,
|
||||||
|
.cm-s-inner span.cm-variable-2 {
|
||||||
|
/* color: #50fa7b; */
|
||||||
|
/* color: #a8b151; */
|
||||||
|
color: #81a2be;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-def {
|
||||||
|
color: white;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-operator {
|
||||||
|
color: #ff79c6;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-keyword {
|
||||||
|
color: #e79ac6;
|
||||||
|
color: #b294bb;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-atom {
|
||||||
|
color: #bd93f9;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-meta {
|
||||||
|
color: #f8f8f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-tag {
|
||||||
|
color: #8abeb7;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-attribute {
|
||||||
|
color: #91eba7;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-qualifier {
|
||||||
|
color: #82ee9d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-property {
|
||||||
|
/* color: #66d9ef; */
|
||||||
|
color: #7091b1;
|
||||||
|
color: #81a2be;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-builtin {
|
||||||
|
color: #8ffaaa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner span.cm-variable-3,
|
||||||
|
.cm-s-inner span.cm-type {
|
||||||
|
color: #f1c290;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences.md-focus .cm-s-inner .CodeMirror-activeline-background {
|
||||||
|
background: rgba(255, 255, 255, 0.1);
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-matchingbracket {
|
||||||
|
text-decoration: underline;
|
||||||
|
color: white !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-selected,
|
||||||
|
.cm-s-inner .CodeMirror-selectedtext {
|
||||||
|
background: #3b4254 !important;
|
||||||
|
color: inherit;
|
||||||
|
text-shadow: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>p:first-child:empty {
|
||||||
|
position: static;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>p:first-child:not(:only-child)::before,
|
||||||
|
#write>p:only-child::before {
|
||||||
|
content: '';
|
||||||
|
display: block;
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
left: 0;
|
||||||
|
right: 0;
|
||||||
|
bottom: 0;
|
||||||
|
background: url("gitlab/logo.png") no-repeat 45% 90% transparent;
|
||||||
|
background-size: cover;
|
||||||
|
opacity: 0;
|
||||||
|
height: 100%;
|
||||||
|
max-width: 100%;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>p:only-child:empty::before {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
BIN
gitlab/.DS_Store
vendored
Normal file
BIN
gitlab/hack/hack-regular.woff
Normal file
BIN
gitlab/logo.png
Normal file
|
After Width: | Height: | Size: 234 KiB |
BIN
gitlab/roboto/.DS_Store
vendored
Normal file
BIN
gitlab/roboto/roboto-v20-latin-500.woff
Normal file
BIN
gitlab/roboto/roboto-v20-latin-700.woff
Normal file
BIN
gitlab/roboto/roboto-v20-latin-700italic.woff
Normal file
BIN
gitlab/roboto/roboto-v20-latin-italic.woff
Normal file
BIN
gitlab/roboto/roboto-v20-latin-regular.woff
Normal file
622
newsprint.css
Normal file
@@ -0,0 +1,622 @@
|
|||||||
|
/* meyer reset -- http://meyerweb.com/eric/tools/css/reset/ , v2.0 | 20110126 | License: none (public domain) */
|
||||||
|
|
||||||
|
@include-when-export url(https://fonts.loli.net/css?family=PT+Serif:400,400italic,700,700italic&subset=latin,cyrillic-ext,cyrillic,latin-ext);
|
||||||
|
|
||||||
|
/* =========== */
|
||||||
|
|
||||||
|
/* pt-serif-regular - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'PT Serif';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('PT Serif'), local('PTSerif-Regular'), url('./newsprint/pt-serif-v11-latin-regular.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
/* pt-serif-italic - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'PT Serif';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('PT Serif Italic'), local('PTSerif-Italic'), url('./newsprint/pt-serif-v11-latin-italic.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
