提交小修改!
165
My-Typora-Themes-master/README.md
Normal file
@@ -0,0 +1,165 @@
|
|||||||
|
# My-Typora-Themes
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
> [Update on 2021-07-24]
|
||||||
|
>
|
||||||
|
> 新增主题:`G2`
|
||||||
|
|
||||||
|
`G2` 就是 `Github2` 的意思,原主题看久了有点审美疲劳,所以在默认主题 github 的基础上捣鼓了一款新的主题,力求简洁,并且加上了标题自动编号(关闭代码行号效果最佳),字体文件夹则是沿用原来的 `zj` 文件夹。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
___
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> 如果GitHub图片加载不出来,可以去知乎看 https://zhuanlan.zhihu.com/p/133863913.
|
||||||
|
|
||||||
|
这是我写的一个Typora主题,基本上是由 `pie` 和 `ursine-polar` 修改而来,使用方法请参看Typora的帮助手册。
|
||||||
|
|
||||||
|
## 前言
|
||||||
|
|
||||||
|
Typora可谓是我最喜欢的Markdown编辑器了,可惜其自带的样式实在过于简陋,我到官网上把所有主题都下了一遍,其中**[少数派](https://link.zhihu.com/?target=https%3A//sspai.com/post/43873)**的主题应该是最好康的了,可在我的电脑上显示出来有些怪怪的,最后还是忍不住动手修改了一遍,终于心满意足了。
|
||||||
|
|
||||||
|
|
||||||
|
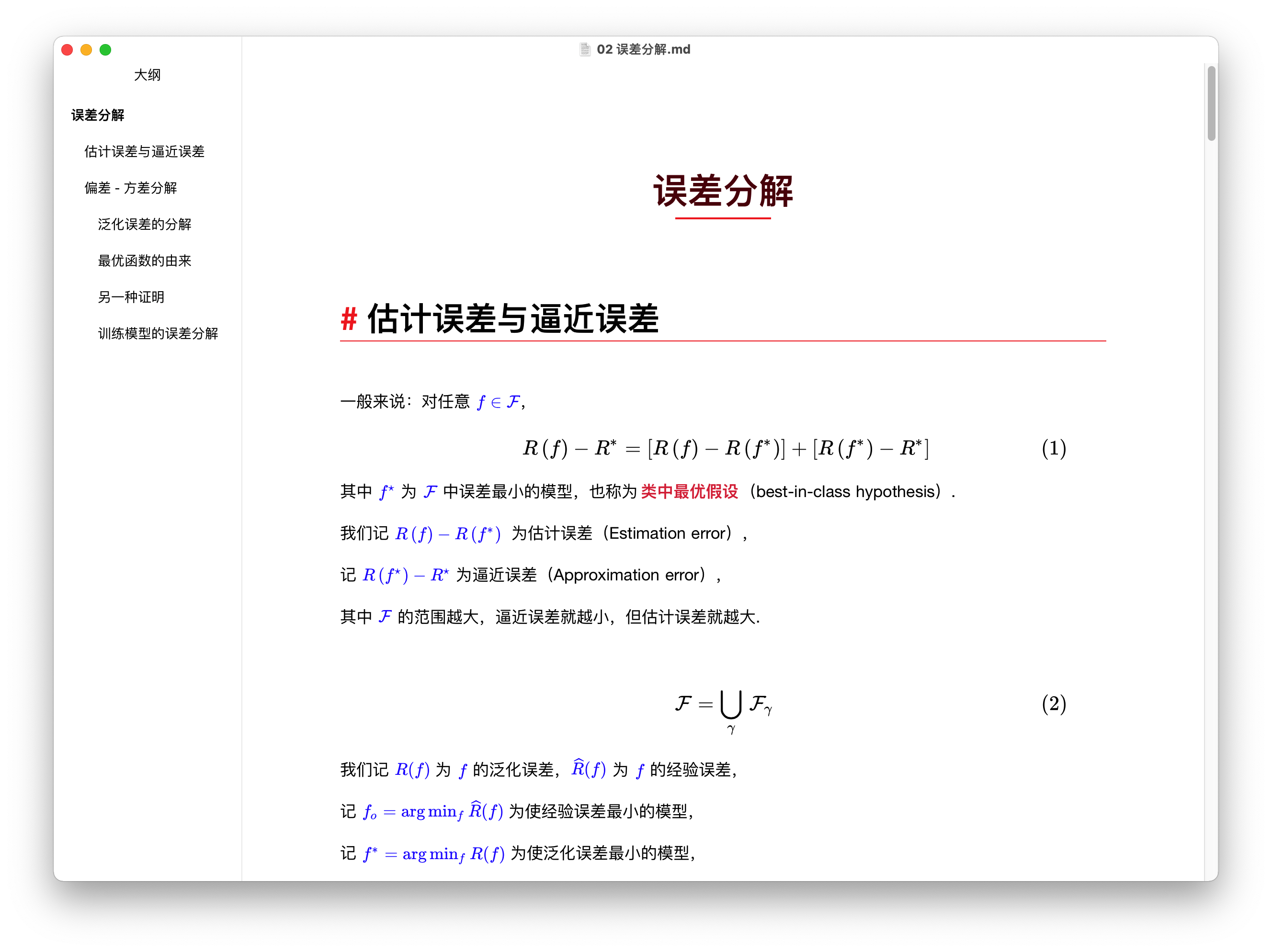
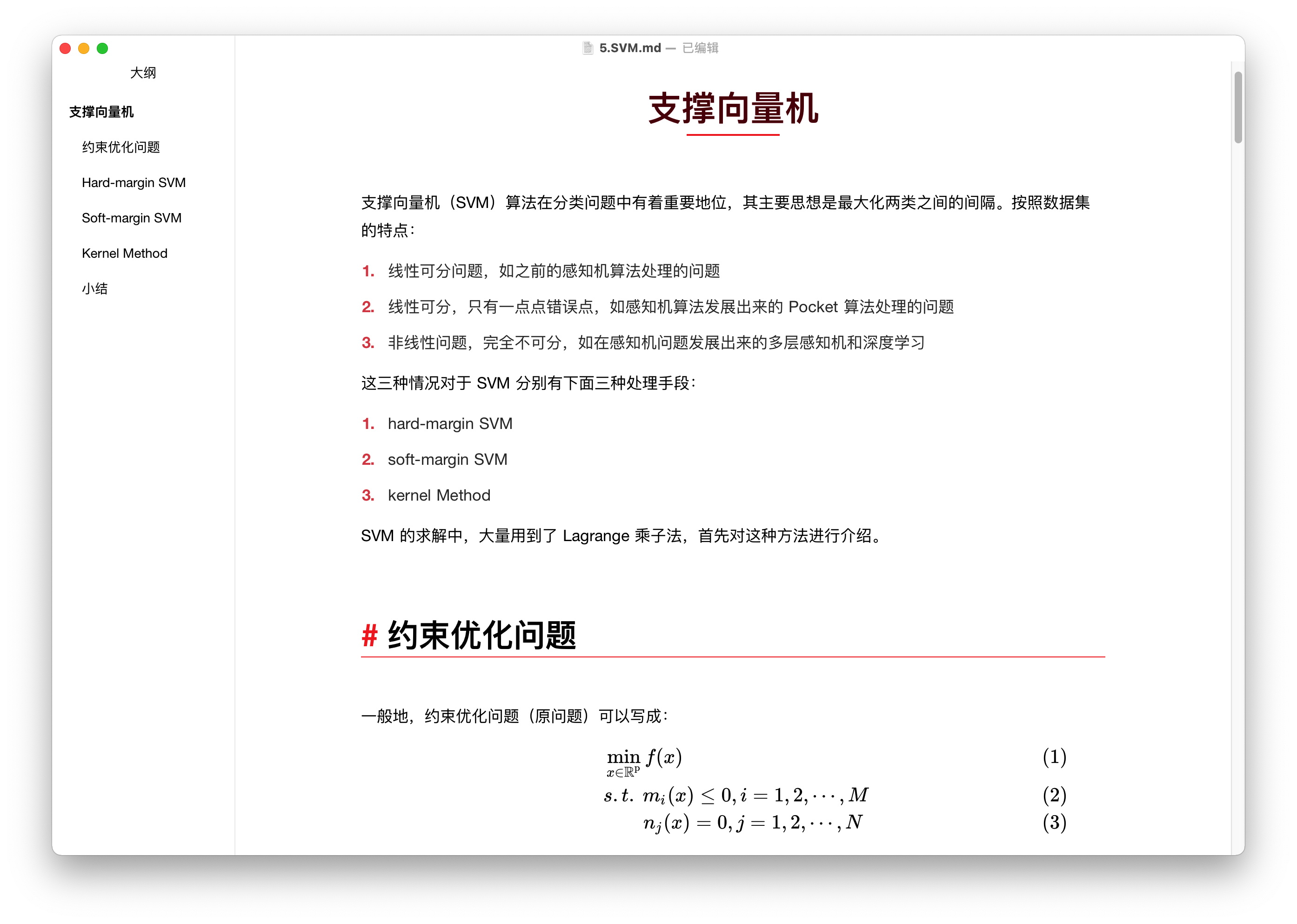
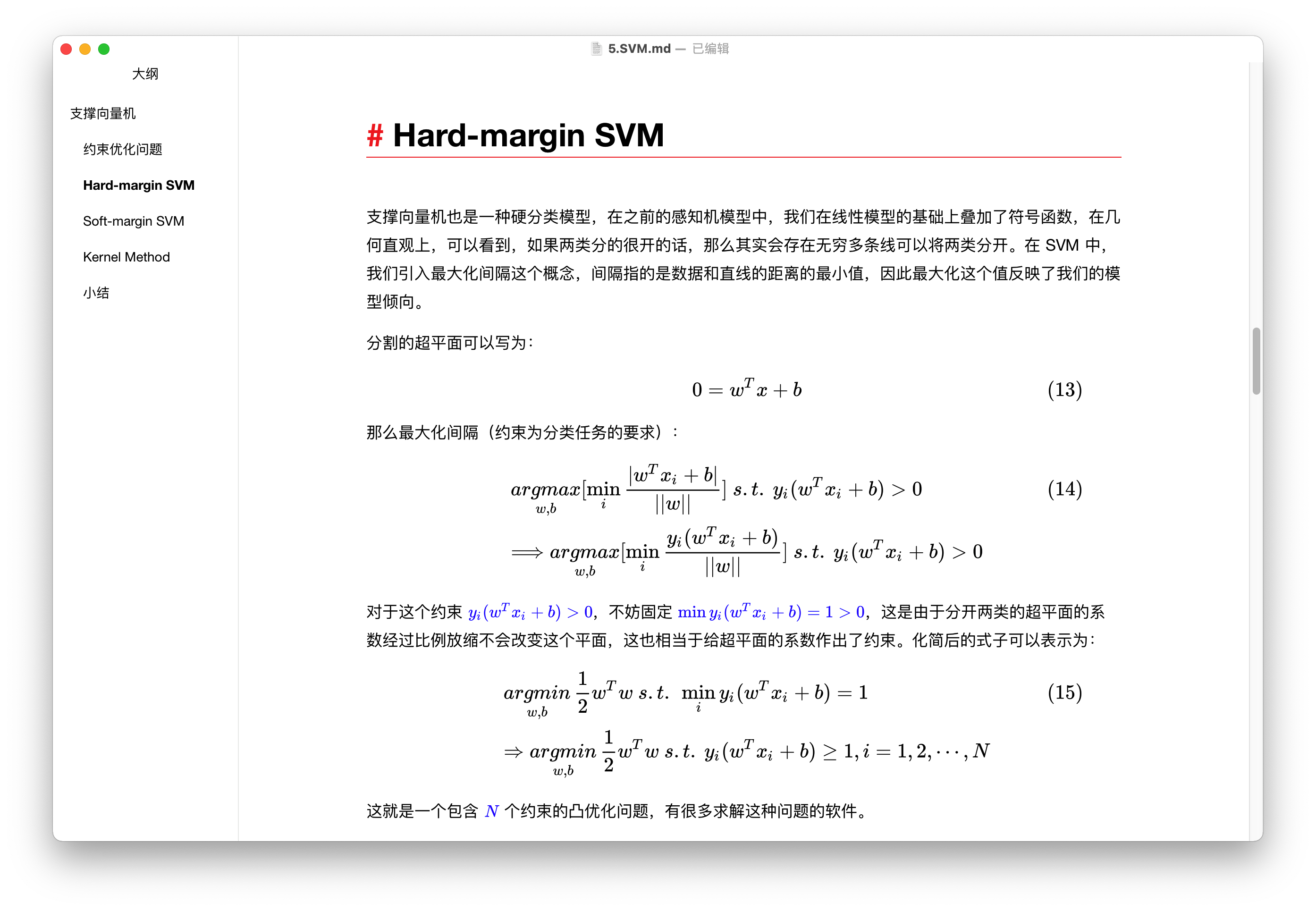
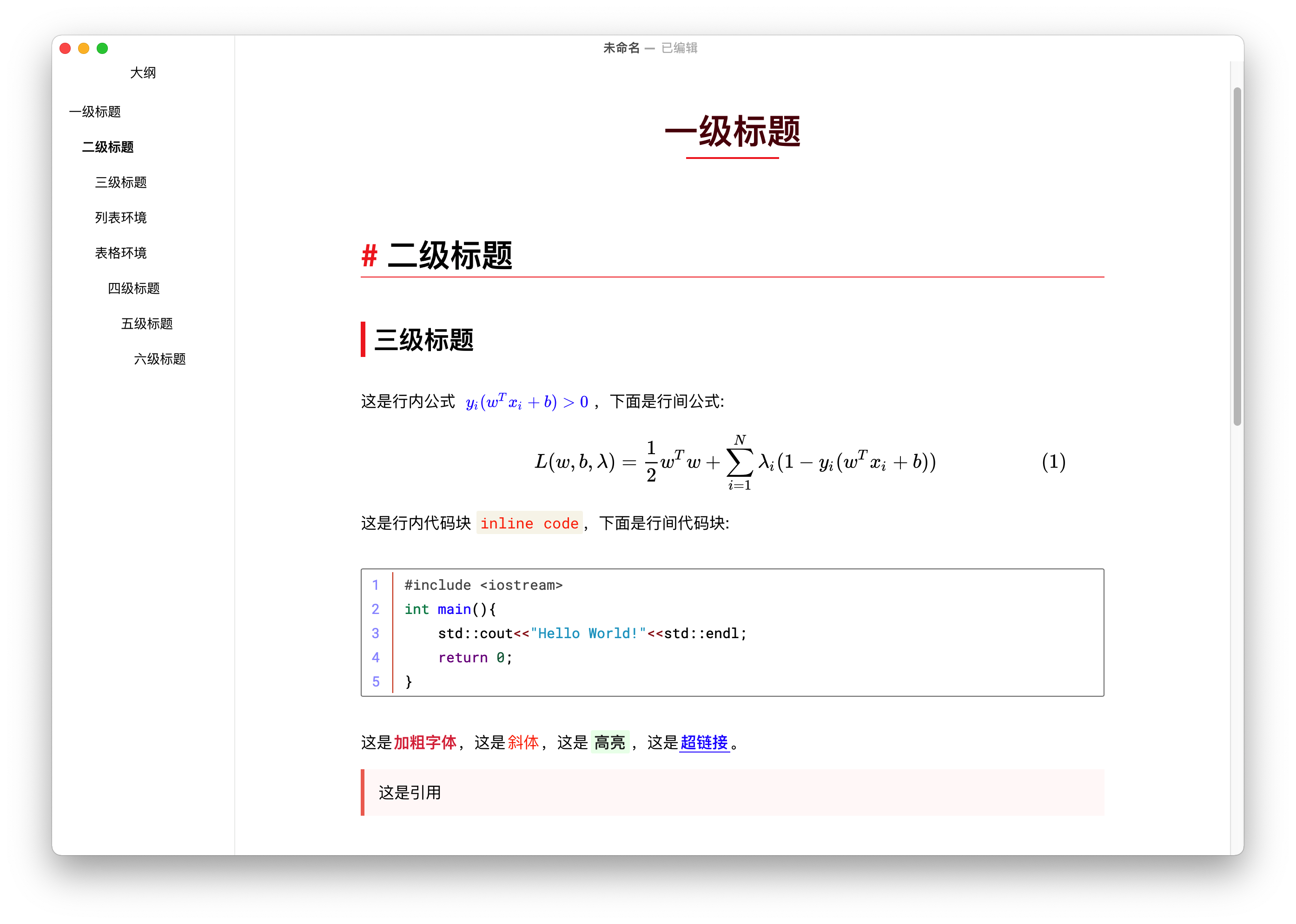
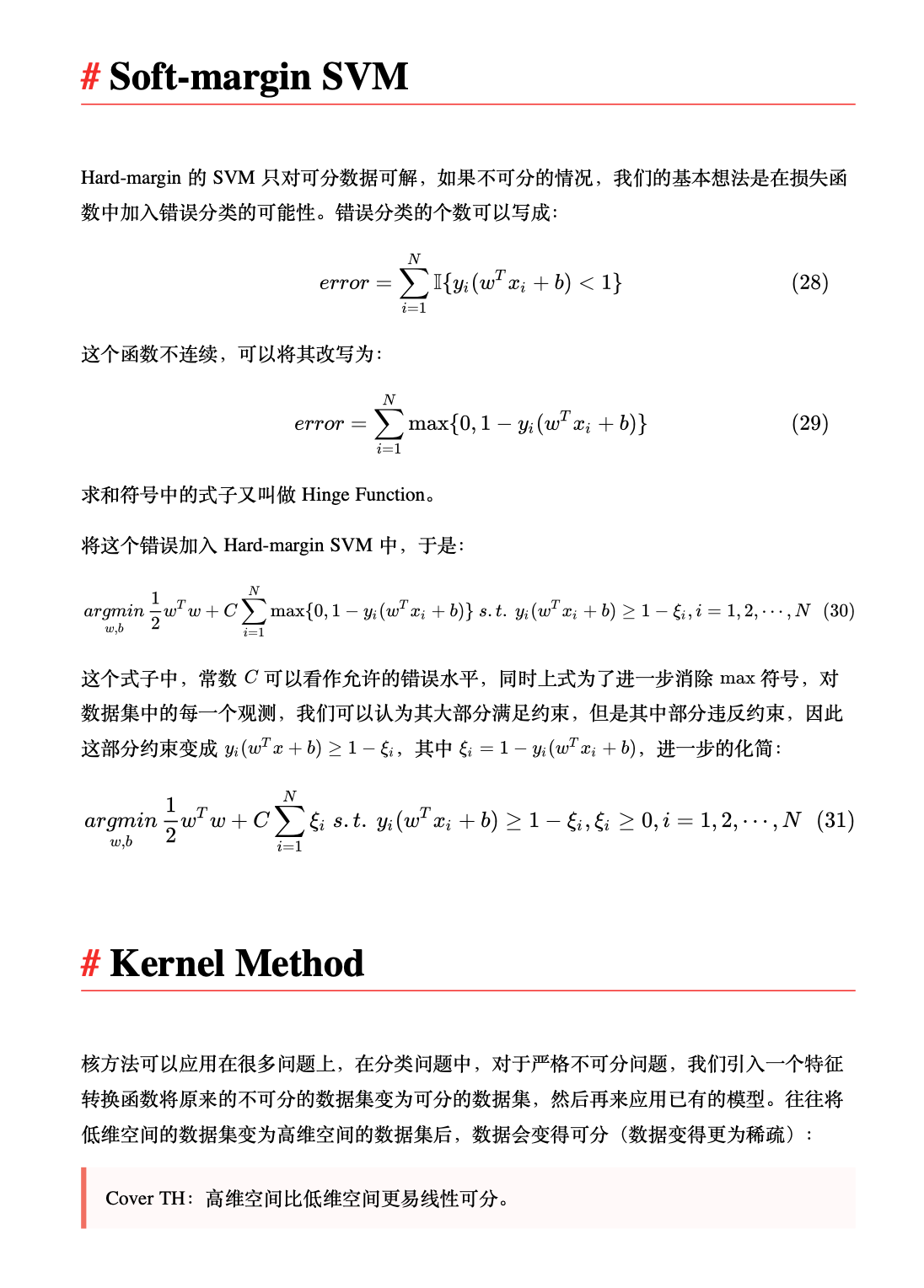
以下是实际笔记效果:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 字体
|
||||||
|
|
||||||
|
首先因为我感觉字体有点小,就把正文换成了17号字体。
|
||||||
|
|
||||||
|
```css
|
||||||
|
html {
|
||||||
|
font-size: 17px;
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
然后修改了一下字体(如果是Mac用户的话,可以把下面第二行注释掉,因为自带的苹方字体就很好看)。
|
||||||
|
|
||||||
|
```css
|
||||||
|
body {
|
||||||
|
font-family: "Vollkorn", Palatino, Times;
|
||||||
|
/* font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
|
||||||
|
color: var(--mid-13);
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 标题
|
||||||
|
|
||||||
|
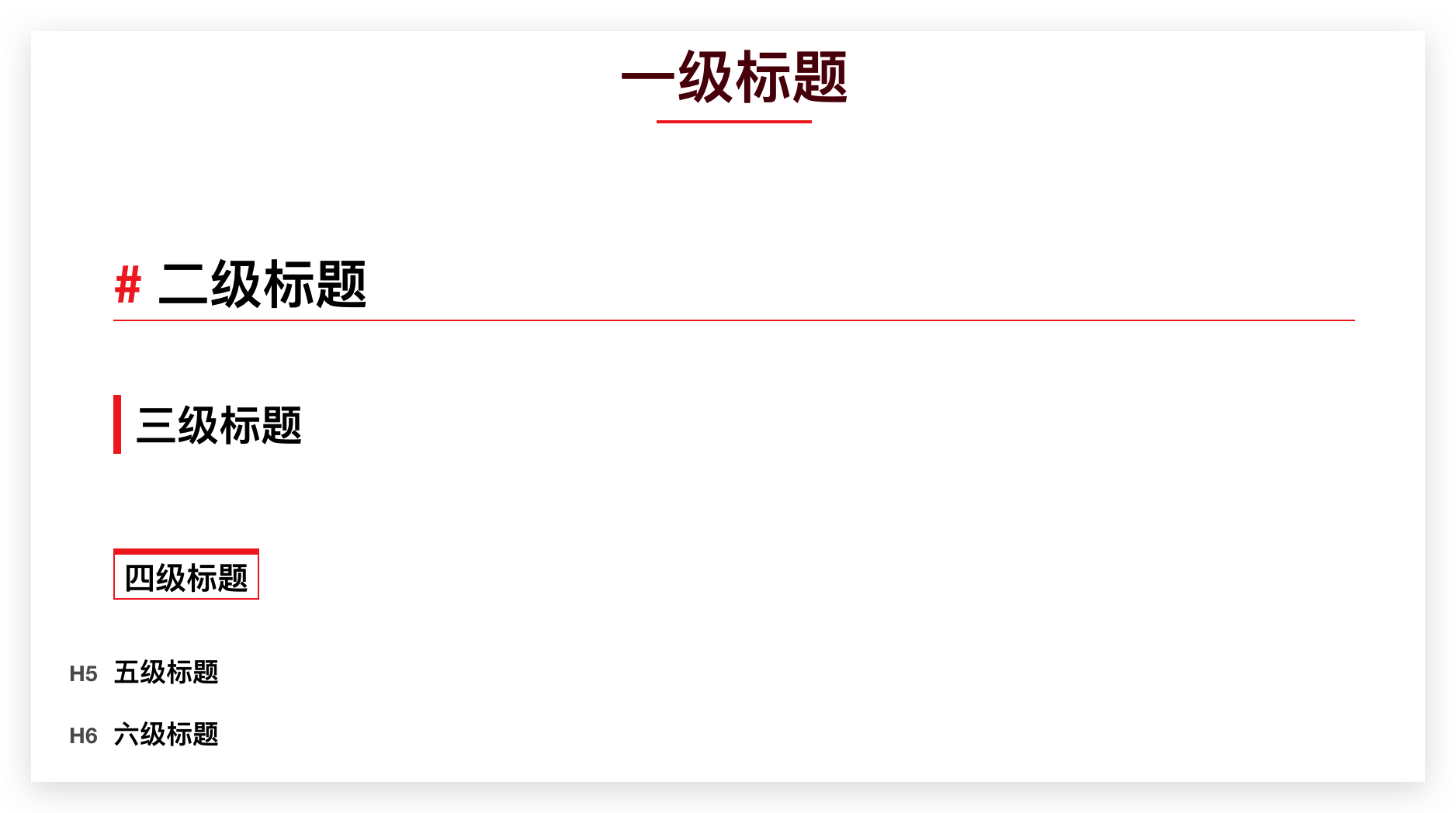
我认为标题可以说是整个样式中最重要的一部分,因为正文基本上都差不多。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
一级标题一般对应一本书中的Chapter,故局中表示。一般来说一个md文档中最好只有一个一级标题,如果有内容包含多个章节的话,则应该拆成多个md文档。
|
||||||
|
|
||||||
|
二级标题对应section,因此带着一条长长的横线用来分隔。
|
||||||
|
|
||||||
|
三级标题是最常用的小标题subsection,微信中只支持到三级标题,在实际的短篇写作中一般也到此为止了。因此不宜花里胡哨,要做到又显目又低调,又精致又普通(~~以及五彩斑斓的红与黑~~这段删去)。
|
||||||
|
|
||||||
|
四五六级标题一般用不到,随便糊弄一下就好了。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 文本样式
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
对于行内公式,为了醒目和易于查找修改,我特意调成了蓝色(导出时依然是黑色)。
|
||||||
|
|
||||||
|
行间代码块则以简约的线条为主,用一条深红的竖线分隔行号与代码,显得很清爽。
|
||||||
|
|
||||||
|
因为中文的`斜体`作用几乎为0,因此我把它改成了「显示红色」的效果。
|
||||||
|
|
||||||
|
引用块则是大块的淡红色。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 列表与表格
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
把列表和表格都改成了符合主题的红色(不知道为什么,大部分笔记软件默认主题都是红色,例如Notion)。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 导出PDF优化
|
||||||
|
|
||||||
|
其实我很喜欢在写完笔记之后,导出成PDF欣赏或分享给别人,但typora导成PDF的样式和编辑时的样式区别很大,因此我特意设置了一番。
|
||||||
|
|
||||||
|
人在看电子屏幕时,更喜欢无衬线体,能给人一种休闲轻松的感觉。
|
||||||
|
|
||||||
|
但在阅读严肃正经的内容时,衬线字体更合适,因此我将导出PDF的字体改成了宋体+TimesNew,看起来更有感觉。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 更新记录
|
||||||
|
|
||||||
|
### 2020年10月27日更新
|
||||||
|
|
||||||
|
- 微调了列表排版
|
||||||
|
|
||||||
|
- 微调表格颜色
|
||||||
|
|
||||||
|
- 修改二级标题样式
|
||||||
|
|
||||||
|
- 修复5级标题和6级标题没对齐的bug
|
||||||
|
|
||||||
|
- 修改行内公式颜色为蓝色(为了醒目,导出PDF时仍为黑色)
|
||||||
|
|
||||||
|
- 修改超链接为蓝色样式
|
||||||
|
|
||||||
|
- 优化了导出PDF的样式效果
|
||||||
|
- 设置导出的中文字体为`思源宋体`,英文字体为`Georgia`
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
可以通过以下设置修改行内公式颜色和大小:
|
||||||
|
|
||||||
|
```css
|
||||||
|
[md-inline='inline_math'] {
|
||||||
|
color: blue;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
> 注意:在极少数情况下,会出现PDF导出失败的问题,等我吃完饭就来改这个bug
|
||||||
|
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
### 2020年10月28日更新
|
||||||
|
|
||||||
|
- 调小了2,3级标题样式的大小
|
||||||
|
- 默认导出PDF为`宋体`+`Times New`
|
||||||
|
|
||||||
|
> 导出PDF失败似乎是思源宋体的原因,因此将默认输出样式修改之后就OK了。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
如果导出字体过大,可以搜索如下代码,将下面第6行中的字体调小(大概在原CSS的755行)。
|
||||||
|
|
||||||
|
> 在设置中把字体大小改成自动,否则打印字体大小就无法调节了
|
||||||
|
|
||||||
|
```css
|
||||||
|
@media print {
|
||||||
|
.typora-export * {
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
font-size: 15px!important;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_02-45-37.png
Normal file
|
After Width: | Height: | Size: 654 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_02-48-09.png
Normal file
|
After Width: | Height: | Size: 728 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_03-13-10.png
Normal file
|
After Width: | Height: | Size: 491 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_03-15-07.png
Normal file
|
After Width: | Height: | Size: 568 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_03-33-31.png
Normal file
|
After Width: | Height: | Size: 99 KiB |
BIN
My-Typora-Themes-master/figure/Xnip2020-12-16_04-26-35.png
Normal file
|
After Width: | Height: | Size: 625 KiB |
BIN
My-Typora-Themes-master/figure/nu.png
Normal file
|
After Width: | Height: | Size: 264 KiB |
860
My-Typora-Themes-master/g2.css
Normal file
@@ -0,0 +1,860 @@
|
|||||||
|
/* 如有不懂,参看 https://theme.typora.io/doc/zh/Write-Custom-Theme/ */
|
||||||
|
|
||||||
|
@import 'zj/fonts.css';
|
||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #fff;
|
||||||
|
--control-text-color: #777;
|
||||||
|
/* --font-sans-serif: 'PingFangSC-Regular', 'Microsoft YaHei', , 'Source Sans Pro', sans-serif !important; */
|
||||||
|
--font-sans-serif: 'Source Han SerifCN', 'Microsoft YaHei', sans-serif !important;
|
||||||
|
--font-monospace: Courier, monospace, 'Courier New', 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei' !important;
|
||||||
|
/* 主题色 */
|
||||||
|
--main-1: #fff3f0;
|
||||||
|
--main-2: #ffd4cc;
|
||||||
|
--main-3: #ffafa3;
|
||||||
|
--main-4: #ff887a;
|
||||||
|
--main-5: #ff5d52;
|
||||||
|
--main-6: #f22f27;
|
||||||
|
--main-7: #cc1616;
|
||||||
|
--main-8: #a60a0f;
|
||||||
|
--main-9: #80010a;
|
||||||
|
--main-10: #590009;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 17px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
/* 字体与颜色 */
|
||||||
|
font-family: var(--font-sans-serif);
|
||||||
|
color: black;
|
||||||
|
/* 行间距 */
|
||||||
|
line-height: 1.6rem;
|
||||||
|
/* 抗锯齿渲染,适用于高分屏 */
|
||||||
|
/* -webkit-font-smoothing: antialiased; */
|
||||||
|
/* 裁剪溢出内容 */
|
||||||
|
overflow-x: hidden;
|
||||||
|
/* 字母间距 */
|
||||||
|
letter-spacing: 0;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write 为写入区域 */
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 860px;
|
||||||
|
padding: 20px 30px 160px;
|
||||||
|
margin: 0 auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 根据窗口的大小调整写作区域 */
|
||||||
|
|
||||||
|
|
||||||
|
/* @media only screen and (min-width: 1400px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1024px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 1800px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1200px;
|
||||||
|
}
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 正常文字 */
|
||||||
|
|
||||||
|
#write p {
|
||||||
|
line-height: 1.6rem;
|
||||||
|
word-spacing: .05rem;
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>ul:first-child,
|
||||||
|
#write>ol:first-child {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 链接 */
|
||||||
|
|
||||||
|
a {
|
||||||
|
padding: 0 2px;
|
||||||
|
/* font-weight: 500; */
|
||||||
|
/* color: #4183C4; */
|
||||||
|
color: #0366d6;
|
||||||
|
/* color: #4183C4; */
|
||||||
|
/* text-decoration: none; */
|
||||||
|
/* text-decoration-color: #0366d6; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 加粗 */
|
||||||
|
|
||||||
|
strong {
|
||||||
|
padding: 0.1em;
|
||||||
|
/* color: #dc3545; */
|
||||||
|
color: #E91E63;
|
||||||
|
font-weight: 600;
|
||||||
|
/* font-family: 'Microsoft YaHei'; */
|
||||||
|
/* font-size: 90%; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 斜体强调 */
|
||||||
|
|
||||||
|
em {
|
||||||
|
font-style: normal;
|
||||||
|
background-color: #EBFFEB;
|
||||||
|
border-radius: 2px;
|
||||||
|
padding: 2px 4px;
|
||||||
|
margin: 0 2px;
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行内数学公式变蓝 */
|
||||||
|
|
||||||
|
.md-inline-math {
|
||||||
|
color: blue;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行间数学公式 */
|
||||||
|
|
||||||
|
[mdtype="math_block"] {
|
||||||
|
font-size: 1.1rem;
|
||||||
|
/* font-size: 110%; */
|
||||||
|
/* color: blue; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .MathJax_SVG svg {
|
||||||
|
font-size: 110%;
|
||||||
|
color: blue;
|
||||||
|
zoom: 1
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 标题编号初始化 */
|
||||||
|
|
||||||
|
|
||||||
|
/* 首先全局进行一次reset,这样即使不添加h1标题也可以使用较低级别的标题 */
|
||||||
|
|
||||||
|
#write {
|
||||||
|
counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write {
|
||||||
|
counter-reset: h1
|
||||||
|
} */
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
counter-reset: h2
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
counter-reset: h3
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
counter-reset: h4
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
counter-reset: h5
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
counter-reset: h6
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** put counter result into headings */
|
||||||
|
|
||||||
|
#write h1:before {
|
||||||
|
counter-increment: h1;
|
||||||
|
/* content: counter(h1) ". " */
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h2:before {
|
||||||
|
counter-increment: h2;
|
||||||
|
content: counter(h2) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h3:before,
|
||||||
|
h3.md-focus.md-heading:before {
|
||||||
|
counter-increment: h3;
|
||||||
|
content: counter(h2) "." counter(h3) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h4:before,
|
||||||
|
h4.md-focus.md-heading:before {
|
||||||
|
counter-increment: h4;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5:before,
|
||||||
|
h5.md-focus.md-heading:before {
|
||||||
|