/* pt-serif-700 - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'PT Serif';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: bold;
|
||||||
|
src: local('PT Serif Bold'), local('PTSerif-Bold'), url('./newsprint/pt-serif-v11-latin-700.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
/* pt-serif-700italic - latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'PT Serif';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: bold;
|
||||||
|
src: local('PT Serif Bold Italic'), local('PTSerif-BoldItalic'), url('./newsprint/pt-serif-v11-latin-700italic.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
:root {
|
||||||
|
--active-file-bg-color: #dadada;
|
||||||
|
--active-file-bg-color: rgba(32, 43, 51, 0.63);
|
||||||
|
--active-file-text-color: white;
|
||||||
|
--bg-color: #f3f2ee;
|
||||||
|
--text-color: #1f0909;
|
||||||
|
--control-text-color: #444;
|
||||||
|
--rawblock-edit-panel-bd: #e5e5e5;
|
||||||
|
|
||||||
|
--select-text-bg-color: rgba(32, 43, 51, 0.63);
|
||||||
|
--select-text-font-color: white;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre {
|
||||||
|
--select-text-bg-color: #36284e;
|
||||||
|
--select-text-font-color: #fff;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 16px;
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
}
|
||||||
|
|
||||||
|
html, body {
|
||||||
|
background-color: #f3f2ee;
|
||||||
|
font-family: "PT Serif", 'Times New Roman', Times, serif;
|
||||||
|
color: #1f0909;
|
||||||
|
line-height: 1.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*#write {
|
||||||
|
overflow-x: auto;
|
||||||
|
max-width: initial;
|
||||||
|
padding-left: calc(50% - 17em);
|
||||||
|
padding-right: calc(50% - 17em);
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (max-width: 36em) {
|
||||||
|
#write {
|
||||||
|
padding-left: 1em;
|
||||||
|
padding-right: 1em;
|
||||||
|
}
|
||||||
|
}*/
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 40em;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 1400px) {
|
||||||
|
#write {
|
||||||
|
max-width: 914px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
ol li {
|
||||||
|
list-style-type: decimal;
|
||||||
|
list-style-position: outside;
|
||||||
|
}
|
||||||
|
ul li {
|
||||||
|
list-style-type: disc;
|
||||||
|
list-style-position: outside;
|
||||||
|
}
|
||||||
|
|
||||||
|
ol,
|
||||||
|
ul {
|
||||||
|
list-style: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote,
|
||||||
|
q {
|
||||||
|
quotes: none;
|
||||||
|
}
|
||||||
|
blockquote:before,
|
||||||
|
blockquote:after,
|
||||||
|
q:before,
|
||||||
|
q:after {
|
||||||
|
content: '';
|
||||||
|
content: none;
|
||||||
|
}
|
||||||
|
table {
|
||||||
|
border-collapse: collapse;
|
||||||
|
border-spacing: 0;
|
||||||
|
}
|
||||||
|
/* styles */
|
||||||
|
|
||||||
|
/* ====== */
|
||||||
|
|
||||||
|
/* headings */
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
h1 {
|
||||||
|
font-size: 1.875em;
|
||||||
|
/*30 / 16*/
|
||||||
|
line-height: 1.6em;
|
||||||
|
/* 48 / 30*/
|
||||||
|
margin-top: 2em;
|
||||||
|
}
|
||||||
|
h2,
|
||||||
|
h3 {
|
||||||
|
font-size: 1.3125em;
|
||||||
|
/*21 / 16*/
|
||||||
|
line-height: 1.15;
|
||||||
|
/*24 / 21*/
|
||||||
|
margin-top: 2.285714em;
|
||||||
|
/*48 / 21*/
|
||||||
|
margin-bottom: 1.15em;
|
||||||
|
/*24 / 21*/
|
||||||
|
}
|
||||||
|
h3 {
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
h4 {
|
||||||
|
font-size: 1.125em;
|
||||||
|
/*18 / 16*/
|
||||||
|
margin-top: 2.67em;
|
||||||
|
/*48 / 18*/
|
||||||
|
}
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
font-size: 1em;
|
||||||
|
/*16*/
|
||||||
|
}
|
||||||
|
h1 {
|
||||||
|
border-bottom: 1px solid;
|
||||||
|
margin-bottom: 1.875em;
|
||||||
|
padding-bottom: 0.8125em;
|
||||||
|
}
|
||||||
|
/* links */
|
||||||
|
|
||||||
|
a {
|
||||||
|
text-decoration: none;
|
||||||
|
color: #065588;
|
||||||
|
}
|
||||||
|
a:hover,
|
||||||
|
a:active {
|
||||||
|
text-decoration: underline;
|
||||||
|
}
|
||||||
|
/* block spacing */
|
||||||
|
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
.md-fences {
|
||||||
|
margin-bottom: 1.5em;
|
||||||
|
}
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
margin-bottom: 1.5em;
|
||||||
|
}
|
||||||
|
/* blockquote */
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
font-style: italic;
|
||||||
|
border-left: 5px solid;
|
||||||
|
margin-left: 2em;
|
||||||
|
padding-left: 1em;
|
||||||
|
}
|
||||||
|
/* lists */
|
||||||
|
|
||||||
|
ul,
|
||||||
|
ol {
|
||||||
|
margin: 0 0 1.5em 1.5em;
|
||||||
|
}
|
||||||
|
/* tables */
|
||||||
|
.md-meta,.md-before, .md-after {
|
||||||
|
color:#999;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
margin-bottom: 1.5em;
|
||||||
|
/*24 / 16*/
|
||||||
|
font-size: 1em;
|
||||||
|
/* width: 100%; */
|
||||||
|
}
|
||||||
|
thead th,
|
||||||
|
tfoot th {
|
||||||
|
padding: .25em .25em .25em .4em;
|
||||||
|
text-transform: uppercase;
|
||||||
|
}
|
||||||
|
th {
|
||||||
|
text-align: left;
|
||||||
|
}
|
||||||
|
td {
|
||||||
|
vertical-align: top;
|
||||||
|
padding: .25em .25em .25em .4em;
|
||||||
|
}
|
||||||
|
|
||||||
|
code,
|
||||||
|
.md-fences {
|
||||||
|
background-color: #dadada;
|
||||||
|
}
|
||||||
|
|
||||||
|
code {
|
||||||
|
padding-left: 2px;
|
||||||
|
padding-right: 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences {
|
||||||
|
margin-left: 2em;
|
||||||
|
margin-bottom: 3em;
|
||||||
|
padding-left: 1ch;
|
||||||
|
padding-right: 1ch;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre,
|
||||||
|
code,
|
||||||
|
tt {
|
||||||
|
font-size: .875em;
|
||||||
|
line-height: 1.714285em;
|
||||||
|
}
|
||||||
|
/* some fixes */
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
line-height: 1.3em;
|
||||||
|
font-weight: normal;
|
||||||
|
margin-bottom: 0.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
p + ul,
|
||||||
|
p + ol{
|
||||||
|
margin-top: .5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 + ul,
|
||||||
|
h4 + ul,
|
||||||
|
h5 + ul,
|
||||||
|
h6 + ul,
|
||||||
|
h3 + ol,
|
||||||
|
h4 + ol,
|
||||||
|
h5 + ol,
|
||||||
|
h6 + ol {
|
||||||
|
margin-top: .5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
li > ul,
|
||||||
|
li > ol {
|
||||||
|
margin-top: inherit;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
li ol>li {
|
||||||
|
list-style-type: lower-alpha;
|
||||||
|
}
|
||||||
|
|
||||||
|
li li ol>li{
|
||||||
|
list-style-type: lower-roman;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2,
|
||||||
|
h3 {
|
||||||
|
margin-bottom: .75em;
|
||||||
|
}
|
||||||
|
hr {
|
||||||
|
border-top: none;
|
||||||
|
border-right: none;
|
||||||
|
border-bottom: 1px solid;
|
||||||
|
border-left: none;
|
||||||
|
}
|
||||||
|
h1 {
|
||||||
|
border-color: #c5c5c5;
|
||||||
|
}
|
||||||
|
blockquote {
|
||||||
|
border-color: #bababa;
|
||||||
|
color: #656565;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote ul,
|
||||||
|
blockquote ol {
|
||||||
|
margin-left:0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-table-edit {
|
||||||
|
background-color: transparent;
|
||||||
|
}
|
||||||
|
thead {
|
||||||
|
background-color: #dadada;
|
||||||
|
}
|
||||||
|
tr:nth-child(even) {
|
||||||
|
background: #e8e7e7;
|
||||||
|
}
|
||||||
|
hr {
|
||||||
|
border-color: #c5c5c5;
|
||||||
|
}
|
||||||
|
.task-list{
|
||||||
|
padding-left: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item {
|
||||||
|
padding-left: 1.5rem;
|
||||||
|
list-style-type: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item > input:before {
|
||||||
|
content: '\221A';
|
||||||
|
display: inline-block;
|
||||||
|
width: 1.25rem;
|
||||||
|
height: 1.6rem;
|
||||||
|
vertical-align: middle;
|
||||||
|
text-align: center;
|
||||||
|
color: #ddd;
|
||||||
|
background-color: #F3F2EE;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item > input:checked:before,
|
||||||
|
.md-task-list-item > input[checked]:before{