counter-increment: h5;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6:before,
|
||||||
|
h6.md-focus.md-heading:before {
|
||||||
|
counter-increment: h6;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** override the default style for focused headings */
|
||||||
|
|
||||||
|
#write>h3.md-focus:before,
|
||||||
|
#write>h4.md-focus:before,
|
||||||
|
#write>h5.md-focus:before,
|
||||||
|
#write>h6.md-focus:before,
|
||||||
|
h3.md-focus:before,
|
||||||
|
h4.md-focus:before,
|
||||||
|
h5.md-focus:before,
|
||||||
|
h6.md-focus:before {
|
||||||
|
color: inherit;
|
||||||
|
border: inherit;
|
||||||
|
border-radius: inherit;
|
||||||
|
position: inherit;
|
||||||
|
left: initial;
|
||||||
|
float: none;
|
||||||
|
top: initial;
|
||||||
|
font-size: inherit;
|
||||||
|
padding-left: inherit;
|
||||||
|
padding-right: inherit;
|
||||||
|
vertical-align: inherit;
|
||||||
|
font-weight: inherit;
|
||||||
|
line-height: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* h1标题样式 */
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
text-align: center;
|
||||||
|
padding-bottom: .2em;
|
||||||
|
font-size: 2.25em;
|
||||||
|
line-height: 1.2;
|
||||||
|
/* border-bottom: 1px solid #eee; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* h2标题样式 */
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
padding-bottom: .2em;
|
||||||
|
font-size: 1.75em;
|
||||||
|
line-height: 1.225;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.5em;
|
||||||
|
line-height: 1.43;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
font-size: 1.25em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
font-size: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 {
|
||||||
|
font-size: 1em;
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table {
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 列表环境 */
|
||||||
|
|
||||||
|
#write ol>li,
|
||||||
|
#write ul>li {
|
||||||
|
/* color: #db4d52; */
|
||||||
|
color: #f50057;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*,
|
||||||
|
#write ul>li>* {
|
||||||
|
color: #333;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*:not(ol):not(ul),
|
||||||
|
#write ul>li>*:not(ol):not(ul) {
|
||||||
|
padding-left: .25rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ul {
|
||||||
|
list-style-type: disc;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid rgb(239, 112, 96);
|
||||||
|
padding: 10px 15px;
|
||||||
|
color: #3f3f3f;
|
||||||
|
background-color: #fff9f9;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* tr元素定义表格行 */
|
||||||
|
|
||||||
|
table tr {
|
||||||
|
border-top: 1px solid #dfe2e5;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr:nth-child(2n),
|
||||||
|
thead {
|
||||||
|
background-color: #F6F8FA;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* th元素定义表头 */
|
||||||
|
|
||||||
|
table tr th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
border-bottom: 0;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* td元素定义表格单元格 */
|
||||||
|
|
||||||
|
table tr td {
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:first-child,
|
||||||
|
table tr td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:last-child,
|
||||||
|
table tr td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号与代码之间的框线 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write .CodeMirror-gutters {
|
||||||
|
border-right: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号 */
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-linenumber {
|
||||||
|
width: 2ch !important;
|
||||||
|
font-size: 0.7rem;
|
||||||
|
/* color: rgba(128, 128, 255, 0.8); */
|
||||||
|
color: rgba(0, 92, 197, 0.8);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .CodeMirror-lines {
|
||||||
|
padding-left: 4px;
|
||||||
|
} */
|
||||||
|
|
||||||
|
.code-tooltip {
|
||||||
|
box-shadow: 0 1px 1px 0 rgba(0, 28, 36, .3);
|
||||||
|
border-top: 1px solid #eef2f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框 */
|
||||||
|
|
||||||
|
#write .md-fences {
|
||||||
|
/* border: 1px solid #F4F4F4; */
|
||||||
|
-webkit-font-smoothing: initial;
|
||||||
|
margin: 0.8rem 0 !important;
|
||||||
|
padding: 0.3rem 0 !important;
|
||||||
|
line-height: 1.43rem;
|
||||||
|
/* background-color: #F8F8F8 !important; */
|
||||||
|
/* background-color: #f6f8fb !important; */
|
||||||
|
background-color: #f6f8fa !important;
|
||||||
|
border-radius: 2px;
|
||||||
|
/* font-family: '等距更纱黑体 SC', 'Microsoft YaHei'!important; */
|
||||||
|
font-family: var(--font-monospace);
|
||||||
|
/* '等距更纱黑体 SC' */
|
||||||
|
font-size: 0.9rem;
|
||||||
|
word-wrap: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-wrap .CodeMirror-code pre {
|
||||||
|
padding-left: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框中光标颜色 */
|
||||||
|
|
||||||
|
#write .CodeMirror-cursors .CodeMirror-cursor {
|
||||||
|
border-left: 2px solid var(--main-4);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行内代码 */
|
||||||
|
|
||||||
|
#write code,
|
||||||
|
tt {
|
||||||
|
/* padding: 1px 2px; */
|
||||||
|
/* border: 1px solid #e7eaed; */
|
||||||
|
padding: 2px 4px 0px 4px;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: var(--font-monospace);
|
||||||
|
/* font-family: 'Source Code Pro', 'Microsoft YaHei'!important; */
|
||||||
|
font-size: 0.9rem;
|
||||||
|
color: #FF0000;
|
||||||
|
background-color: #FAEAEB;
|
||||||
|
}
|
||||||
|
|
||||||
|
tt {
|
||||||
|
margin: 0 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-footnote {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
color: #e96900;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 任务列表小方框 */
|
||||||
|
|
||||||
|
.md-task-list-item>input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write del {
|
||||||
|
padding: 1px 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
padding: 1rem;
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-mathjax-midline {
|
||||||
|
background: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h5.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h6.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta {
|
||||||
|
/*border: 1px solid #ddd;*/
|
||||||
|
border-radius: 3px;
|
||||||
|
padding: 2px 0px 0px 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: #a7a7a7;
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top: 20px;
|
||||||
|
padding-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/**************************************
|
||||||
|
* Header Counters in TOC
|
||||||
|
**************************************/
|
||||||
|
|
||||||
|
|
||||||
|
/* No link underlines in TOC */
|
||||||
|
|
||||||
|
.md-toc-inner {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-content {
|
||||||
|
/* counter-reset: h1toc */
|
||||||
|
counter-reset: h2toc h3toc h4toc;
|
||||||
|
/*修复缺失上级标题时无法递增*/
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1 {
|
||||||
|
margin-left: 0;
|
||||||
|
font-size: 1.5rem;
|
||||||
|
display: none;
|
||||||
|
counter-reset: h2toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2 {
|
||||||
|
font-size: 1.1rem;
|
||||||
|
margin-left: 2rem;
|
||||||
|
counter-reset: h3toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3 {
|
||||||
|
margin-left: 3rem;
|
||||||
|
font-size: .9rem;
|
||||||
|
counter-reset: h4toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4 {
|
||||||
|
margin-left: 4rem;
|
||||||
|
font-size: .85rem;
|
||||||
|
counter-reset: h5toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5 {
|
||||||
|
margin-left: 5rem;
|
||||||
|
font-size: .8rem;
|
||||||
|
counter-reset: h6toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6 {
|
||||||
|
margin-left: 6rem;
|
||||||
|
font-size: .75rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h1toc;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h2toc;
|
||||||
|
content: counter(h2toc) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h3toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h4toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h5toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h6toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 侧栏自动编号 */
|
||||||
|
|
||||||
|
.sidebar-content {
|
||||||
|
counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .sidebar-content {
|
||||||
|
counter-reset: h1
|
||||||
|
} */
|
||||||
|
|
||||||
|
.outline-h1 {
|
||||||
|
counter-reset: h2
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h2 {
|
||||||
|
counter-reset: h3
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h3 {
|
||||||
|
counter-reset: h4
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h4 {
|
||||||
|
counter-reset: h5
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h5 {
|
||||||
|
counter-reset: h6
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h1>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h1;
|
||||||
|
/* content: counter(h1) ". " */
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h2>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h2;
|
||||||
|
content: counter(h2) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h3>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h3;
|
||||||
|
content: counter(h2) "." counter(h3) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h4>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h4;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h5>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h5;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h6>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h6;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header,
|
||||||
|
.context-menu,
|
||||||
|
.megamenu-content,
|
||||||
|
footer {
|
||||||
|
font-family: "Segoe UI", "Arial", sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state {
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: #fafafa;
|
||||||
|