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
min-height: 1.875rem;
|
||||||
|
color: #555;
|
||||||
|
border: 0px;
|
||||||
|
background: transparent;
|
||||||
|
margin-top: -4px;
|
||||||
|
margin-left: 1em;
|
||||||
|
margin-top: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta {
|
||||||
|
color: #9B5146;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta{
|
||||||
|
font-family: Menlo, 'Ubuntu Mono', Consolas, 'Courier New', 'Microsoft Yahei', 'Hiragino Sans GB', 'WenQuanYi Micro Hei', serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
#write>h3.md-focus:before{
|
||||||
|
left: -1.5rem;
|
||||||
|
color:#999;
|
||||||
|
border-color:#999;
|
||||||
|
}
|
||||||
|
#write>h4.md-focus:before{
|
||||||
|
left: -1.5rem;
|
||||||
|
top: .25rem;
|
||||||
|
color:#999;
|
||||||
|
border-color:#999;
|
||||||
|
}
|
||||||
|
#write>h5.md-focus:before{
|
||||||
|
left: -1.5rem;
|
||||||
|
top: .0.3125rem;
|
||||||
|
color:#999;
|
||||||
|
border-color:#999;
|
||||||
|
}
|
||||||
|
#write>h6.md-focus:before{
|
||||||
|
left: -1.5rem;
|
||||||
|
top: 0.3125rem;
|
||||||
|
color:#999;
|
||||||
|
border-color:#999;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc:focus .md-toc-content{
|
||||||
|
margin-top: 19px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-content:empty:before{
|
||||||
|
color: #065588;
|
||||||
|
}
|
||||||
|
.md-toc-item {
|
||||||
|
color: #065588;
|
||||||
|
}
|
||||||
|
#write div.md-toc-tooltip {
|
||||||
|
background-color: #f3f2ee;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-sidebar {
|
||||||
|
background-color: #f3f2ee;
|
||||||
|
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.375);
|
||||||
|
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.375);
|
||||||
|
}
|
||||||
|
|
||||||
|
.pin-outline #typora-sidebar {
|
||||||
|
background: inherit;
|
||||||
|
box-shadow: none;
|
||||||
|
border-right: 1px dashed;
|
||||||
|
}
|
||||||
|
|
||||||
|
.pin-outline #typora-sidebar:hover .outline-title-wrapper {
|
||||||
|
border-left:1px dashed;
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-item:hover {
|
||||||
|
background-color: #dadada;
|
||||||
|
border-left: 28px solid #dadada;
|
||||||
|
border-right: 18px solid #dadada;
|
||||||
|
}
|
||||||
|
|
||||||
|
.typora-node .outline-item:hover {
|
||||||
|
border-right: 28px solid #dadada;
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-expander:before {
|
||||||
|
content: "\f0da";
|
||||||
|
font-family: FontAwesome;
|
||||||
|
font-size:14px;
|
||||||
|
top: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-expander:hover:before,
|
||||||
|
.outline-item-open>.outline-item>.outline-expander:before {
|
||||||
|
content: "\f0d7";
|
||||||
|
}
|
||||||
|
|
||||||
|
.modal-content {
|
||||||
|
background-color: #f3f2ee;
|
||||||
|
}
|
||||||
|
|
||||||
|
.auto-suggest-container ul li {
|
||||||
|
list-style-type: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
/** UI for electron */
|
||||||
|
|
||||||
|
.megamenu-menu,
|
||||||
|
#top-titlebar, #top-titlebar *,
|
||||||
|
.megamenu-content {
|
||||||
|
background: #f3f2ee;
|
||||||
|
color: #1f0909;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-menu-header {
|
||||||
|
border-bottom: 1px dashed #202B33;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-menu {
|
||||||
|
box-shadow: none;
|
||||||
|
border-right: 1px dashed;
|
||||||
|
}
|
||||||
|
|
||||||
|
header, .context-menu, .megamenu-content, footer {
|
||||||
|
font-family: "PT Serif", 'Times New Roman', Times, serif;
|
||||||
|
color: #1f0909;
|
||||||
|
}
|
||||||
|
|
||||||
|
#megamenu-back-btn {
|
||||||
|
color: #1f0909;
|
||||||
|
border-color: #1f0909;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-menu-header #megamenu-menu-header-title:before {
|
||||||
|
color: #1f0909;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-menu-list li a:hover, .megamenu-menu-list li a.active {
|
||||||
|
color: inherit;