background-color: var(--side-bar-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.html-for-mac .context-menu {
|
||||||
|
--item-hover-bg-color: #E6F0FE;
|
||||||
|
}
|
||||||
|
|
||||||
|
#md-notification .btn {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu .divider {
|
||||||
|
border-color: #e5e5e5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .window-content {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .nav-group-item.active {
|
||||||
|
color: white;
|
||||||
|
background: #999;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 打印成PDF */
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
.typora-export * {
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
font-size: 15px!important;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
/* font-size: 16px!important; */
|
||||||
|
/* font-family: 'Source Han SerifCN', "Times New Roman", Times, 'SimSun', serif!important; */
|
||||||
|
font-family: "Times New Roman", Times, 'SimSun', serif!important;
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: blue!important;
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
776
My-Typora-Themes-master/zj.css
Normal file
@@ -0,0 +1,776 @@
|
|||||||
|
@import 'zj/fonts.css';
|
||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #fff;
|
||||||
|
--control-text-color: #777;
|
||||||
|
--select-text-bg-color: #ffafa3;
|
||||||
|
--active-file-text-color: #262626;
|
||||||
|
--active-file-border-color: #f22f27;
|
||||||
|
/* --active-file-bg-color: #fff3f0; */
|
||||||
|
--primary-color: #f22f27;
|
||||||
|
/* 中性色 */
|
||||||
|
--mid-1: #ffffff;
|
||||||
|
--mid-2: #fafafa;
|
||||||
|
--mid-3: #f5f5f5;
|
||||||
|
--mid-4: #f0f0f0;
|
||||||
|
--mid-5: #d9d9d9;
|
||||||
|
--mid-6: #bfbfbf;
|
||||||
|
--mid-7: #8c8c8c;
|
||||||
|
--mid-8: #595959;
|
||||||
|
--mid-9: #434343;
|
||||||
|
--mid-10: #262626;
|
||||||
|
--mid-11: #1f1f1f;
|
||||||
|
--mid-12: #141414;
|
||||||
|
--mid-13: #000000;
|
||||||
|
/* 主题色 */
|
||||||
|
--main-1: #fff3f0;
|
||||||
|
--main-2: #ffd4cc;
|
||||||
|
--main-3: #ffafa3;
|
||||||
|
--main-4: #ff887a;
|
||||||
|
--main-5: #ff5d52;
|
||||||
|
--main-6: #f22f27;
|
||||||
|
--main-7: #cc1616;
|
||||||
|
--main-8: #a60a0f;
|
||||||
|
--main-9: #80010a;
|
||||||
|
--main-10: #590009;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 17px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
font-family: "Vollkorn", Palatino, Times;
|
||||||
|
/* font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
|
||||||
|
color: var(--mid-13);
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
line-height: 1.8rem;
|
||||||
|
letter-spacing: 0;
|
||||||
|
margin: 0;
|
||||||
|
overflow-x: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 860px;
|
||||||
|
margin: 0 auto;
|
||||||
|
padding: 20px 30px 160px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write p {
|
||||||
|
line-height: 1.8rem;
|
||||||
|
word-spacing: .05rem;
|
||||||
|
/* color: #3f3f3f; */
|
||||||
|
color: var(--mid-13);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write ol li {
|
||||||
|
padding-left: 0.5rem;
|
||||||
|
} */
|
||||||
|
|
||||||
|
#write>ul:first-child,
|
||||||
|
#write>ol:first-child {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>*:first-child {
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>*:last-child {
|
||||||
|
margin-bottom: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* a {
|
||||||
|
color: var(--main-6);
|
||||||
|
font-weight: 500;
|
||||||
|
padding: 0 2px;
|
||||||
|
text-decoration: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: blue;
|
||||||
|
font-weight: 500;
|
||||||
|
padding: 0 2px;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 链接 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write a {
|
||||||
|
border-bottom: 1px solid var(--main-6);
|
||||||
|
color: var(--main-6);
|
||||||
|
text-decoration: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
#write a {
|
||||||
|
border-bottom: 1px solid blue;
|
||||||
|
color: blue;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 目录 */
|
||||||
|
|
||||||
|
#write a.md-toc-inner {
|
||||||
|
line-height: 1.6;
|
||||||
|
white-space: pre-line;
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write a:hover {
|
||||||
|
border-bottom: 2px solid var(--main-6);
|
||||||
|
color: var(--main-7);
|
||||||
|
}
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 a,
|
||||||
|
h3 a {
|
||||||
|
color: #34495e;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
text-align: center;
|
||||||
|
padding-bottom: 0.3em;
|
||||||
|
font-size: 2.2em;
|
||||||
|
line-height: 1.2;
|
||||||
|
margin: 2.4em auto 1.2em;
|
||||||
|
color: var(--main-10);
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:after {
|
||||||
|
content: '';
|
||||||
|
display: block;
|
||||||
|
margin: 0.2em auto 0;
|
||||||
|
width: 100px;
|
||||||
|
height: 2px;
|
||||||
|
border-bottom: 2px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
margin: 2em auto 1.4em;
|
||||||
|
/* padding-left: 10px; */
|
||||||
|
/* display:inline-block; */
|
||||||
|
line-height: 1.4;
|
||||||
|
font-size: 1.8em;
|
||||||
|
/* border-left: 9px solid var(--main-6); */
|
||||||
|
/* border-bottom: 1px solid #ddd; */
|
||||||
|
border-bottom: 1px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
h2::before {
|
||||||
|
content: '# '!important;
|
||||||
|
color: #f22f27;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.4em;
|
||||||
|
line-height: 1.43;
|
||||||
|
margin: 1.6em auto 1.2em;
|
||||||
|
padding-left: 9px;
|
||||||
|
border-left: 5px solid #f22f27;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 三级四级标题点击后左边的提示图标 */
|
||||||
|
|
||||||
|
#write>h3.md-focus:before,
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
width: auto;
|
||||||
|
height: auto;
|
||||||
|
background-color: var(--main-5);
|
||||||
|
color: var(--mid-1);
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
margin-top: 1.3em;
|
||||||
|
font-size: 1.2em;
|
||||||
|
padding-left: 6px;
|
||||||
|
padding-right: 6px;
|
||||||
|
display: inline-block;
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
border-top: 4px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5::before,
|
||||||
|
#write h6::before {
|
||||||
|
position: absolute;
|
||||||
|
right: calc(100% + .75em);
|
||||||
|
top: 0;
|
||||||
|
color: #5b5b5b;
|
||||||
|
font-size: 0.8rem;
|
||||||
|
font-weight: bold;
|
||||||
|
font-variant: 'small-caps';
|
||||||
|
white-space: nowrap;
|
||||||
|
/* 文本强制不换行 */
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5 {
|
||||||
|
/* margin-left: 2em; */
|
||||||
|
font-size: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6 {
|
||||||
|
/* margin-left: 2.5em; */
|
||||||
|
font-size: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5::before {
|
||||||
|
content: 'H5';
|
||||||
|
top: 0.18rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6::before {
|
||||||
|
content: 'H6';
|
||||||
|
top: 0.18rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table {
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h2:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h1:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h1:first-child+h2 {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h3:first-child,
|
||||||
|
body>h4:first-child,
|
||||||
|
body>h5:first-child,
|
||||||
|
body>h6:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
a:first-child h1,
|
||||||
|
a:first-child h2,
|
||||||
|
a:first-child h3,
|
||||||
|
a:first-child h4,
|
||||||
|
a:first-child h5,
|
||||||
|
a:first-child h6 {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 p,
|
||||||
|
h2 p,
|
||||||
|
h3 p,
|
||||||
|
h4 p,
|
||||||
|
h5 p,
|
||||||
|
h6 p {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol,
|
||||||
|
#write ul {
|
||||||
|
padding-left: 25px;
|
||||||
|
margin: .5rem 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li,
|
||||||
|
#write ul>li {
|
||||||
|
color: #db4d52;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*,
|
||||||
|
#write ul>li>* {
|
||||||
|
color: #333;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*:not(ol):not(ul),
|
||||||
|
#write ul>li>*:not(ol):not(ul) {
|
||||||
|
padding-left: .25rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ul {
|
||||||
|
list-style-type: disc;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid rgb(239, 112, 96);
|
||||||
|
padding: 10px 15px;
|
||||||
|
color: #3f3f3f;
|
||||||
|
background-color: #fff9f9;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr {
|
||||||
|
border-top: 1px solid var(--main-6);
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr:nth-child(2n),
|
||||||
|
thead {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
border-bottom: 0;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr td {
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:first-child,
|
||||||
|
table tr td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:last-child,
|
||||||
|
table tr td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write strong {
|
||||||
|
padding: 0.1em;
|
||||||
|
color: #dc3545;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write em {
|
||||||
|
padding: 0 2px 0 2px;
|
||||||
|
font-style: normal;
|
||||||
|
color: #ff3502;
|
||||||
|
/* color: #595959;
|
||||||
|
background: #F6EEFF; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 数学公式变蓝 */
|
||||||
|
|
||||||
|
[md-inline='inline_math'] {
|
||||||
|
color: blue;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 表格第一行 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write table thead th {
|
||||||
|
background-color: var(--main-7);
|
||||||
|
color: #f8f8f8;
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号左框线 */
|
||||||
|
|
||||||
|
#write .CodeMirror-gutters {
|
||||||
|
border-right: 1px solid rgba(204, 51, 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框 */