|
||||||
|
background-color: #e8e7df;
|
||||||
|
}
|
||||||
|
|
||||||
|
.long-btn:hover {
|
||||||
|
background-color: #e8e7df;
|
||||||
|
}
|
||||||
|
|
||||||
|
#recent-file-panel tbody tr:nth-child(2n-1) {
|
||||||
|
background-color: transparent !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-menu-panel tbody tr:hover td:nth-child(2) {
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-menu-panel .btn {
|
||||||
|
background-color: #D2D1D1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.btn-default {
|
||||||
|
background-color: transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
.typora-sourceview-on #toggle-sourceview-btn,
|
||||||
|
.ty-show-word-count #footer-word-count {
|
||||||
|
background: #c7c5c5;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
background-color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-diagram-panel {
|
||||||
|
margin-top: 8px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-list-item-file-name {
|
||||||
|
font-weight: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-list-item-summary {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-list-item {
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-list-item.active {
|
||||||
|
background-color: inherit;
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-side-sort-btn.active {
|
||||||
|
background-color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-list-item.active .file-list-item-file-name {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-list-item{
|
||||||
|
opacity:1 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-library-node.active>.file-node-background{
|
||||||
|
background-color: rgba(32, 43, 51, 0.63);
|
||||||
|
background-color: var(--active-file-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-tree-node.active>.file-node-content{
|
||||||
|
color: white;
|
||||||
|
color: var(--active-file-text-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item>input {
|
||||||
|
margin-left: -1.7em;
|
||||||
|
margin-top: calc(1rem - 12px);
|
||||||
|
-webkit-appearance: button;
|
||||||
|
}
|
||||||
|
|
||||||
|
input {
|
||||||
|
border: 1px solid #aaa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.megamenu-menu-header #megamenu-menu-header-title,
|
||||||
|
.megamenu-menu-header:hover,
|
||||||
|
.megamenu-menu-header:focus {
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu .divider {
|
||||||
|
border-color: #e5e5e5;
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* https://github.com/typora/typora-issues/issues/2046 */
|
||||||
|
.os-windows-7 strong,
|
||||||
|
.os-windows-7 strong {
|
||||||
|
font-weight: 760;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .btn-default {
|
||||||
|
background: transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .window-header {
|
||||||
|
border-bottom: 1px dashed #202B33;
|
||||||
|
box-shadow: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#sidebar-loading-template, #sidebar-loading-template.file-list-item {
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
|
||||||
|
.searchpanel-search-option-btn.active {
|
||||||
|
background: #777;
|
||||||
|
color: white;
|
||||||
|
}
|
||||||
|
|
||||||
|
.export-detail, .light .export-detail,
|
||||||
|
.light .export-item.active,
|
||||||
|
.light .export-items-list-control {
|
||||||
|
background: #e0e0e0;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-weight: 700;
|
||||||
|
color: inherit
|
||||||
|
}
|
||||||
BIN
newsprint/pt-serif-v11-latin-700.woff2
Normal file
BIN
newsprint/pt-serif-v11-latin-700italic.woff2
Normal file
BIN
newsprint/pt-serif-v11-latin-italic.woff2
Normal file
BIN
newsprint/pt-serif-v11-latin-regular.woff2
Normal file
113
night/codeblock.dark.css
Normal file
@@ -0,0 +1,113 @@
|
|||||||
|
@charset "UTF-8";
|
||||||
|
/* CSS Document */
|
||||||
|
|
||||||
|
/** code highlight */
|
||||||
|
|
||||||
|
.cm-s-inner .cm-variable,
|
||||||
|
.cm-s-inner .cm-operator,
|