|
||||||
|
|
||||||
|
#write .md-fences {
|
||||||
|
border: 1px solid #7a7a7a;
|
||||||
|
-webkit-font-smoothing: initial;
|
||||||
|
margin: 2rem 0 !important;
|
||||||
|
/* padding: 0.3rem 0 !important; */
|
||||||
|
padding: 3px 5px;
|
||||||
|
line-height: 1.55rem;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei', '微软雅黑' !important;
|
||||||
|
font-size: 0.9rem;
|
||||||
|
word-wrap: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write [mdtype="math_block"] {
|
||||||
|
font-size: 1.2rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-wrap .CodeMirror-code pre {
|
||||||
|
padding-left: 12px;
|
||||||
|
line-height: 1.55rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-linenumber {
|
||||||
|
width: 2ch !important;
|
||||||
|
color: rgba(128, 128, 255, 0.8);
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-cursors .CodeMirror-cursor {
|
||||||
|
border-left: 2px solid var(--main-4);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行间代码 */
|
||||||
|
|
||||||
|
#write code,
|
||||||
|
tt {
|
||||||
|
padding: 2px 4px;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: 'Source Code Pro', Roboto Mono, Source Sans Pro, 'Microsoft YaHei', '微软雅黑' !important;
|
||||||
|
font-size: 0.92rem;
|
||||||
|
color: #ff3502;
|
||||||
|
background-color: #f8f5ec;
|
||||||
|
/* color: #c7254e;
|
||||||
|
background-color: #f9f2f4; */
|
||||||
|
}
|
||||||
|
|
||||||
|
tt {
|
||||||
|
margin: 0 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-footnote {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
color: #e96900;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 流程图块 */
|
||||||
|
|
||||||
|
#write .md-diagram-panel {
|
||||||
|
position: relative;
|
||||||
|
margin: 24px auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-focus .md-diagram-panel {
|
||||||
|
border: 1px solid var(--main-4);
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* heighlight. */
|
||||||
|
|
||||||
|
#write mark {
|
||||||
|
background-color: #EBFFEB;
|
||||||
|
border-radius: 2px;
|
||||||
|
padding: 2px 4px;
|
||||||
|
margin: 0 2px;
|
||||||
|
color: #222;
|
||||||
|
font-weight: 500;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write del {
|
||||||
|
padding: 1px 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-link,
|
||||||
|
.cm-s-inner.cm-link {
|
||||||
|
color: #22a2c9;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-string {
|
||||||
|
color: #22a2c9;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 任务列表小方框 */
|
||||||
|
|
||||||
|
.md-task-list-item>input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
margin-top: 0.3rem;
|
||||||
|
-webkit-appearance: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item>input:before {
|
||||||
|
content: '';
|
||||||
|
display: inline-block;
|
||||||
|
width: 0.875rem;
|
||||||
|
height: 0.875rem;
|
||||||
|
vertical-align: middle;
|
||||||
|
text-align: center;
|
||||||
|
font-size: 0.8rem;
|
||||||
|
color: var(--mid-1);
|
||||||
|
border-radius: 2px;
|
||||||
|
border: 1px solid var(--main-4);
|
||||||
|
margin-top: -0.4rem;
|
||||||
|
transition: all 0.2s linear;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item>input:checked:before,
|
||||||
|
.md-task-list-item>input[checked]:before {
|
||||||
|
content: '\2714';
|
||||||
|
font-size: 0.625rem;
|
||||||
|
color: var(--mid-1);
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
background-color: var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* @media print {
|
||||||
|
html {
|
||||||
|
font-size: 13px;
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* .md-fences {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
} */
|
||||||
|
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
/* padding: 1rem; */
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
/* bottom: .575rem; */
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h5.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h6.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/*--- 图片 ---*/
|
||||||
|
|
||||||
|
.md-image {
|
||||||
|
margin: 24px auto;
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image img {
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 当 “![shadow-随便写]()”写时,会有阴影 */
|
||||||
|
|
||||||
|
.md-image img[alt|='shadow'] {
|
||||||
|
/* box-shadow: 0 4px 24px -6px #ddd; */
|
||||||
|
box-shadow: #84A1A8 0px 10px 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta {
|
||||||
|
border-radius: 3px;
|
||||||
|
font-family: Consolas, 'Liberation Mono', Courier, monospace;
|
||||||
|
padding: 2px 0 0 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top: 20px;
|
||||||
|
padding-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#md-notification:before {
|
||||||
|
top: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header,
|
||||||
|
.context-menu,
|
||||||
|
.megamenu-content,
|
||||||
|
footer {
|
||||||
|
font-family: 'Segoe UI', 'Arial', sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state {
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: var(--side-bar-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.html-for-mac .context-menu {
|
||||||
|
--item-hover-bg-color: #e6f0fe;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 侧边栏 */
|
||||||
|
|
||||||
|
.file-list-item.active {
|
||||||
|
background: var(--active-file-bg-color);
|
||||||
|
color: var(--active-file-text-color);
|
||||||
|
border-left: 4px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-tree-node.active>.file-node-background {
|
||||||
|
background-color: var(--active-file-bg-color);
|
||||||
|
border-left: 4px solid var(--main-6);
|
||||||
|
border-color: var(--active-file-border-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
.typora-export * {
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
font-size: 16px!important;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
/* font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
|
||||||
|
/* font-size: 16px!important; */
|
||||||
|
font-family: Times, 'SimSun', serif!important;
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: blue!important;
|
||||||
|
/* border-bottom: 1px solid blue!important; */
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
BIN
My-Typora-Themes-master/zj/SourceHanSerifCN-Bold.woff2
Normal file
BIN
My-Typora-Themes-master/zj/SourceHanSerifCN-Regular.woff2
Normal file
320
My-Typora-Themes-master/zj/fonts.css
Normal file
@@ -0,0 +1,320 @@
|
|||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhGq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhPq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhHq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhIq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhEq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhFq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhLq3-cXbKD.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmhduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwkxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmRduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlxdu.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qNa7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qPK7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qNK7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qO67lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qN67lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qNq7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmhduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwkxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmRduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlxdu.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Han SerifCN';
|
||||||
|
src: local('Source Han SerifCN Regular'), local('SourceHanSerifCN-Regular'), url('./SourceHanSerifCN-Regular.woff2') format('woff2');
|
||||||
|
font-weight: normal;
|
||||||
|
font-style: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Han SerifCN';
|
||||||
|
src: local('Source Han SerifCN Bold'), local('SourceHanSerifCN-Bold'), url('./SourceHanSerifCN-Bold.woff2') format('woff2');
|
||||||
|
font-weight: bold;
|
||||||
|
font-style: normal;
|
||||||
|
}
|
||||||
BIN
figure/Xnip2020-12-16_02-45-37.png
Normal file
|
After Width: | Height: | Size: 654 KiB |
BIN
figure/Xnip2020-12-16_02-48-09.png
Normal file
|
After Width: | Height: | Size: 728 KiB |
BIN
figure/Xnip2020-12-16_03-13-10.png
Normal file
|
After Width: | Height: | Size: 491 KiB |
BIN
figure/Xnip2020-12-16_03-15-07.png
Normal file
|
After Width: | Height: | Size: 568 KiB |
BIN
figure/Xnip2020-12-16_03-33-31.png
Normal file
|
After Width: | Height: | Size: 99 KiB |
BIN
figure/Xnip2020-12-16_04-26-35.png
Normal file
|
After Width: | Height: | Size: 625 KiB |
BIN
figure/nu.png
Normal file
|
After Width: | Height: | Size: 264 KiB |
@@ -7,7 +7,7 @@
|
|||||||
/* the Inter fontface family provides rich opentype features. see https://rsms.me/inter/ */
|
/* the Inter fontface family provides rich opentype features. see https://rsms.me/inter/ */
|
||||||
--general-font-feature-settings: "calt", "ccmp", "kern", "salt" 0;
|
--general-font-feature-settings: "calt", "ccmp", "kern", "salt" 0;
|
||||||
--cjk-font: "Source Han Sans SC", "思源黑体 CN", "思源黑体";
|
--cjk-font: "Source Han Sans SC", "思源黑体 CN", "思源黑体";
|
||||||
--mono-font: "JetBrains Mono";
|
--mono-font: "Source Code Pro Medium";
|
||||||
--fallback-font: "system-ui", "Helvetica Neue", Helvetica, Arial, sans-serif;
|
--fallback-font: "system-ui", "Helvetica Neue", Helvetica, Arial, sans-serif;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
861
g2.css
Normal file
@@ -0,0 +1,861 @@
|
|||||||
|
/* 如有不懂,参看 https://theme.typora.io/doc/zh/Write-Custom-Theme/ */
|
||||||
|
|
||||||
|
@import 'zj/fonts.css';
|
||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #fff;
|
||||||
|