||||||
|
.cm-s-inner .cm-property {
|
||||||
|
color: #b8bfc6;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-keyword {
|
||||||
|
color: #C88FD0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-tag {
|
||||||
|
color: #7DF46A;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-attribute {
|
||||||
|
color: #7575E4;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror div.CodeMirror-cursor {
|
||||||
|
border-left: 1px solid #b8bfc6;
|
||||||
|
z-index: 3;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-string {
|
||||||
|
color: #D26B6B;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-comment,
|
||||||
|
.cm-s-inner.cm-comment {
|
||||||
|
color: #DA924A;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-header,
|
||||||
|
.cm-s-inner .cm-def,
|
||||||
|
.cm-s-inner.cm-header,
|
||||||
|
.cm-s-inner.cm-def {
|
||||||
|
color: #8d8df0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-quote,
|
||||||
|
.cm-s-inner.cm-quote {
|
||||||
|
color: #57ac57;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-hr {
|
||||||
|
color: #d8d5d5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-link {
|
||||||
|
color: #d3d3ef;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-negative {
|
||||||
|
color: #d95050;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-positive {
|
||||||
|
color: #50e650;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-string-2 {
|
||||||
|
color: #f50;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-meta,
|
||||||
|
.cm-s-inner .cm-qualifier {
|
||||||
|
color: #b7b3b3;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-builtin {
|
||||||
|
color: #f3b3f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-bracket {
|
||||||
|
color: #997;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-atom,
|
||||||
|
.cm-s-inner.cm-atom {
|
||||||
|
color: #84B6CB;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-number {
|
||||||
|
color: #64AB8F;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-variable {
|
||||||
|
color: #b8bfc6;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-variable-2 {
|
||||||
|
color: #9FBAD5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-variable-3 {
|
||||||
|
color: #1cc685;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror-selectedtext,
|
||||||
|
.CodeMirror-selected {
|
||||||
|
background: #4a89dc;
|
||||||
|
color: #fff !important;
|
||||||
|
text-shadow: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror-gutters {
|
||||||
|
border-right: none;
|
||||||
|
}
|
||||||
1
night/credit.html
Normal file
@@ -0,0 +1 @@
|
|||||||
|
<div>Icons made by <a href="http://www.freepik.com" title="Freepik">Freepik</a> from <a href="https://www.flaticon.com/" title="Flaticon">www.flaticon.com</a> is licensed by <a href="http://creativecommons.org/licenses/by/3.0/" title="Creative Commons BY 3.0" target="_blank">CC 3.0 BY</a></div>
|
||||||
BIN
night/cursor.png
Normal file
|
After Width: | Height: | Size: 372 B |
BIN
night/cursor@2x.png
Normal file
|
After Width: | Height: | Size: 407 B |
7
night/mermaid.dark.css
Normal file
@@ -0,0 +1,7 @@
|
|||||||
|
:root {
|
||||||
|
--mermaid-theme: night;
|
||||||
|
}
|
||||||
|
|
||||||
|
[lang='mermaid'] .label {
|
||||||
|
color: #333;
|
||||||
|
}
|
||||||
38
night/sourcemode.dark.css
Normal file
@@ -0,0 +1,38 @@
|
|||||||
|
@charset "UTF-8";
|
||||||
|
/* CSS Document */
|
||||||
|
|
||||||
|
/** markdown source **/
|
||||||
|
.cm-s-typora-default .cm-header,
|
||||||
|
.cm-s-typora-default .cm-property
|
||||||
|
{
|
||||||
|
color: #cebcca;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror.cm-s-typora-default div.CodeMirror-cursor{
|
||||||
|
border-left: 3px solid #b8bfc6;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-typora-default .cm-comment {
|
||||||
|
color: #9FB1FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-typora-default .cm-string {
|
||||||
|
color: #A7A7D9