--control-text-color: #777;
|
||||||
|
/* --font-sans-serif: 'PingFangSC-Regular', 'Microsoft YaHei', , 'Source Sans Pro', sans-serif !important; */
|
||||||
|
--font-sans-serif: 'Source Han SerifCN', 'Microsoft YaHei', sans-serif !important;
|
||||||
|
--font-monospace: 'Source Code Pro Medium',Courier, monospace, 'Courier New', 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei' !important;
|
||||||
|
/* 主题色 */
|
||||||
|
--main-1: #fff3f0;
|
||||||
|
--main-2: #ffd4cc;
|
||||||
|
--main-3: #ffafa3;
|
||||||
|
--main-4: #ff887a;
|
||||||
|
--main-5: #ff5d52;
|
||||||
|
--main-6: #f22f27;
|
||||||
|
--main-7: #cc1616;
|
||||||
|
--main-8: #a60a0f;
|
||||||
|
--main-9: #80010a;
|
||||||
|
--main-10: #590009;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 17px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
/* 字体与颜色 */
|
||||||
|
font-family: var(--font-sans-serif);
|
||||||
|
color: black;
|
||||||
|
/* 行间距 */
|
||||||
|
line-height: 1.6rem;
|
||||||
|
/* 抗锯齿渲染,适用于高分屏 */
|
||||||
|
/* -webkit-font-smoothing: antialiased; */
|
||||||
|
/* 裁剪溢出内容 */
|
||||||
|
overflow-x: hidden;
|
||||||
|
/* 字母间距 */
|
||||||
|
letter-spacing: 0;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write 为写入区域 */
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 860px;
|
||||||
|
padding: 20px 30px 160px;
|
||||||
|
margin: 0 auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 根据窗口的大小调整写作区域 */
|
||||||
|
|
||||||
|
|
||||||
|
/* @media only screen and (min-width: 1400px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1024px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 1800px) {
|
||||||
|
#write {
|
||||||
|
max-width: 1200px;
|
||||||
|
}
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 正常文字 */
|
||||||
|
|
||||||
|
#write p {
|
||||||
|
line-height: 1.6rem;
|
||||||
|
word-spacing: .05rem;
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>ul:first-child,
|
||||||
|
#write>ol:first-child {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 链接 */
|
||||||
|
|
||||||
|
a {
|
||||||
|
padding: 0 2px;
|
||||||
|
/* font-weight: 500; */
|
||||||
|
/* color: #4183C4; */
|
||||||
|
color: #0366d6;
|
||||||
|
/* color: #4183C4; */
|
||||||
|
/* text-decoration: none; */
|
||||||
|
/* text-decoration-color: #0366d6; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 加粗 */
|
||||||
|
|
||||||
|
strong {
|
||||||
|
padding: 0.1em;
|
||||||
|
/* color: #dc3545; */
|
||||||
|
color: #E91E63;
|
||||||
|
font-weight: 600;
|
||||||
|
/* font-family: 'Microsoft YaHei'; */
|
||||||
|
/* font-size: 90%; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 斜体强调 */
|
||||||
|
|
||||||
|
em {
|
||||||
|
font-style: normal;
|
||||||
|
background-color: #EBFFEB;
|
||||||
|
border-radius: 2px;
|
||||||
|
padding: 2px 4px;
|
||||||
|
margin: 0 2px;
|
||||||
|
color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行内数学公式变蓝 */
|
||||||
|
|
||||||
|
.md-inline-math {
|
||||||
|
color: blue;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行间数学公式 */
|
||||||
|
|
||||||
|
[mdtype="math_block"] {
|
||||||
|
font-size: 1.1rem;
|
||||||
|
/* font-size: 110%; */
|
||||||
|
/* color: blue; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .MathJax_SVG svg {
|
||||||
|
font-size: 110%;
|
||||||
|
color: blue;
|
||||||
|
zoom: 1
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 标题编号初始化 */
|
||||||
|
|
||||||
|
|
||||||
|
/* 首先全局进行一次reset,这样即使不添加h1标题也可以使用较低级别的标题 */
|
||||||
|
|
||||||
|
#write {
|
||||||
|
counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write {
|
||||||
|
counter-reset: h1
|
||||||
|
} */
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
counter-reset: h2
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
counter-reset: h3
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
counter-reset: h4
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
counter-reset: h5
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
counter-reset: h6
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** put counter result into headings */
|
||||||
|
|
||||||
|
#write h1:before {
|
||||||
|
counter-increment: h1;
|
||||||
|
/* content: counter(h1) ". " */
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h2:before {
|
||||||
|
counter-increment: h2;
|
||||||
|
content: counter(h2) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h3:before,
|
||||||
|
h3.md-focus.md-heading:before {
|
||||||
|
counter-increment: h3;
|
||||||
|
content: counter(h2) "." counter(h3) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h4:before,
|
||||||
|
h4.md-focus.md-heading:before {
|
||||||
|
counter-increment: h4;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5:before,
|
||||||
|
h5.md-focus.md-heading:before {
|
||||||
|
counter-increment: h5;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6:before,
|
||||||
|
h6.md-focus.md-heading:before {
|
||||||
|
counter-increment: h6;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** override the default style for focused headings */
|
||||||
|
|
||||||
|
#write>h3.md-focus:before,
|
||||||
|
#write>h4.md-focus:before,
|
||||||
|
#write>h5.md-focus:before,
|
||||||
|
#write>h6.md-focus:before,
|
||||||
|
h3.md-focus:before,
|
||||||
|
h4.md-focus:before,
|
||||||
|
h5.md-focus:before,
|
||||||
|
h6.md-focus:before {
|
||||||
|
color: inherit;
|
||||||
|
border: inherit;
|
||||||
|
border-radius: inherit;
|
||||||
|
position: inherit;
|
||||||
|
left: initial;
|
||||||
|
float: none;
|
||||||
|
top: initial;
|
||||||
|
font-size: inherit;
|
||||||
|
padding-left: inherit;
|
||||||
|
padding-right: inherit;
|
||||||
|
vertical-align: inherit;
|
||||||
|
font-weight: inherit;
|
||||||
|
line-height: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 2rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* h1标题样式 */
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
margin-top: 2.2rem;
|
||||||
|
text-align: left;
|
||||||
|
padding-bottom: .2em;
|
||||||
|
font-size: 2.25em;
|
||||||
|
line-height: 1.2;
|
||||||
|
/* border-bottom: 1px solid #eee; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* h2标题样式 */
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
padding-bottom: .2em;
|
||||||
|
font-size: 1.75em;
|
||||||
|
line-height: 1.225;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.5em;
|
||||||
|
line-height: 1.43;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
font-size: 1.25em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 {
|
||||||
|
font-size: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 {
|
||||||
|
font-size: 1em;
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table {
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 列表环境 */
|
||||||
|
|
||||||
|
#write ol>li,
|
||||||
|
#write ul>li {
|
||||||
|
/* color: #db4d52; */
|
||||||
|
color: #f50057;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*,
|
||||||
|
#write ul>li>* {
|
||||||
|
color: #333;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*:not(ol):not(ul),
|
||||||
|
#write ul>li>*:not(ol):not(ul) {
|
||||||
|
padding-left: .25rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ul {
|
||||||
|
list-style-type: disc;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid rgb(239, 112, 96);
|
||||||
|
padding: 10px 15px;
|
||||||
|
color: #3f3f3f;
|
||||||
|
background-color: #fff9f9;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* tr元素定义表格行 */
|
||||||
|
|
||||||
|
table tr {
|
||||||
|
border-top: 1px solid #dfe2e5;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr:nth-child(2n),
|
||||||
|
thead {
|
||||||
|
background-color: #F6F8FA;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* th元素定义表头 */
|
||||||
|
|
||||||
|
table tr th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
border-bottom: 0;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* td元素定义表格单元格 */
|
||||||
|
|
||||||
|
table tr td {
|
||||||
|
border: 1px solid #dfe2e5;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:first-child,
|
||||||
|
table tr td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:last-child,
|
||||||
|
table tr td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号与代码之间的框线 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write .CodeMirror-gutters {
|
||||||
|
border-right: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号 */
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-linenumber {
|
||||||
|
width: 2ch !important;
|
||||||
|
font-size: 0.7rem;
|
||||||
|
/* color: rgba(128, 128, 255, 0.8); */
|
||||||
|
color: rgba(0, 92, 197, 0.8);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .CodeMirror-lines {
|
||||||
|
padding-left: 4px;
|
||||||
|
} */
|
||||||
|
|
||||||
|
.code-tooltip {
|
||||||
|
box-shadow: 0 1px 1px 0 rgba(0, 28, 36, .3);
|
||||||
|
border-top: 1px solid #eef2f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框 */
|
||||||
|
|
||||||
|
#write .md-fences {
|
||||||
|
/* border: 1px solid #F4F4F4; */
|
||||||
|
-webkit-font-smoothing: initial;
|
||||||
|
margin: 0.8rem 0 !important;
|
||||||
|
padding: 0.3rem 0 !important;
|
||||||
|
line-height: 1.43rem;
|
||||||
|
/* background-color: #F8F8F8 !important; */
|
||||||
|
/* background-color: #f6f8fb !important; */
|
||||||
|
background-color: #f6f8fa !important;
|
||||||
|
border-radius: 2px;
|
||||||
|
/* font-family: '等距更纱黑体 SC', 'Microsoft YaHei'!important; */
|
||||||
|
font-family: var(--font-monospace);
|
||||||
|
/* '等距更纱黑体 SC' */
|
||||||
|
font-size: 0.9rem;
|
||||||
|
word-wrap: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-wrap .CodeMirror-code pre {
|
||||||
|
padding-left: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框中光标颜色 */
|
||||||
|
|
||||||
|
#write .CodeMirror-cursors .CodeMirror-cursor {
|
||||||
|
border-left: 2px solid var(--main-4);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行内代码 */
|
||||||
|
|
||||||
|
#write code,
|
||||||
|
tt {
|
||||||
|
/* padding: 1px 2px; */
|
||||||
|
/* border: 1px solid #e7eaed; */
|
||||||
|
padding: 2px 4px 0px 4px;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: var(--font-monospace);
|
||||||
|
/* font-family: 'Source Code Pro', 'Microsoft YaHei'!important; */
|
||||||
|
font-size: 0.9rem;
|
||||||
|
color: #FF0000;
|
||||||
|
background-color: #FAEAEB;
|
||||||
|
}
|
||||||
|
|
||||||
|
tt {
|
||||||
|
margin: 0 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-footnote {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
color: #e96900;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 任务列表小方框 */
|
||||||
|
|
||||||
|
.md-task-list-item>input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write del {
|
||||||
|
padding: 1px 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
padding: 1rem;
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-mathjax-midline {
|
||||||
|
background: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h5.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h6.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta {
|
||||||
|
/*border: 1px solid #ddd;*/
|
||||||
|
border-radius: 3px;
|
||||||
|
padding: 2px 0px 0px 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: #a7a7a7;
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top: 20px;
|
||||||
|
padding-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/**************************************
|
||||||
|
* Header Counters in TOC
|
||||||
|
**************************************/
|
||||||
|
|
||||||
|
|
||||||
|
/* No link underlines in TOC */
|
||||||
|
|
||||||
|
.md-toc-inner {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-content {
|
||||||
|
/* counter-reset: h1toc */
|
||||||
|
counter-reset: h2toc h3toc h4toc;
|
||||||
|
/*修复缺失上级标题时无法递增*/
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1 {
|
||||||
|
margin-left: 0;
|
||||||
|
font-size: 1.5rem;
|
||||||
|
display: none;
|
||||||
|
counter-reset: h2toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2 {
|
||||||
|
font-size: 1.1rem;
|
||||||
|
margin-left: 2rem;
|
||||||
|
counter-reset: h3toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3 {
|
||||||
|
margin-left: 3rem;
|
||||||
|
font-size: .9rem;
|
||||||
|
counter-reset: h4toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4 {
|
||||||
|
margin-left: 4rem;
|
||||||
|
font-size: .85rem;
|
||||||
|
counter-reset: h5toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5 {
|
||||||
|
margin-left: 5rem;
|
||||||
|
font-size: .8rem;
|
||||||
|
counter-reset: h6toc
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6 {
|
||||||
|
margin-left: 6rem;
|
||||||
|
font-size: .75rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h1toc;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h1 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h2toc;
|
||||||
|
content: counter(h2toc) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h2 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h3toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h3 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h4toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h4 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h5toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h5 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6:before {
|
||||||
|
color: black;
|
||||||
|
counter-increment: h6toc;
|
||||||
|
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc-h6 .md-toc-inner {
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 侧栏自动编号 */
|
||||||
|
|
||||||
|
.sidebar-content {
|
||||||
|
counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* .sidebar-content {
|
||||||
|
counter-reset: h1
|
||||||
|
} */
|
||||||
|
|
||||||
|
.outline-h1 {
|
||||||
|
counter-reset: h2
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h2 {
|
||||||
|
counter-reset: h3
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h3 {
|
||||||
|
counter-reset: h4
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h4 {
|
||||||
|
counter-reset: h5
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h5 {
|
||||||
|
counter-reset: h6
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h1>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h1;
|
||||||
|
/* content: counter(h1) ". " */
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h2>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h2;
|
||||||
|
content: counter(h2) ". "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h3>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h3;
|
||||||
|
content: counter(h2) "." counter(h3) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h4>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h4;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h5>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h5;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.outline-h6>.outline-item>.outline-label:before {
|
||||||
|
counter-increment: h6;
|
||||||
|
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header,
|
||||||
|
.context-menu,
|
||||||
|
.megamenu-content,
|
||||||
|
footer {
|
||||||
|
font-family: "Segoe UI", "Arial", sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state {
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: #fafafa;
|
||||||
|
background-color: var(--side-bar-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.html-for-mac .context-menu {
|
||||||
|
--item-hover-bg-color: #E6F0FE;
|
||||||
|
}
|
||||||
|
|
||||||
|
#md-notification .btn {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dropdown-menu .divider {
|
||||||
|
border-color: #e5e5e5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .window-content {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ty-preferences .nav-group-item.active {
|
||||||
|
color: white;
|
||||||
|
background: #999;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 打印成PDF */
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
.typora-export * {
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
font-size: 15px!important;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
/* font-size: 16px!important; */
|
||||||
|
/* font-family: 'Source Han SerifCN', "Times New Roman", Times, 'SimSun', serif!important; */
|
||||||
|
font-family: "Times New Roman", Times, 'SimSun', serif!important;
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: blue!important;
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
@@ -353,7 +353,7 @@ blockquote blockquote {
|
|||||||
}
|
}
|
||||||
|
|
||||||
strong {
|
strong {
|
||||||
color: red;
|
/* color: red; */
|
||||||
font-size: 1.2em;
|
font-size: 1.2em;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
776
zj.css
Normal file
@@ -0,0 +1,776 @@
|
|||||||
|
@import 'zj/fonts.css';
|
||||||
|
:root {
|
||||||
|
--side-bar-bg-color: #fff;
|
||||||
|
--control-text-color: #777;
|
||||||
|
--select-text-bg-color: #ffafa3;
|
||||||
|
--active-file-text-color: #262626;
|
||||||
|
--active-file-border-color: #f22f27;
|
||||||
|
/* --active-file-bg-color: #fff3f0; */
|
||||||
|
--primary-color: #f22f27;
|
||||||
|
/* 中性色 */
|
||||||
|
--mid-1: #ffffff;
|
||||||
|
--mid-2: #fafafa;
|
||||||
|
--mid-3: #f5f5f5;
|
||||||
|
--mid-4: #f0f0f0;
|
||||||
|
--mid-5: #d9d9d9;
|
||||||
|
--mid-6: #bfbfbf;
|
||||||
|
--mid-7: #8c8c8c;
|
||||||
|
--mid-8: #595959;
|
||||||
|
--mid-9: #434343;
|
||||||
|
--mid-10: #262626;
|
||||||
|
--mid-11: #1f1f1f;
|
||||||
|
--mid-12: #141414;
|
||||||
|
--mid-13: #000000;
|
||||||
|
/* 主题色 */
|
||||||
|
--main-1: #fff3f0;
|
||||||
|
--main-2: #ffd4cc;
|
||||||
|
--main-3: #ffafa3;
|
||||||
|
--main-4: #ff887a;
|
||||||
|
--main-5: #ff5d52;
|
||||||
|
--main-6: #f22f27;
|
||||||
|
--main-7: #cc1616;
|
||||||
|
--main-8: #a60a0f;
|
||||||
|
--main-9: #80010a;
|
||||||
|
--main-10: #590009;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-size: 17px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
font-family: "Vollkorn", Palatino, Times;
|
||||||
|
/* font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
|
||||||
|
color: var(--mid-13);
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
line-height: 1.8rem;
|
||||||
|
letter-spacing: 0;
|
||||||
|
margin: 0;
|
||||||
|
overflow-x: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write {
|
||||||
|
max-width: 860px;
|
||||||
|
margin: 0 auto;
|
||||||
|
padding: 20px 30px 160px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write p {
|
||||||
|
line-height: 1.8rem;
|
||||||
|
word-spacing: .05rem;
|
||||||
|
/* color: #3f3f3f; */
|
||||||
|
color: var(--mid-13);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* #write ol li {
|
||||||
|
padding-left: 0.5rem;
|
||||||
|
} */
|
||||||
|
|
||||||
|
#write>ul:first-child,
|
||||||
|
#write>ol:first-child {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>*:first-child {
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>*:last-child {
|
||||||
|
margin-bottom: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* a {
|
||||||
|
color: var(--main-6);
|
||||||
|
font-weight: 500;
|
||||||
|
padding: 0 2px;
|
||||||
|
text-decoration: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: blue;
|
||||||
|
font-weight: 500;
|
||||||
|
padding: 0 2px;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 链接 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write a {
|
||||||
|
border-bottom: 1px solid var(--main-6);
|
||||||
|
color: var(--main-6);
|
||||||
|
text-decoration: none;
|
||||||
|
} */
|
||||||
|
|
||||||
|
#write a {
|
||||||
|
border-bottom: 1px solid blue;
|
||||||
|
color: blue;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 目录 */
|
||||||
|
|
||||||
|
#write a.md-toc-inner {
|
||||||
|
line-height: 1.6;
|
||||||
|
white-space: pre-line;
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write a:hover {