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-typora-default .cm-atom, .cm-s-typora-default .cm-number {
|
||||||
|
color: #848695;
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-typora-default .cm-link {
|
||||||
|
color: #95B94B;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-typora-default .CodeMirror-activeline-background {
|
||||||
|
background: rgba(51, 51, 51, 0.72);
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-typora-default .cm-comment, .cm-s-typora-default .cm-code {
|
||||||
|
color: #8aa1e1;
|
||||||
|
}
|
||||||
4
old-themes/Readme.md
Normal file
@@ -0,0 +1,4 @@
|
|||||||
|
The built-in CSS will be replaced after update / reinstall, DO NOT MODIFY THEM.
|
||||||
|
|
||||||
|
Refer https://support.typora.io/Add-Custom-CSS/ when you want to modify those CSS.
|
||||||
|
Refer https://support.typora.io/About-Themes/ if you want to create / install new themes.
|
||||||
415
old-themes/github.css
Normal file
@@ -0,0 +1,415 @@
|
|||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #fafafa;
|
||||||
|
--control-text-color: #777;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);
|
||||||
|
|
||||||
|
/* open-sans-regular - latin-ext_latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('Open Sans Regular'), local('OpenSans-Regular'), url('./github/open-sans-v17-latin-ext_latin-regular.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
/* open-sans-italic - latin-ext_latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('Open Sans Italic'), local('OpenSans-Italic'), url('./github/open-sans-v17-latin-ext_latin-italic.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
/* open-sans-700 - latin-ext_latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: bold;
|
||||||
|
src: local('Open Sans Bold'), local('OpenSans-Bold'), url('./github/open-sans-v17-latin-ext_latin-700.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
/* open-sans-700italic - latin-ext_latin */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: bold;
|
||||||
|
src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url('./github/open-sans-v17-latin-ext_latin-700italic.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 16px;
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, 'Segoe UI Emoji', sans-serif;
|
||||||
|
color: rgb(51, 51, 51);
|
||||||
|
line-height: 1.6;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 860px;
|
||||||
|
margin: 0 auto;
|
||||||
|
padding: 30px;
|
||||||
|
padding-bottom: 100px;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 1400px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1024px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 1800px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1200px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
#write > ul:first-child,
|
||||||
|
#write > ol:first-child{
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: #4183C4;
|
||||||
|
}
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
h1 {
|
||||||
|
font-size: 2.25em;
|
||||||
|
line-height: 1.2;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
h2 {
|
||||||
|
font-size: 1.75em;
|
||||||
|
line-height: 1.225;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*@media print {
|
||||||
|
.typora-export h1,
|
||||||
|
.typora-export h2 {
|
||||||
|
border-bottom: none;
|
||||||
|
padding-bottom: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
.typora-export h1::after,
|
||||||
|
.typora-export h2::after {
|
||||||
|
content: "";
|
||||||
|
display: block;
|
||||||
|
height: 100px;
|
||||||
|
margin-top: -96px;
|
||||||
|
border-top: 1px solid #eee;
|
||||||
|
}
|
||||||
|
}*/
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.5em;
|
||||||
|
line-height: 1.43;
|
||||||
|
}
|
||||||
|
h4 {
|
||||||
|
font-size: 1.25em;
|
||||||
|
}
|
||||||
|
h5 {
|
||||||
|
font-size: 1em;
|
||||||
|
}
|
||||||
|
h6 {
|
||||||
|
font-size: 1em;
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table{
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