|
||||||
|
border-bottom: 2px solid var(--main-6);
|
||||||
|
color: var(--main-7);
|
||||||
|
}
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
h6 {
|
||||||
|
position: relative;
|
||||||
|
margin-top: 1rem;
|
||||||
|
margin-bottom: 1rem;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1.4;
|
||||||
|
cursor: text;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:hover a.anchor,
|
||||||
|
h2:hover a.anchor,
|
||||||
|
h3:hover a.anchor,
|
||||||
|
h4:hover a.anchor,
|
||||||
|
h5:hover a.anchor,
|
||||||
|
h6:hover a.anchor {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 tt,
|
||||||
|
h1 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 tt,
|
||||||
|
h2 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 tt,
|
||||||
|
h3 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 tt,
|
||||||
|
h4 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h5 tt,
|
||||||
|
h5 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h6 tt,
|
||||||
|
h6 code {
|
||||||
|
font-size: inherit !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 a,
|
||||||
|
h3 a {
|
||||||
|
color: #34495e;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
text-align: left;
|
||||||
|
padding-bottom: 0.3em;
|
||||||
|
font-size: 2.2em;
|
||||||
|
line-height: 1.2;
|
||||||
|
margin: 2.4em auto 1.2em;
|
||||||
|
color: var(--main-10);
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:after {
|
||||||
|
content: '';
|
||||||
|
display: block;
|
||||||
|
margin: 0.2em auto 0;
|
||||||
|
width: 100px;
|
||||||
|
height: 2px;
|
||||||
|
border-bottom: 2px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
margin: 2em auto 1.4em;
|
||||||
|
/* padding-left: 10px; */
|
||||||
|
/* display:inline-block; */
|
||||||
|
line-height: 1.4;
|
||||||
|
font-size: 1.8em;
|
||||||
|
/* border-left: 9px solid var(--main-6); */
|
||||||
|
/* border-bottom: 1px solid #ddd; */
|
||||||
|
border-bottom: 1px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
h2::before {
|
||||||
|
content: '# '!important;
|
||||||
|
color: #f22f27;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-size: 1.4em;
|
||||||
|
line-height: 1.43;
|
||||||
|
margin: 1.6em auto 1.2em;
|
||||||
|
padding-left: 9px;
|
||||||
|
border-left: 5px solid #f22f27;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 三级四级标题点击后左边的提示图标 */
|
||||||
|
|
||||||
|
#write>h3.md-focus:before,
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
width: auto;
|
||||||
|
height: auto;
|
||||||
|
background-color: var(--main-5);
|
||||||
|
color: var(--mid-1);
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
margin-top: 1.3em;
|
||||||
|
font-size: 1.2em;
|
||||||
|
padding-left: 6px;
|
||||||
|
padding-right: 6px;
|
||||||
|
display: inline-block;
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
border-top: 4px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5::before,
|
||||||
|
#write h6::before {
|
||||||
|
position: absolute;
|
||||||
|
right: calc(100% + .75em);
|
||||||
|
top: 0;
|
||||||
|
color: #5b5b5b;
|
||||||
|
font-size: 0.8rem;
|
||||||
|
font-weight: bold;
|
||||||
|
font-variant: 'small-caps';
|
||||||
|
white-space: nowrap;
|
||||||
|
/* 文本强制不换行 */
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5 {
|
||||||
|
/* margin-left: 2em; */
|
||||||
|
font-size: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6 {
|
||||||
|
/* margin-left: 2.5em; */
|
||||||
|
font-size: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h5::before {
|
||||||
|
content: 'H5';
|
||||||
|
top: 0.18rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write h6::before {
|
||||||
|
content: 'H6';
|
||||||
|
top: 0.18rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
p,
|
||||||
|
blockquote,
|
||||||
|
ul,
|
||||||
|
ol,
|
||||||
|
dl,
|
||||||
|
table {
|
||||||
|
margin: 0.8em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
li>ol,
|
||||||
|
li>ul {
|
||||||
|
margin: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
hr {
|
||||||
|
height: 2px;
|
||||||
|
padding: 0;
|
||||||
|
margin: 16px 0;
|
||||||
|
background-color: #e7e7e7;
|
||||||
|
border: 0 none;
|
||||||
|
overflow: hidden;
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h2:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h1:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h1:first-child+h2 {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
body>h3:first-child,
|
||||||
|
body>h4:first-child,
|
||||||
|
body>h5:first-child,
|
||||||
|
body>h6:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
a:first-child h1,
|
||||||
|
a:first-child h2,
|
||||||
|
a:first-child h3,
|
||||||
|
a:first-child h4,
|
||||||
|
a:first-child h5,
|
||||||
|
a:first-child h6 {
|
||||||
|
margin-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 p,
|
||||||
|
h2 p,
|
||||||
|
h3 p,
|
||||||
|
h4 p,
|
||||||
|
h5 p,
|
||||||
|
h6 p {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol,
|
||||||
|
#write ul {
|
||||||
|
padding-left: 25px;
|
||||||
|
margin: .5rem 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li,
|
||||||
|
#write ul>li {
|
||||||
|
color: #db4d52;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*,
|
||||||
|
#write ul>li>* {
|
||||||
|
color: #333;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ol>li>*:not(ol):not(ul),
|
||||||
|
#write ul>li>*:not(ol):not(ul) {
|
||||||
|
padding-left: .25rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write ul {
|
||||||
|
list-style-type: disc;
|
||||||
|
}
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
border-left: 4px solid rgb(239, 112, 96);
|
||||||
|
padding: 10px 15px;
|
||||||
|
color: #3f3f3f;
|
||||||
|
background-color: #fff9f9;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
word-break: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr {
|
||||||
|
border-top: 1px solid var(--main-6);
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr:nth-child(2n),
|
||||||
|
thead {
|
||||||
|
background-color: #fafafa;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
border-bottom: 0;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr td {
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:first-child,
|
||||||
|
table tr td:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
table tr th:last-child,
|
||||||
|
table tr td:last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write strong {
|
||||||
|
padding: 0.1em;
|
||||||
|
color: #dc3545;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write em {
|
||||||
|
padding: 0 2px 0 2px;
|
||||||
|
font-style: normal;
|
||||||
|
color: #ff3502;
|
||||||
|
/* color: #595959;
|
||||||
|
background: #F6EEFF; */
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 数学公式变蓝 */
|
||||||
|
|
||||||
|
[md-inline='inline_math'] {
|
||||||
|
color: blue;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 表格第一行 */
|
||||||
|
|
||||||
|
|
||||||
|
/* #write table thead th {
|
||||||
|
background-color: var(--main-7);
|
||||||
|
color: #f8f8f8;
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* 行号左框线 */
|
||||||
|
|
||||||
|
#write .CodeMirror-gutters {
|
||||||
|
border-right: 1px solid rgba(204, 51, 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 代码框 */
|
||||||
|
|
||||||
|
#write .md-fences {
|
||||||
|
border: 1px solid #7a7a7a;
|
||||||
|
-webkit-font-smoothing: initial;
|
||||||
|
margin: 2rem 0 !important;
|
||||||
|
/* padding: 0.3rem 0 !important; */
|
||||||
|
padding: 3px 5px;
|
||||||
|
line-height: 1.55rem;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei', '微软雅黑' !important;
|
||||||
|
font-size: 0.9rem;
|
||||||
|
word-wrap: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write [mdtype="math_block"] {
|
||||||
|
font-size: 1.2rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-wrap .CodeMirror-code pre {
|
||||||
|
padding-left: 12px;
|
||||||
|
line-height: 1.55rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .CodeMirror-linenumber {
|
||||||
|
width: 2ch !important;
|
||||||
|
color: rgba(128, 128, 255, 0.8);
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .CodeMirror-cursors .CodeMirror-cursor {
|
||||||
|
border-left: 2px solid var(--main-4);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 行间代码 */
|
||||||
|
|
||||||
|
#write code,
|
||||||
|
tt {
|
||||||
|
padding: 2px 4px;
|
||||||
|
border-radius: 2px;
|
||||||
|
font-family: 'Source Code Pro', Roboto Mono, Source Sans Pro, 'Microsoft YaHei', '微软雅黑' !important;
|
||||||
|
font-size: 0.92rem;
|
||||||
|
color: #ff3502;
|
||||||
|
background-color: #f8f5ec;
|
||||||
|
/* color: #c7254e;
|
||||||
|
background-color: #f9f2f4; */
|
||||||
|
}
|
||||||
|
|
||||||
|
tt {
|
||||||
|
margin: 0 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-footnote {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
color: #e96900;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 流程图块 */
|
||||||
|
|
||||||
|
#write .md-diagram-panel {
|
||||||
|
position: relative;
|
||||||
|
margin: 24px auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write .md-focus .md-diagram-panel {
|
||||||
|
border: 1px solid var(--main-4);
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* heighlight. */
|
||||||
|
|
||||||
|
#write mark {
|
||||||
|
background-color: #EBFFEB;
|
||||||
|
border-radius: 2px;
|
||||||
|
padding: 2px 4px;
|
||||||
|
margin: 0 2px;
|
||||||
|
color: #222;
|
||||||
|
font-weight: 500;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write del {
|
||||||
|
padding: 1px 2px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-link,
|
||||||
|
.cm-s-inner.cm-link {
|
||||||
|
color: #22a2c9;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-inner .cm-string {
|
||||||
|
color: #22a2c9;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 任务列表小方框 */
|
||||||
|
|
||||||
|
.md-task-list-item>input {
|
||||||
|
margin-left: -1.3em;
|
||||||
|