li p.first {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
|
ul,
|
||||||
|
ol {
|
||||||
|
padding-left: 30px;
|
||||||
|
}
|
||||||
|
ul:first-child,
|
||||||
|
ol:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
ul:last-child,
|
||||||
|
ol:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid #dfe2e5;
|
||||||
|
padding: 0 15px;
|
||||||
|
color: #777777;
|
||||||
|
}
|
||||||
|
blockquote blockquote {
|
||||||
|
padding-right: 0;
|
||||||
|
}
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
table tr {
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
table tr:nth-child(2n),
|
||||||
|
thead {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
table th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
border-bottom: 0;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
table td {
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
table th:first-child,
|
||||||
|
table td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
table th:last-child,
|
||||||
|
table td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror-lines {
|
||||||
|
padding-left: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.code-tooltip {
|
||||||
|
box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);
|
||||||
|
border-top: 1px solid #eef2f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences,
|
||||||
|
code,
|
||||||
|
tt {
|
||||||
|
border: 1px solid #e7eaed;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
border-radius: 3px;
|
||||||
|
padding: 0;
|
||||||
|
padding: 2px 4px 0px 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
}
|
||||||
|
|
||||||
|
code {
|
||||||
|
background-color: #f3f4f4;
|
||||||
|
padding: 0 2px 0 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences {
|
||||||
|
margin-bottom: 15px;
|
||||||
|
margin-top: 15px;
|
||||||
|
padding-top: 8px;
|
||||||
|
padding-bottom: 6px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
.md-task-list-item > input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
html {
|
||||||
|
font-size: 13px;
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-fences {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
padding: 1rem;
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-mathjax-midline {
|
||||||
|
background: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before{
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
#write>h4.md-focus:before{
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
#write>h5.md-focus:before{
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
#write>h6.md-focus:before{
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
.md-image>.md-meta {
|
||||||
|
/*border: 1px solid #ddd;*/
|
||||||
|
border-radius: 3px;
|
||||||
|
padding: 2px 0px 0px 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: #a7a7a7;
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top:20px;
|
||||||
|
padding-bottom:20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header, .context-menu, .megamenu-content, footer{
|
||||||
|
font-family: "Segoe UI", "Arial", sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state{
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: #fafafa;
|
||||||
|
background-color: var(--side-bar-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*.html-for-mac {
|
||||||
|
--item-hover-bg-color: #E6F0FE;
|
||||||
|
}*/
|
||||||
|
|
||||||
|
#md-notification .btn {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu .divider {
|
||||||
|
border-color: #e5e5e5;
|
||||||
|
opacity: 0.4;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .window-content {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .nav-group-item.active {
|
||||||
|
color: white;
|
||||||
|
background: #999;
|
||||||
|
}
|
||||||
|
|
||||||
|
.menu-item-container a.menu-style-btn {
|
||||||
|
background-color: #f5f8fa;
|
||||||
|
background-image: linear-gradient( 180deg , hsla(0, 0%, 100%, 0.8), hsla(0, 0%, 100%, 0));
|
||||||
|
}
|
||||||