margin-top: 0.3rem;
|
||||||
|
-webkit-appearance: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item>input:before {
|
||||||
|
content: '';
|
||||||
|
display: inline-block;
|
||||||
|
width: 0.875rem;
|
||||||
|
height: 0.875rem;
|
||||||
|
vertical-align: middle;
|
||||||
|
text-align: center;
|
||||||
|
font-size: 0.8rem;
|
||||||
|
color: var(--mid-1);
|
||||||
|
border-radius: 2px;
|
||||||
|
border: 1px solid var(--main-4);
|
||||||
|
margin-top: -0.4rem;
|
||||||
|
transition: all 0.2s linear;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-task-list-item>input:checked:before,
|
||||||
|
.md-task-list-item>input[checked]:before {
|
||||||
|
content: '\2714';
|
||||||
|
font-size: 0.625rem;
|
||||||
|
color: var(--mid-1);
|
||||||
|
border: 1px solid var(--main-6);
|
||||||
|
background-color: var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* @media print {
|
||||||
|
html {
|
||||||
|
font-size: 13px;
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
} */
|
||||||
|
|
||||||
|
|
||||||
|
/* .md-fences {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
} */
|
||||||
|
|
||||||
|
#write pre.md-meta-block {
|
||||||
|
/* padding: 1rem; */
|
||||||
|
font-size: 85%;
|
||||||
|
line-height: 1.45;
|
||||||
|
background-color: #f7f7f7;
|
||||||
|
border: 0;
|
||||||
|
border-radius: 3px;
|
||||||
|
color: #777777;
|
||||||
|
margin-top: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mathjax-block>.code-tooltip {
|
||||||
|
bottom: .375rem;
|
||||||
|
/* bottom: .575rem; */
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h3.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .375rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h4.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h5.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
#write>h6.md-focus:before {
|
||||||
|
left: -1.5625rem;
|
||||||
|
top: .285714286rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/*--- 图片 ---*/
|
||||||
|
|
||||||
|
.md-image {
|
||||||
|
margin: 24px auto;
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image img {
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 当 “![shadow-随便写]()”写时,会有阴影 */
|
||||||
|
|
||||||
|
.md-image img[alt|='shadow'] {
|
||||||
|
/* box-shadow: 0 4px 24px -6px #ddd; */
|
||||||
|
box-shadow: #84A1A8 0px 10px 15px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-image>.md-meta {
|
||||||
|
border-radius: 3px;
|
||||||
|
font-family: Consolas, 'Liberation Mono', Courier, monospace;
|
||||||
|
padding: 2px 0 0 4px;
|
||||||
|
font-size: 0.9em;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-tag {
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-toc {
|
||||||
|
margin-top: 20px;
|
||||||
|
padding-bottom: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-tabs {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open {
|
||||||
|
border: 1px solid #ddd;
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
|
||||||
|
#typora-quick-open-item {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#md-notification:before {
|
||||||
|
top: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/** focus mode */
|
||||||
|
|
||||||
|
.on-focus-mode blockquote {
|
||||||
|
border-left-color: rgba(85, 85, 85, 0.12);
|
||||||
|
}
|
||||||
|
|
||||||
|
header,
|
||||||
|
.context-menu,
|
||||||
|
.megamenu-content,
|
||||||
|
footer {
|
||||||
|
font-family: 'Segoe UI', 'Arial', sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-node-content:hover .file-node-icon,
|
||||||
|
.file-node-content:hover .file-node-open-state {
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mac-seamless-mode #typora-sidebar {
|
||||||
|
background-color: var(--side-bar-bg-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.md-lang {
|
||||||
|
color: #b4654d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.html-for-mac .context-menu {
|
||||||
|
--item-hover-bg-color: #e6f0fe;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* 侧边栏 */
|
||||||
|
|
||||||
|
.file-list-item.active {
|
||||||
|
background: var(--active-file-bg-color);
|
||||||
|
color: var(--active-file-text-color);
|
||||||
|
border-left: 4px solid var(--main-6);
|
||||||
|
}
|
||||||
|
|
||||||
|
.file-tree-node.active>.file-node-background {
|
||||||
|
background-color: var(--active-file-bg-color);
|
||||||
|
border-left: 4px solid var(--main-6);
|
||||||
|
border-color: var(--active-file-border-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
@media print {
|
||||||
|
.typora-export * {
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
font-size: 16px!important;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
/* font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
|
||||||
|
/* font-size: 16px!important; */
|
||||||
|
font-family: Times, 'SimSun', serif!important;
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
color: #000000!important;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: blue!important;
|
||||||
|
/* border-bottom: 1px solid blue!important; */
|
||||||
|
}
|
||||||
|
table,
|
||||||
|
pre {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
}
|
||||||
|
pre {
|
||||||
|
word-wrap: break-word;
|
||||||
|
}
|
||||||
|
}
|
||||||
BIN
zj/6xK3dSBYKcSV-LCoeQqfX1RYOo3qN67lqDY.woff2
Normal file
BIN
zj/6xK3dSBYKcSV-LCoeQqfX1RYOo3qNK7lqDY.woff2
Normal file
BIN
zj/6xK3dSBYKcSV-LCoeQqfX1RYOo3qNa7lqDY.woff2
Normal file
BIN
zj/6xK3dSBYKcSV-LCoeQqfX1RYOo3qNq7lqDY.woff2
Normal file
BIN
zj/6xK3dSBYKcSV-LCoeQqfX1RYOo3qO67lqDY.woff2
Normal file
BIN
zj/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2
Normal file
BIN
zj/6xK3dSBYKcSV-LCoeQqfX1RYOo3qPK7lqDY.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwkxduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlBduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlxdu.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmBduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmRduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmhduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmxduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwkxduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlBduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlxdu.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmBduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmRduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmhduz8A.woff2
Normal file
BIN
zj/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmxduz8A.woff2
Normal file
BIN
zj/L0x5DF4xlVMF-BfR8bXMIjhEq3-cXbKDO1w.woff2
Normal file
BIN
zj/L0x5DF4xlVMF-BfR8bXMIjhFq3-cXbKDO1w.woff2
Normal file
BIN
zj/L0x5DF4xlVMF-BfR8bXMIjhGq3-cXbKDO1w.woff2
Normal file
BIN
zj/L0x5DF4xlVMF-BfR8bXMIjhHq3-cXbKDO1w.woff2
Normal file
BIN
zj/L0x5DF4xlVMF-BfR8bXMIjhIq3-cXbKDO1w.woff2
Normal file
BIN
zj/L0x5DF4xlVMF-BfR8bXMIjhLq3-cXbKD.woff2
Normal file
BIN
zj/L0x5DF4xlVMF-BfR8bXMIjhPq3-cXbKDO1w.woff2
Normal file
BIN
zj/SourceHanSerifCN-Bold.woff2
Normal file
BIN
zj/SourceHanSerifCN-Regular.woff2
Normal file
320
zj/fonts.css
Normal file
@@ -0,0 +1,320 @@
|
|||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhGq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhPq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhHq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhIq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhEq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhFq3-cXbKDO1w.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Mono';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Roboto Mono'), local('RobotoMono-Regular'), url('./L0x5DF4xlVMF-BfR8bXMIjhLq3-cXbKD.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmhduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwkxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwmRduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlxdu.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qNa7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qPK7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qNK7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qO67lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qN67lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qNq7lqDY.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url('./6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmhduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* cyrillic */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwkxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmxduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+1F00-1FFF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* greek */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0370-03FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* vietnamese */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmBduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin-ext */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwmRduz8A.woff2') format('woff2');
|
||||||
|
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* latin */
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Sans Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Source Sans Pro SemiBold'), local('SourceSansPro-SemiBold'), url('./6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlxdu.woff2') format('woff2');
|
||||||
|
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Han SerifCN';
|
||||||
|
src: local('Source Han SerifCN Regular'), local('SourceHanSerifCN-Regular'), url('./SourceHanSerifCN-Regular.woff2') format('woff2');
|
||||||
|
font-weight: normal;
|
||||||
|
font-style: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Han SerifCN';
|
||||||
|
src: local('Source Han SerifCN Bold'), local('SourceHanSerifCN-Bold'), url('./SourceHanSerifCN-Bold.woff2') format('woff2');
|
||||||
|
font-weight: bold;
|
||||||
|
font-style: normal;
|
||||||
|
}
|
||||||